011_如何decode url及图片转为base64文本编码总结
一、咱们经常会遇到浏览器给encode后的url,如何转换成咱们都能识别的url呢?很简单,talk is easy,Please show me your code,如下所示:
(1)英文decode
url='https://www.jyall.com/authorize?response_type=code&client_id=tg83cslIky&state=null&redirect_uri=https%3A%2F%2Fycapi.ele.me%2Fsso%2Fnaposcontrol%2Fcallback.html&scope=all'
console.log(decodeURIComponent(url));
(2)中文decode(站长工具)
http://tool.chinaz.com/tools/urlencode.aspx
二、编码总结
图片转为base64文本编码后的优势有: https://www.cnblogs.com/coco1s/p/4375774.html
是的,使用 Base64 的好处是能够减少一个图片的 HTTP 请求,然而,与之同时付出的代价则是 CSS 文件体积的增大。
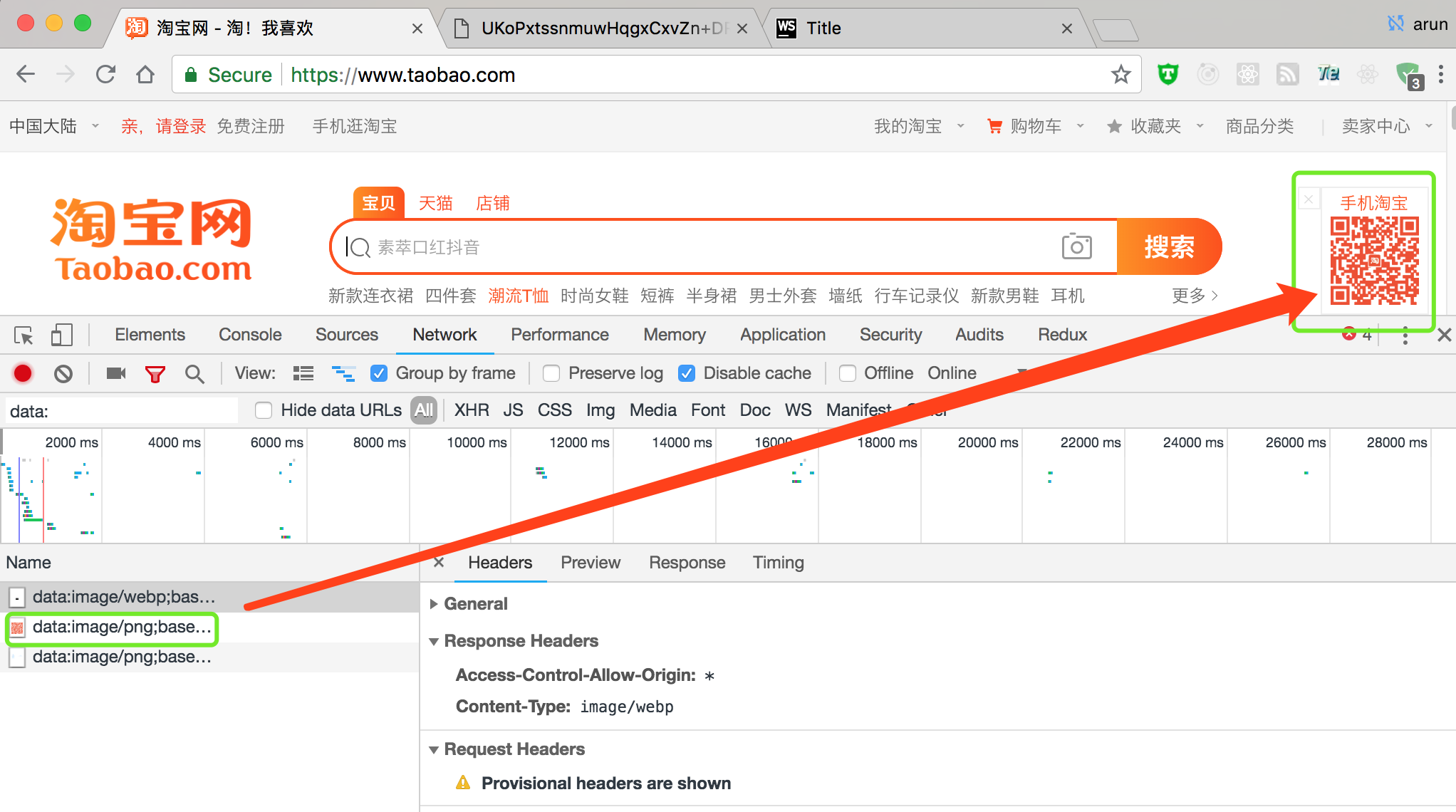
(1)data过滤

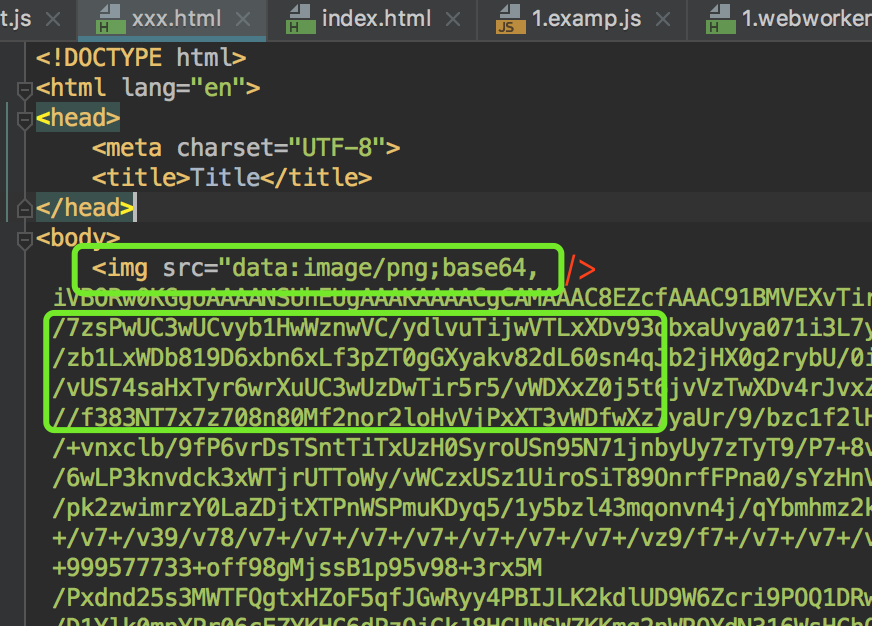
(2)拷贝General的Request URL:中的value值粘贴到本地放入到<img src="xxx"/>,直接用浏览器decode即可

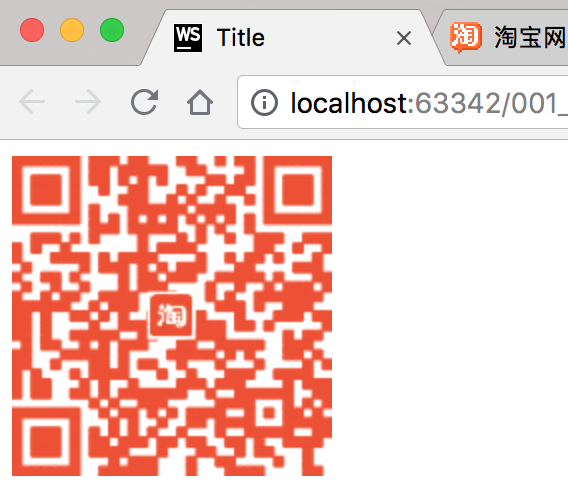
(3)本地预览即可

011_如何decode url及图片转为base64文本编码总结的更多相关文章
- canvas将图片转为base64
最简例子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta ...
- js将图片转为base64编码,以字符串传到后台存入数据库
(前台在中approve_edit.html中,后台不变) 链接参考:http://www.cnblogs.com/Strom-HYL/p/6782176.html 该链接文中并没有用到easyUI的 ...
- 将python图片转为二进制文本的实例
https://www.jb51.net/article/155342.htm 写在最前面: 我在研究机器学习的过程中,给的数据集是手写数字图片被处理后的由0,1表达的txt文件,今天写一写关于图片转 ...
- jquery 图片转为base64
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- html5 图片转为base64格式异步上传
因为有这个需求(移动端),所以就研究了一下,发现还挺不错的.这个主要是用了html5的API,不需要其他的JS插件,不过只有支持html5的浏览器才行,就现在而言应该大部份都支持的.<!DOCT ...
- 将图片转为base64
DEMO: <input type="file" id="file" multiple="multiple"> <div ...
- 解决 canvas 将图片转为base64报错
var canvas=document.getElementById("canvas"),//获取canvas ctx = canvas.getContext("2d&q ...
- 使用JS将图片转为Base64
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- C# 图片转为Base64
/// <summary> /// 图片转Base64 /// </summary> /// <param name="ImageFileName"& ...
随机推荐
- Java基础13:反射详解
本节主要介绍Java反射的原理,使用方法以及相关的技术细节,并且介绍了关于Class类,注解等内容. 具体代码在我的GitHub中可以找到 https://github.com/h2pl/MyTech ...
- EF架构~让mysql支持DbFunctions扩展函数
回到目录 对于在Linq To Entity里使用日期函数需要DbFunctions里的扩展方法,而不能使用.net里的日期函数,因为linq的代码会被翻译成SQL发到数据库端,如你的.net方法对于 ...
- Django中的模板渲染是什么
首先建立一个页面 在views.py中增加一个方法 配置URL 如何实现的呢 这就是渲染,传递的数据不同显示的数据也不同.Django里的渲染引擎和Jinja的虽然不同但是语法基本通用.现在明白什么叫 ...
- Linux命令收集
文件处理命令:ls 功能描述:显示目录文件 命令英文原意:list 命令所在路径:/bin/ls 执行权限:所有用户 语法: ls 选项[-ald] [文件或目录] -a 显示所有文件,包 ...
- Java开发知识之Java的异常处理
Java开发知识之Java的异常处理 一丶异常概述 在讲解异常之前,我们要搞清楚.什么是异常. 通俗理解就是我们编写的程序出问题了.进行处理的一种手段. 比如我们的QQ.有的时候就崩溃了.比如出现xx ...
- NET快速信息化系统开发框架 V3.2 ->WinForm部分全部重构为Dev风格界面
RDIFrameowrk.NET V3.2以前的版本WinForm部分使用的界面控件是DotNetBar,界面也是非常的美女,但相比现在市面上用得非常多功能强大的Dev控件还是略显逊色,V3.2版本花 ...
- 使用VBA批量CSV转XLS(97-2003)
Sub EditCsvToXls() Application.ScreenUpdating = False '文件目录 ChDir "C:\Users\QA-Department\Deskt ...
- 小程序多端框架全面测评:chameleon、Taro、uni-app、mpvue、WePY
摘要: 微信小程序开发技巧. 作者:coldsnap 原文:小程序多端框架全面测评 Fundebug经授权转载,版权归原作者所有. 最近前端届多端框架频出,相信很多有代码多端运行需求的开发者都会产生一 ...
- Vue介绍
1.Vue的简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 AP ...
- Dvna for Owasp top 10 2017
简介: DVNA(Damn Vulnerable Node Application),它是一款由Node.js打造的知名WEB漏洞测试平台,或许有些朋友已经使用过.它是用来给使用Node的WEB开发人 ...
