python控制台输出带颜色的文字方法
#格式:
设置颜色开始 :\033[显示方式;前景色;背景色m
#说明:
前景色 |
背景色 |
颜色 |
| 30 | 40 | 黑色 |
| 31 | 41 | 红色 |
| 32 | 42 | 绿色 |
| 33 | 43 | 黄色 |
| 34 | 44 | 蓝色 |
| 35 | 45 | 紫红色 |
| 36 | 46 | 青蓝色 |
| 37 | 47 | 白色 |
显示方式 |
意义 |
| 0 |
终端默认设置 |
| 1 |
高亮显示 |
| 4 |
使用下划线 |
| 5 |
闪烁 |
| 7 |
反白显示 |
| 8 |
不可见 |
#例子:
\033[1;31;40m <!--1-高亮显示 31-前景色红色 40-背景色黑色-->
\033[0m <!--采用终端默认设置,即取消颜色设置--> 例1:
print('\033[0;32;40m欢迎\033[0m')
print('\033[31m对不起!\033[0m')
结果:

例2:
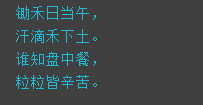
print('\033[0;36m锄禾日当午,')
print('汗滴禾下土。')
print('谁知盘中餐,')
print('粒粒皆辛苦。\033[0m')
结果:

python控制台输出带颜色的文字方法的更多相关文章
- python 控制台输出带颜色的文字的方法
python_控制台输出带颜色的文字方法 在python开发的过程中,经常会遇到需要打印各种信息.海量的信息堆砌在控制台中,就会导致信息都混在一起,降低了重要信息的可读性.这时候,如果能给重要的信 ...
- Python控制台输出带颜色的文字(高亮显示)方法
在开发项目过程中,为了方便调试代码,经常会向stdout中输出一些日志,默认的这些日志就直接显示在了终端中.而一般的应用服务器,第三方库,甚至服务器的一些通告也会在终端中显示,这样就搅乱了我们想要的信 ...
- 【转】 python_控制台输出带颜色的文字方法
在python开发的过程中,经常会遇到需要打印各种信息.海量的信息堆砌在控制台中,就会导致信息都混在一起,降低了重要信息的可读性.这时候,如果能给重要的信息加上字体颜色,那么就会更加方便用户阅读了. ...
- Python如何输出带颜色的文字方法
我们在使用python运维与开发的过程中,经常需要打印显示各种信息.海量的信息堆砌在控制台中,就会导致各种信息都显示在一起,降低了重要信息的可读性.这时候,如果能给重要的信息加上差异的字体颜色,那么就 ...
- python_控制台输出带颜色的文字方法
在开发项目过程中,为了方便调试代码,经常会向stdout中输出一些日志,默认的这些日志就直接显示在了终端中.而一般的应用服务器,第三方库,甚至服务器的一些通告也会在终端中显示,这样就搅乱了我们想要的信 ...
- 小技巧:with用法 pycharm控制台输出带颜色的文字 打印进度条的
with用法 with用法在python中是一个很独特的用法,因为别的语言的中没有这个用法.所以针对这个特点我们来做一次总结,什么样的情况下可以同with 我们学到的有文件的操作,和acquire ...
- python控制台输出带颜色文字的方法
目地:提高重要信息的可读性,方便用户阅读了. 书写格式如下: #格式: 设置颜色开始 :\033[显示方式;前景色;背景色m #说明: 前景色 背景色 颜色 --------------------- ...
- Python 输出带颜色的文字方法
输出文字带颜色 书写格式,和相关说明如下: #格式: 设置颜色: \033[显示方式;前景色;背景色m \033[0m 方法: 字体色 背景色 颜色 -------------------- ...
- Python控制台输出带颜色方法
书写格式,和相关说明如下: 举例: print('\033[0;32;40m欢迎使用学生选课系统\033[0m') try: num = int(input('请输入数字选择功能 :')) excep ...
随机推荐
- JavaScript的自定义属性(事件内获得事件外的变量值)
写轮播图点击下方圆点banBtnLi[i],切换到第i个图片banBtnLi是按钮集合,假设banBtnLi.length是4banImhLi是装图片的li,自然banImgLi.length也是4点 ...
- 【20190415】JavaScript-事件流与stopPropagation()、stopImmediatePropagation()的误区解析
这两天仔细看了一下MDN上关于事件流机制和相关方法的文档,发现有个很大的误区.过去我一直以为stopPropagation()就是用来阻止事件冒泡的,甚至很多博客和菜鸟教程上都是这样写的.但实际上文档 ...
- Fragment 生命周期的详情
Fragment每个生命周期方法的意义.作用(注意红色的不是生命周期方法):setUserVisibleHint():设置Fragment可见或者不可见时会调用此方法.在该方法里面可以通过调用getU ...
- ES6常用
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准. 因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015(简称ES2015).虽然浏览器在不 ...
- linux Page cache和buffer cache正解
Page cache和buffer cache一直以来是两个比较容易混淆的概念,在网上也有很多人在争辩和猜想这两个cache到底有什么区别,讨论到最后也一直没有一个统一和正确的结论,在我工作的这一段时 ...
- js 学习之路5:使用js在网页中添加水印
示例: <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="te ...
- php+qrcode类+生成二维码方法
//生成二维码 public function qrcode() { $data = input(); if(!$data['param']){ return json(['code ' => ...
- Hive的命名空间
Hive的命名空间分为:hiveconf , system, env 和 hivevar 1.hiveconf 的命名空间指的是hive-site.xml下面配置的环境变量 2.system的命名空间 ...
- 英语口语练习系列-C02-抱怨
连接到英语口语系列总分类 连接到上一章棒棒的 竹石 郑燮 zhèng xiè 竹石 作者:郑燮 咬定青山不放松,立根原在破岩中. 千磨万击还坚劲,任尔东西南北风. Our team sucks. 我们 ...
- jquery 选择器、筛选器、事件绑定与事件委派
一.jQuery简介 1.可用的jQuery服务器网站:https://www.bootcdn.cn/ jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocume ...
