前端的标配:npm是什么及其安装(含cnpm)
前端的标配:npm是什么及其安装
一:npm是什么及其来源
参考来源:npm是干什么的
总结:不需要去相关的网站下载依赖,用一个工具把这些依赖集中起来管理
NPM 的思路大概是这样的:
1)买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
2)发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
3)社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
4)下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
二:下载及安装
下载地址: https://nodejs.org/en/download/
下载后一路 next 记得换自己想保存的路径即可~
 安装完成后,通过npm -v查看版本即可
安装完成后,通过npm -v查看版本即可
三:修改npm配置
 新建两个文件夹
新建两个文件夹
我们来更改默认的全局下载目录(C:\Users\Administrator\AppData\Roaming\npm\node_modules)避免C盘变大
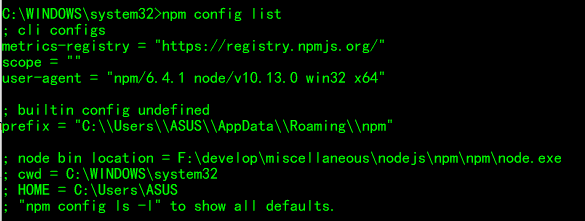
打开配置
npm config list

设置 prefix 即全局路径
npm config set prefix "路径"
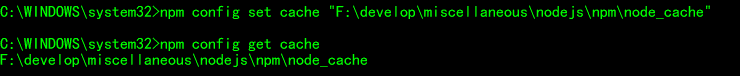
查看全局路径
npm config get prefix
cache同理,注意修改下命令

四:npm i 和npm install的区别
1)用npm i安装的模块没办法使用npm uninstall删除,必须使用npm uninstall i才能卸载掉
2)npm i会帮助检测与当前node版本最匹配的npm包版本号,并匹配出相互依赖的npm包应该提升的版本号
3)部分npm包在当前node版本下无法使用,必须使用建议版本
4)安装报错时intall会出现npm-debug.log 文件,npm i不一定会出现
5)npm install能生成package.lock.json文件,而npm i不能
建议使用npm install命令
五:安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm -v

不慌!!!!,配置下环境变量
在path里面丢下 F:\develop\miscellaneous\nodejs\npm\node_global(刚才的全局路径即可)

前端的标配:npm是什么及其安装(含cnpm)的更多相关文章
- VS2015前端工具:NPM和Web Essentials
VS2015前端工具:NPM和Web Essentials 1.写作背景 想在5月份前换个工作环境了,“检讨”一下自己混饭的技术水平和处世的人脉关系,觉得很不给力!为人方面,人各有志也就不纠结了,但本 ...
- Node.js入门(含NVM、NPM、NVM的安装)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. Node.js的介绍 引擎 引擎的特性: JS的内核即引擎.因为引擎有以 ...
- 前端工程化 - 剖析npm的包管理机制
转自https://juejin.im/post/5df789066fb9a0161f30580c 现如今,前端开发的同学已经离不开 npm 这个包管理工具,其优秀的包版本管理机制承载了整个繁荣发展的 ...
- npm install -g 全局安装总是出现permission权限问题的解决方案
npm install -g 全局安装总是出现permission权限问题的解决方案 开始使用node的时候,在使用npm安装global packages时,习惯性地使用npm install -g ...
- 前端工程之npm
package.json是npm package的配置文件,存储当前项目相关的信息.如果下载npm中的包,包内会自带该文件.具体有如下属性: { "name" : "un ...
- [web前端] yarn和npm命令使用
原文地址: https://blog.csdn.net/mjzhang1993/article/details/70092902/ 最初接触 yarn 还是在 0.17.10 版本,由于各种各样的原因 ...
- nodejs npm install -g 全局安装
1. npm install xxx -g 时, 模块将被下载安装到[全局目录]中. [全局目录]通过 npm config set prefix "目录路径" 来设置. 比如说, ...
- npm用法及离线安装方法
npm用法及离线安装方法 基本的用法 查看某个模块的全部信息,或者可以查看单个信息 npm info name npm info name version npm info name homepage ...
- nodejs+express工程 在npm install之后或使用npm install bootstrap命令安装bootstrap之后
nodejs+express工程 在npm install之后或使用npm install bootstrap命令安装bootstrap之后引入bootstrap文件 如果你的静态资源存放在多个目录下 ...
随机推荐
- 洛谷 P3014 [USACO11FEB]牛线Cow Line
P3014 [USACO11FEB]牛线Cow Line 题目背景 征求翻译.如果你能提供翻译或者题意简述,请直接发讨论,感谢你的贡献. 题目描述 The N (1 <= N <= 20) ...
- Windows-hosts文件地址
C:\Windows\System32\drivers\etc # Copyright (c) - Microsoft Corp. # # This is a sample HOSTS file us ...
- HDU 4343
二分加贪心,水过了.贪心是因为,不能存在覆盖,当存在覆盖时,留小坐标的. #include <iostream> #include <cstdio> #include < ...
- 【SSH2框架(理论篇)】--SSH2 Vs 经典三层
这几天一直在学习使用SSH2框架.对于框架本身的使用并非非常困难.相信经过多锻炼就行熟练的掌握框架的使用,让我匪夷所思的是在使用框架的时候感觉非常熟悉,好像在哪里用过似得. 就在某次查看代码的时 ...
- HDOJ 3339 In Action
最短路+01背包 In Action Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- hdoj 5092 Seam Carving 【树塔DP变形 + 路径输出】 【简单题】
Seam Carving Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tot ...
- Qt Installer Framework的学习(三)
Qt Installer Framework的学习(三) Qt Installer Framework的样例中.通常是这种:config目录一般放了一个config.xml文件,包括的是安装配置xml ...
- 源码高速定位工具-qwandry
https://github.com/adamsanderson/qwandry qwandry 能高速定位到我们须要找到 库文件, 项目 的工具. Ruby中实现高速定位的方法有好多种.我知道的有三 ...
- Codeves 2800 送外卖 状态压缩DP+floyd
送外卖 题目描述 Description 有一个送外卖的,他手上有n份订单,他要把n份东西,分别送达n个不同的客户的手上.n个不同的客户分别在1~n个编号的城市中.送外卖的从0号城市出发,然后 ...
- hdoj--1276--士兵队列训练问题(数组模拟)
士兵队列训练问题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total S ...

