常用的ES6方法
常用的ES6方法
ES6之后,新增了定义变量的两个关键字,分别是let和const。
let和const都能够声明块级作用域,用法和var是类似的,let的特点是不会变量提升,而是被锁在当前块中。
实例-1:

唯一正确的使用方法:先声明-->再访问

const 声明常量,一旦声明,不可更改,而且常量必须初始化赋值。 const虽然是常量,不允许修改默认赋值,但如果定义的是对象Object,那么可以修改对象内部的属性:

const和let的异同点 相同点:
- const和let都是在当前块内有效,执行到块外会被销毁,也不存在变量提升(TDZ),不能重复声明。
不同点:
- const不能再赋值,let声明的变量可以重复赋值。 const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了
块级作用域的使用场景
- 除了上面提到的常用声明方式,我们还可以在循环中使用,最出名的一道面试题:循环中定时器闭包的考题 在for循环中使用var声明的循环变量,会跳出循环体污染当前的函数。

在实际开发中,我们选择使用var、let还是const,取决于我们的变量是不是需要更新,通常我们希望变量保证不被恶意修改,而使用大量的const。使用const声明,声明一个对象的时候,也推荐使用const,当你需要修改声明的变量值时,使用let,var能用的场景都可以使用let替代。
二:函数
函数的默认参数 在ES5中,我们给函数传参数,然后在函数体内设置默认值,

在ES6中,我们使用新的默认值写法:

三、箭头函数(=>)

箭头函数中this的使用跟普通函数也不一样,在JavaScript的普通函数中,都会有一个自己的this值,主要分为:
普通函数:
- 1、函数作为全局函数被调用时,this指向全局对象
- 2、函数作为对象中的方法被调用时,this指向该对象
- 3、函数作为构造函数的时候,this指向构造函数new出来的新对象
- 4、还可以通过call,apply,bind改变this的指向
箭头函数:
- 1、箭头函数没有this,函数内部的this来自于父级最近的非箭头函数,并且不能改变this的指向。
- 2、箭头函数没有super
- 3、箭头函数没有arguments
- 4、箭头函数没有new.target绑定。
- 5、不能使用new
- 6、没有原型
- 7、不支持重复的命名参数
箭头函数的简单理解
1、箭头函数的左边表示输入的参数,右边表示输出的结果。
const s = a => a console.log(s(2)) // 2
2、在箭头函数中,this属于词法作用域,直接由上下文确定,对于普通函数中指向不定的this,箭头函数中处理this无疑更加简单,如下:
//ES5普通函数
function Man(){
this.age=22;
return function(){
this.age+1;
}
}
var cala=new Man();
console.log(cala())//undefined
//ES6箭头函数
function Man(){
this.age=22;
return () => this.age+1;
}
var cala=new Man();
console.log(cala())//23

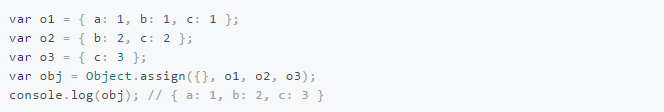
ES6对象新增方法
合并具有相同属性的对象
常用的ES6方法的更多相关文章
- 前端小记6——项目中常用的ES6方法
现在很多功能用es5的方法也能实现功能,但es6提供的方法显得更为高效.记录下目前常用的几个方法. 1.字符包含 通过str.includes('a')来判断, 若str中包含a则结果为true,否则 ...
- ES6 模版字符串及常用的es6扩展方法
1.ES6 模版字符串es6 模版字符串主要用于简化字符串的拼接 <script type="text/javascript"> let obj={name:'rdb' ...
- ES6 对象定义简写及常用的扩展方法
1.ES6 对象定义简写 es6提供了对象定义里的属性,方法简写方式: 假如属性和变量名一样,可以省略,包括定义对象方法function也可以省略 <script type="text ...
- 最常用的ES6特性(转)
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- 最常用的ES6特性
遇到了要写出es6新特性的题目,所以查阅了资料来总结一下,点击查看原文. 进入正题,最常用的ES6特性有:let, const, class, extends, super, arrow functi ...
- 开发中常用的es6知识
结合实际开发,开发中常用的es6的知识: 1.新增let和const命令: ES6 新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效: cons ...
- javascript数组常用的遍历方法
本篇文章给大家带来的内容是关于javascript数组常用的遍历方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 前言 本文主要介绍数组常见遍历方法:forEach.m ...
- Node.js process 模块常用属性和方法
Node.js是常用的Javascript运行环境,本文和大家发分享的主要是Node.js中process 模块的常用属性和方法,希望通过本文的分享,对大家学习Node.js http://www.m ...
- Java常用的输入输出方法
对于经常上机刷题的来说,首先得解决输入输出方法,Java的输入输出流在Java学习过程的后面部分才会接触,但是我们可以掌握一些简单的,常用的输入输出方法 首先输出 大家最熟悉的莫过于输出方法,直接用S ...
随机推荐
- Profile 动态切换环境
一.多 Profile 文件我们在主配置文件编写的时候,文件名可以是 application-{profile}.properties/yml默认使用 application.properties 的 ...
- knockout.validation.js 异步校验
self.forDealPwd.extend({ required:{ params:true, message:'请输入验证码!' }, minLength:{ params:4, message: ...
- Linux C++服务器端进程SDK
目标:开发人员在这个SDK的基础上开发,不用关注技术细节,只需要开发对应业务消息处理函数即可 1.每个进程SDK包括一个系统服务和多个业务服务,对外发布服务ID,每个服务有一个请求队列和一个反馈队列, ...
- CC2540 与 CC2541 差别 1
CC2540 的 1234 PIN 是 USB 功能,4 PIN 是 USB 的电压输入引脚. CC2541 没有 USB 功能.它的 1234 PIN 是 I2C 功能,为了与 CC2540 引脚兼 ...
- IOS之UITableView——怎样刷新父页面的Cell
问题:评论数同步 在社交相关的项目中常常有这种主页面,主列表的Cell中有赞数.评论数,详情页顶部也是相同的一个Cell,下部有评论列表,评论添加或降低.详情页的评论数随之改变,返回主列表,主列表的相 ...
- insmod hello.ko -1 Invalid module format最简单的解决的方法
在下也是从网上搜索到的这样的解决的方法. 遇到这样的情况后,通过dmesg看一下内核日志. 假设发现有例如以下日志.那就好办了. hello: version magic '2.6.33.3 ' sh ...
- 百度开源其NLP主题模型工具包,文本分类等场景可直接使用L——LDA进行主题选择本质就是降维,然后用于推荐或者分类
2017年7月4日,百度开源了一款主题模型项目,名曰:Familia. InfoQ记者第一时间联系到百度Familia项目负责人姜迪并对他进行采访,在本文中,他将为我们解析Familia项目的技术细节 ...
- ubuntu 绘制lenet网络结构图遇到的问题汇总
Couldn't import dot_parser, loading of dot files will not be possible的问题 1 .sudo pip uninstall pypar ...
- HD-ACM算法专攻系列(19)——Leftmost Digit
问题描述: AC源码: 解题关键是,数据很大,不能强算,需要使用技巧,这里使用科学计算法,令N^N=a*10^n ,取对数后变为 N*log10(N)=log10(a)+n,令x = log10(a) ...
- layer.js漂亮的弹出框
它的官方网站:http://layer.layui.com/ 消息.确认框.ifame.自定义文本.旋转木马,都有按钮,是一款强大的js 弹出框: 以下为本人的简单介绍: layer.open({ t ...