Spring MVC中 提交表单报错400
背景:
在写SpringMVC表单提交的代码的时,在最后点击提交的时候总是会出现400的错误
原因:
主要原因就是表单提交的数据和对应实体类的属性无法完全匹配
解决方案:
查看我们提交的数据是否完全和对应的实体类进行完全的匹配,
我的示例代码:
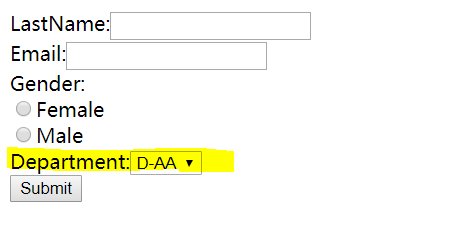
实现的表单的截图:

表单中的代码:
<form:form action="emp" method="POST" modelAttribute="employee">
LastName:<form:input path="lastName"/>
<br>
Email:<form:input path="email"/>
<br>
<%
Map<String,String> genders = new HashMap<>();
genders.put("1","Male");
genders.put("0","Female");
request.setAttribute("genders", genders);
%>
Gender:
<br>
<form:radiobuttons path="gender" items="${genders}" delimiter="<br>" />
<br>
Department:<form:select path="department"
items="${departments }" itemLabel="departmentName" itemValue="id"></form:select>
<br>
<input type="submit" value="Submit"/>
</form:form>
对应实体类的代码:
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
private Department department;
.................省略了对应的get和set方法,和有参无参构造器..................
}
通过以上信息我们可以看出问题是出在了表单中最后一项的department
前端页面显示的是department的名字,但是表单提交的是department的id,所有我们应该将:
path="department" 修改为:path="department.id" 出现这个问题的主要原因是我对 form:select 标签没有完全理解里面的属性和使用方法
Spring MVC中 提交表单报错400的更多相关文章
- Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have APPEND_SLASH set.
Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and ...
- Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have A
Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you ...
- 关于Spring MVC中的表单标签库的使用
普通的MVC设计模式中M代表模型层,V代表视图层,C代表控制器,SpringMVC是一个典型的MVC设置模式的框架,对于视图和控制器的优化很多,其中就有与控制器相结合的JSP的表单标签库. 我们先简单 ...
- MVC中提交表单的4种方式
一,MVC HtmlHelper方法 Html.BeginForm(actionName,controllerName,method,htmlAttributes){} BeginRouteForm ...
- Spring mvc之提交表单
表单内容: <body> <form action="user/login"> <table> <tr> <td>用户名 ...
- MVC中处理表单提交的方式(Ajax+Jquery)
MVC中处理表单有很多种方法,这里说到第一种方式:Ajax+Jquery 先看下表单: <form class="row form-body form-horizontal m-t&q ...
- MVC中Form表单的提交
概述 Web页面进行Form表单提交是数据提交的一种,在MVC中Form表单提交到服务器.服务端接受Form表单的方式有多种,如果一个Form有2个submit按钮,那后台如何判断是哪个按钮提交的数据 ...
- MVC Post 提交表单 允许他提交参数包含html标记的解决方法
MVC Post 提交表单的时候,如果参数中包含html标记,则需要在控制器上方加上 [ValidateInput(false)]标记后就可以正常提交表单了例如: [HttpPost] [Valida ...
- Spring MVC(十)--通过表单序列化传递参数
通过表单序列化传递参数就是将表单数据转化成字符串传递到后台,序列化之后参数请求变成这种模式param1=value1&¶m2=value2,下面用代码实现. 1.创建表单 &l ...
随机推荐
- 2016年工作中遇到的问题1-10:select-for-update锁表
1.select... for update锁表.注意事项:事务下使用,@Transactional如果用主键,只锁住1行记录如果不用主键,会锁住多条记录,mysql下测试,查询1条,锁住1行,查询2 ...
- 警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'source' to 'org.eclips
警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'source' to 'org.eclips ...
- F - Truck History
F - Truck History #include<cstdio> #include<cstring> #include<iostream> #include&l ...
- java cocurrent包
1. java.util.concurrent - Java 并发工具包 Java 5 添加了一个新的包到 Java 平台,java.util.concurrent 包.这个包包含有一系列能够让 Ja ...
- [SQL]选取随机行
在sql server中语句如下: select top 10 * from recordTable order by NEWID();
- Hive不同文件的读取与序列化
Hive不同文件的读取对照 stored as textfile 直接查看hdfs hadoop fs -text hive> create table test_txt(name string ...
- Android 进程常驻(5)----开机广播的简单守护以及总结
这是一个轻量级的库,配置几行代码.就能够实如今android上实现进程常驻,也就是在系统强杀下,以及360获取root权限下.clean master获取root权限下都无法杀死进程 支持系统2.3到 ...
- Android之应用开发基础
Android应用开发基础 英文地址:http://developer.android.com/guide/components/fundamentals.html 本人英语水平不高,如有翻译不当请指 ...
- POJ 2796 / UVA 1619 Feel Good 扫描法
Feel Good Description Bill is developing a new mathematical theory for human emotions. His recent ...
- 我的Android进阶之旅------>android Button上面的英文字符串自己主动大写的问题解决
今天碰到一个关于Button的问题:android Button上面的英文字符串会自己主动变成大写,执行的Android 5.1版本号,例如以下图所看到的: 图1:Button 图2:TextView ...
