js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html)
一、总结
1、html中嵌套js:<script>js代码</script>
2、js中嵌套html:document.write('<table><tr><th>key</th><th>value</th></tr>') //2、在js中嵌套html,用document.write()
二、js中json数据简单处理
练习:JSON数据输出
- 实例描述:
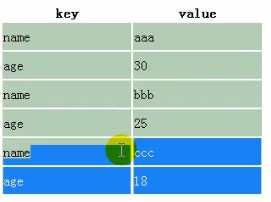
将JSON数据以表格的形式在页面输出
- 案例要点:
JSON数据的解析;
表格的动态输出
三、代码
输入:
var jsonstr='[{"name":"aaa","age":30},{"name":"bbb","age":25},{"name":"ccc","age":18}]'
输出:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习01</title>
<style type="text/css">
td{
width: 150px;
height: 30px;
background: rgba(10,100,10,0.3);
}
</style>
</head>
<body>
<script>
//假定下面数据时从服务器获取到的
var jsonstr='[{"name":"aaa","age":30},{"name":"bbb","age":25},{"name":"ccc","age":18}]' //5、js中的符号,逗号和分号 function textJson(){
var jsonobj=JSON.parse(jsonstr) //1、JSON.parse()获取json数组并且转化为字符串
// alert(jsonstr)
// alert(jsonobj)
output(jsonobj)
} function output(o){
document.write('<table><tr><th>key</th><th>value</th></tr>') //2、在js中嵌套html,用document.write()
for(var i in o){ //3、for in方式遍历
// alert(o[i])
for (var j in o[i]){
// alert(o[i][j]) ///4、o[i][j]方式访问数组
document.write('<tr><td>'+j+'</td>'+'<td>'+o[i][j])+'</td></tr>'
} }
document.write('</table>') }
textJson()
</script>
</body>
</html>
js中json数据简单处理(JSON.parse()和js中嵌套html)的更多相关文章
- JS解析json数据并将json字符串转化为数组的实现方法
json数据在ajax实现异步交互时起到了很重要的作用,他可以返回请求的数据,然后利用客户端的js进行解析,这一点体现出js的强大,本文介绍JS解析json数据并将json字符串转化为数组的实现方法, ...
- ajax取json数据——简单的
json数据:json4.json <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- JS:字符串转成json数据,和json转成字符串方法 iframe获取父级传过来的数据
字符串转成json数据,和json转成字符串方法 //转为JSON adinfo=JSON.parse(adinfo) //转为字符串 adinfo=JSON.stringify(adinfo) 大概 ...
- Jquery Ajax和getJSON获取后台普通Json数据和层级Json数据解析
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HttpServletResponse 返回的json数据不是json字符串,而是json对象
今天在改一个bug 情况: 在spring boot中写了一个类Result ,用来统一封装 各个API响应结果 , 其中重写了toString()方法来返回 json字符串 . 在正常情况下,从其它 ...
- 如何构建JSON数据,JSON数据的格式,JSON数据的获取
假设你是用$.getJSON();方法获取JSON数据$.getJSON(url,{"Action":"getStudent"},function(data){ ...
- sql语句 怎么从一张表中查询数据插入到另一张表中?
sql语句 怎么从一张表中查询数据插入到另一张表中? ----原文地址:http://www.phpfans.net/ask/MTc0MTQ4Mw.html 比如我有两张表 table1 字段 un ...
- js声明json数据,打印json数据,遍历json数据
1.js声明json数据: 2.打印json数据: 3.遍历json数据 //声明JSON var json = {}; json.a = 1; //第一种赋值方式(仿对象型) json['b'] = ...
- js声明json数据,打印json数据,遍历json数据,转换json数据为数组
1.js声明json数据: 2.打印json数据: 3.遍历json数据: 4.转换json数据为数组; //声明JSON var json = {}; json.a = 1; //第一种赋值方式(仿 ...
随机推荐
- __get__()方法研究
看源码的时候发现了这个魔法方法 class A(object): def __init__(self): self.name = 'mod' def __get__(self, instance, o ...
- 【2017 Multi-University Training Contest - Team 5】Rikka with Subset
[Link]: [Description] 给你a数组的n个数的所有2^n个子集的2^n个子集元素的和; 子集元素的和最大为m; 告诉你各个子集元素的和出现的次数; 如 1 2 则0出现1次,1出现1 ...
- SSO 中间件 kisso
SSO 中间件 kisso kisso = cookie sso,基于 Cookie 的 SSO 中间件.kisso 不是一套完整的登录系统, 它的定位是一把高速开发 java Web 单点登录系 ...
- 企业网管软件之SOLARWINDS实战-基于浏览器的网络流量监控
本文出自 "李晨光原创技术博客" 博客,谢绝转载!
- 通过no-gui模式运行jmeter脚本与生成报告
说明:使用NO-GUI 模式,即命令行模式运行 JMeter 测试脚本能够大大缩减所需要的系统资源. 步骤:在GUI(图形化界面)模式调整好脚本,通过FTP工具将需要测试的.jmx文件传输到linux ...
- Android 调试出现 could not get wglGetExtensionsStringARB
解决 AVD Manager -> 选择模拟器 -> 点击 Edit看 Enabled 是不是被选中了.是的话取消选中,OK.希望对你实用.
- js无缝滚动原理及详解[转自刹那芳华]
刚刚接触JS,网上找了一些关于无缝滚动的教程,但都大同小异,对我这种新手来说也只是会用,不知道什么意思,想要自己写个更是一头雾水.于是找了一些资料,详细说明一下JS无缝滚动的原理,相信看过这篇文章之后 ...
- Redis原理(一)
基础和应用 1.Redis是远程调用技术的首字母缩写. 2.Redis可以用来做什么? Redis可以用来做缓存. 分布式锁 3.Redis的应用举例 记录帖子的点赞数.评论数和点击数.(使用HASH ...
- 动态规划例子:Maximal Square
Given a 2D binary matrix filled with 0's and 1's, find the largest square containing all 1's and ret ...
- UIViewController所有API的学习。
<欢迎大家加入iOS开发学习交流群:QQ529560119> /* UIViewController is a generic controller base class tha ...
