js进阶 11-21 纯css实现选项卡
js进阶 11-21 纯css实现选项卡
一、总结
一句话总结:核心原理,a标签的锚点效果+父div限宽+多的部分隐藏。
1、如何实现a标签的锚点效果?
href属性找到对应的位置就好,和选择器一样,一般是id
37 <li><a href="#div1">菜单1</a></li>
38 <li><a href="#div2">菜单2</a></li>
39 <li><a href="#div3">菜单3</a></li> 44 <div id="div1">内容111111111111.......</div>
45 <div id="div2">内容222222222222.......</div>
46 <div id="div3">内容333333333333......</div>
2、如何实现父div限宽+多的部分隐藏?
28 #content{
29 height: 152px;overflow: hidden;
30 }
3、如何实现移上去标签改变透明度?
opacity属性
22 #list a:hover{opacity: 0.6}
4、clear:both一般写在哪个里面?
一般单独写在一个类里面,用的时候直接调用就好了,简单方法
23 .clear{clear: both;}
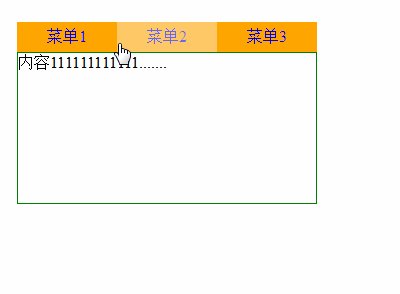
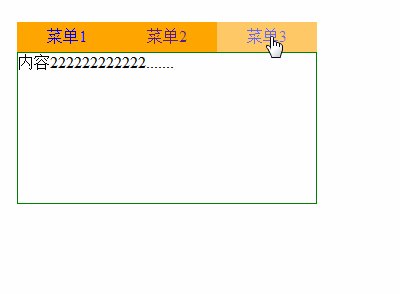
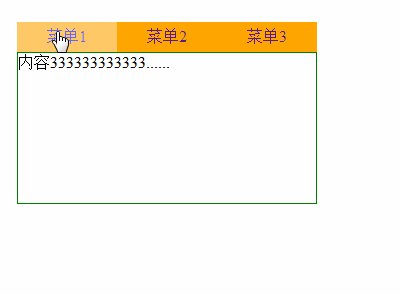
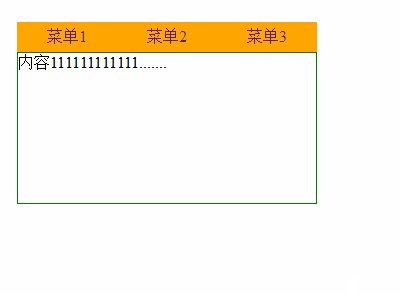
二、纯css实现选项卡
选项卡(TAB标签页)
案例描述:选项卡可以扩展页面的可用空间,应用非常广泛.
它的实现原理并不复杂,可以有许多在实现方法,这里我们将分别以CSS3,JavaScript,jQuery三种方法为大家演示
我们这里仅以实现的原理为重点,大家练习的时候可以发挥自己的想象力,进一步的去美化选项卡的效果,制作出自己喜欢的选项卡样式。

<!DOCTYPE html>
<html lang="en">
<style>
</style>
<head>
<meta charset="UTF-8">
<title>演示文档</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<style>
*{margin:0;padding: 0;}
body{padding: 50px}
a{text-decoration:none;}
#list{list-style-type: none}
#list a{
float: left;
background: orange;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
}
#list a:hover{opacity: 0.6}
.clear{clear: both;}
#content div{
width: 298px;height: 150px;
border:1px solid green;
}
#content{
height: 152px;overflow: hidden;
}
</style>
</style>
</head>
<body>
<div id="tab">
<ul id="list">
<li><a href="#div1">菜单1</a></li>
<li><a href="#div2">菜单2</a></li>
<li><a href="#div3">菜单3</a></li>
</ul>
</div>
<div class="clear"></div>
<div id="content">
<div id="div1">内容111111111111.......</div>
<div id="div2">内容222222222222.......</div>
<div id="div3">内容333333333333......</div>
</div>
</body>
</html>
js进阶 11-21 纯css实现选项卡的更多相关文章
- js进阶 11-3 jquery中css属性如何操作
js进阶 11-3 jquery中css属性如何操作 一.总结 一句话总结:通过css()方法 1.attr和css是有交叉的,比如width,两者中都可以设置,那么他们的区别是什么? 其实通俗一点 ...
- 分享11个纯css完成的图片浏览器
图片画廊用于在网站上显示系列图片,它已成为网站重要的组成部分.实现图片画廊有很多种方法,今天要与大家分享的是11个使用纯 CSS 实现的图片画廊,它们代码少,效果炫,加载速度快,希望能对大家有所帮助. ...
- 【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为 ...
- 进阶篇之纯css+字体实现五角星(半颗星)评分
1.前言 之前写了一篇实现五角星打分效果的demo.这个demo用来实现打分效果绰绰有余,那么有时候我们在统计评分的时候,就会有半颗星或者1/3颗星星这样的那要如何实现呢?来来来,纯字体+css实现! ...
- 21纯 CSS 创作文本滑动特效的 UI 界面
原文地址:https://segmentfault.com/a/1190000014842868 简化版地址:https://scrimba.com/c/cgaZLh6 感想:笨蛋,想不出自己的东西. ...
- 2. web前端开发分享-css,js进阶篇
一,css进阶篇: 等css哪些事儿看了两三遍之后,需要对看过的知识综合应用,这时候需要大量的实践经验, 简单的想法:把qq首页全屏另存为jpg然后通过ps工具切图结合css转换成html,有无从下手 ...
- web前端开发分享-css,js进阶篇
一,css进阶篇: 等css哪些事儿看了两三遍之后,需要对看过的知识综合应用,这时候需要大量的实践 经验, 简单的想法:把qq首页全屏另存为jpg然后通过ps工具切图结合css转换成html,有无 从 ...
- 分享:纯 css 瀑布流 和 js 瀑布流
分享一次纯 css 瀑布流 和 js 瀑布流 纯 css 写瀑布流 1.multi-columns 方式: 通过 Multi-columns 相关的属性 column-count.column-ga ...
- js进阶 11-24 jquery如何实现选项卡的制作
js进阶 11-24 jquery如何实现选项卡的制作 一.总结 一句话总结:ul>li做选项卡的选项卡头,多个div做选项卡的内容,点到对应的li,就切换到对应的div,用index()获取l ...
随机推荐
- 通过一个案例彻底读懂10046 trace--字节级深入破解
转载请注明出处:http://blog.csdn.net/guoyjoe/article/details/37840583 2014.7.23晚20:30 Oracle support组猫大师分享&l ...
- intent- 启动其他应用
今天需要在图库中实现对相机的调用,代码如下 Intent intent = new Intent(Intent.ACTION_VIEW); ComponentName componetName = n ...
- Maven中央仓库信息速查
http://maven.outofmemory.cn/
- c#的中英文混合字符串截取
public class StringHelper { public static string GetSubString(string str, int len) ...
- thinkphp 整合 swiftmailer 实现邮件发送
thinkphp swiftmailer(phpmailer) 文件夹结构 图 1 swiftmailer-phpmailer 将swiftmailer整合到thinkphp中.如上图 1 我下载的版 ...
- cx_Oracle
cx_Oracle 安装 pip install cx_Oracle 只是我没用那个安装成功过.我找了rpm 包. http://nchc.dl.sourceforge.net/project/cx- ...
- 98.TCP通信传输文件
客户端 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include <stdlib.h> #include <s ...
- 分析器错误消息: 此实现不是 Windows 平台 FIPS 验证的加密算法的一部分
关于错误提示:此实现不是 Windows 平台 FIPS 验证的加密算法的一部分的解决方案 不知怎么的,每次Win10升级后相应的注册器都恢复默认了,当我运行08版的asp项目时会报这个错. vs上的 ...
- jedate-开始使用一款好用的时间插件
jeDate日期控件 -(原生JS版)jeDate V6.5.0 是一款原生JS开发的 不依赖任何第三方库 大众化的日期控件,包含 多语言.设定年月(YYYY-MM).日期范围限制.开始日期设定.自定 ...
- 【Codeforces Round #447 (Div. 2) C】Marco and GCD Sequence
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 把gcd(a[1..n])放在输入的n个数之间. [代码] /* 1.Shoud it use long long ? 2.Have ...
