chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?
chrome浏览器 开发者工具F12中某网站的sources下的源码如何批量保存
1. 常用保存Sources源码的两种方法
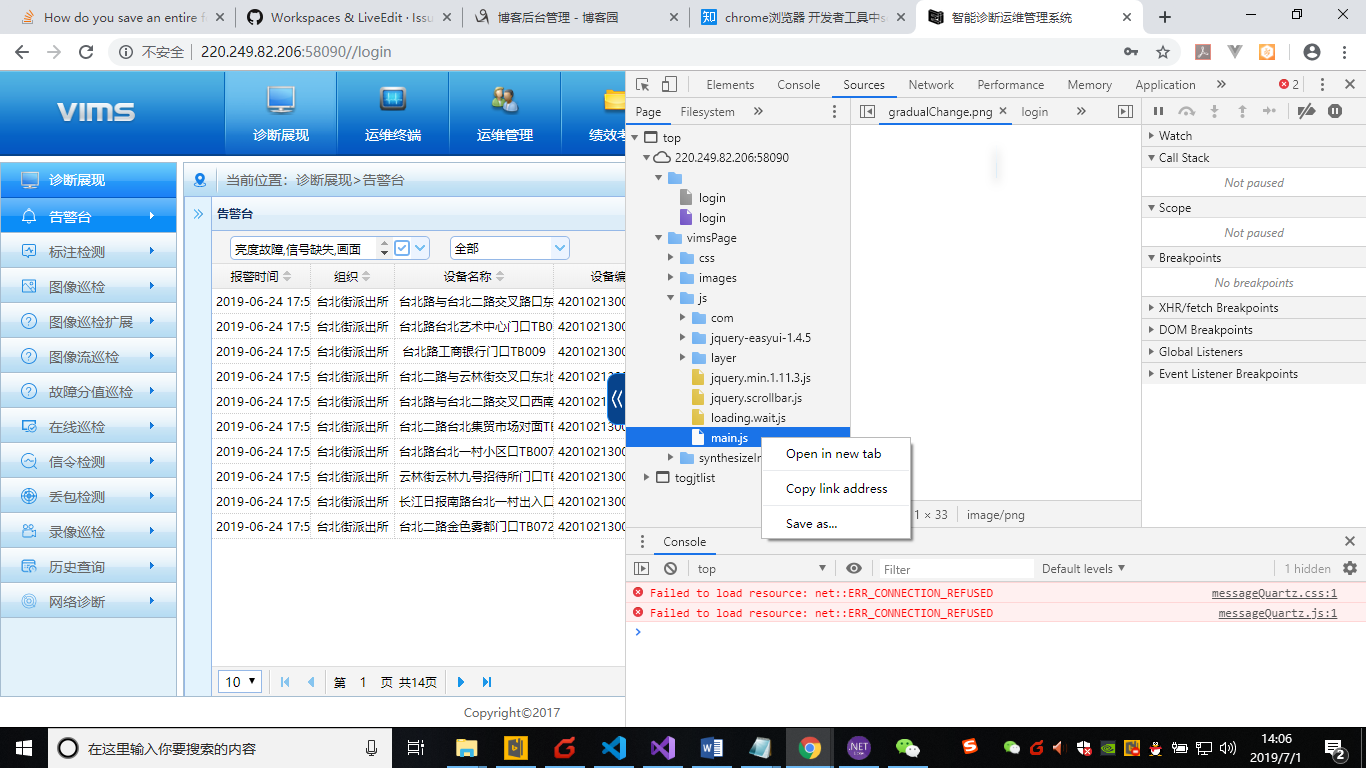
1.1单个文件
可以直接右键另存为
具体如下:

1.2 单个页面
保存网页,就会把引用到的所有文件下载下来。

2. 问题
如果页面很多,文件也很多,静态资源也很多,那么得一个一个去下载么?

你如果想这么干就这么干,我可不想。
3.解决方案
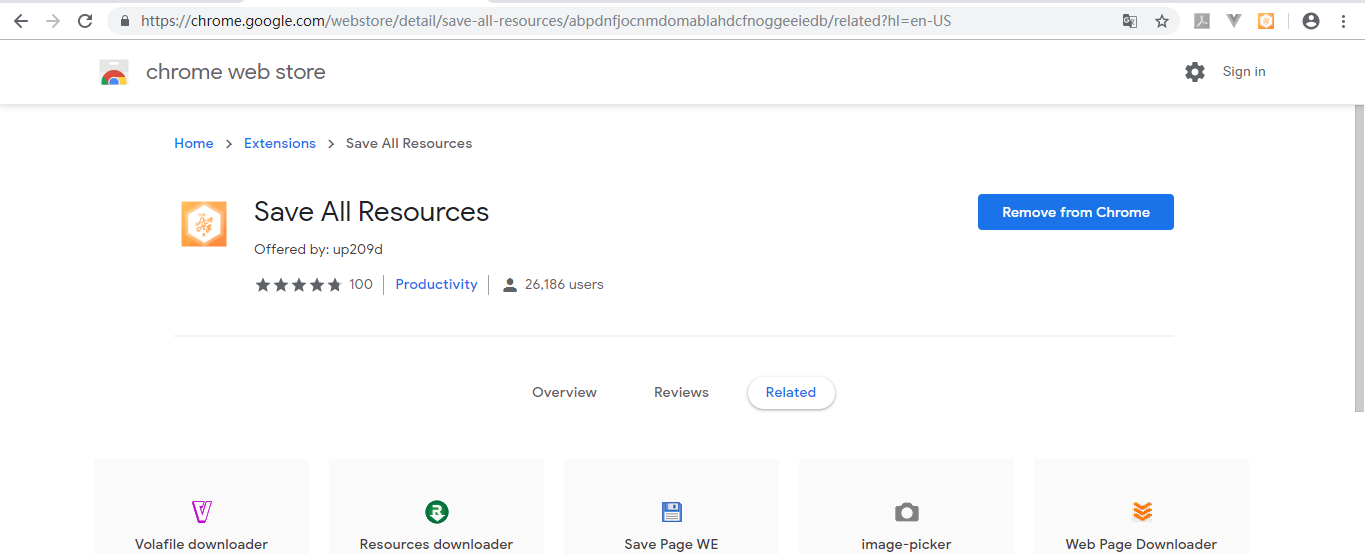
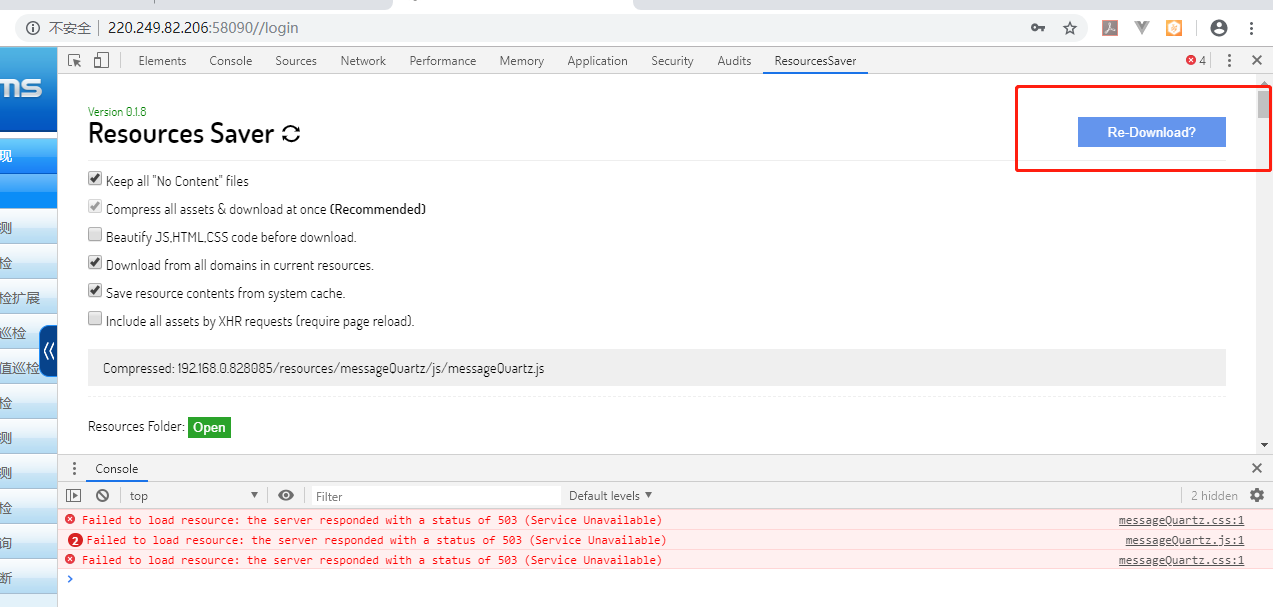
用谷歌的Save All Resources插件,一键下载Sources源码。

用插件下的Resources Saver功能,点击Download即可

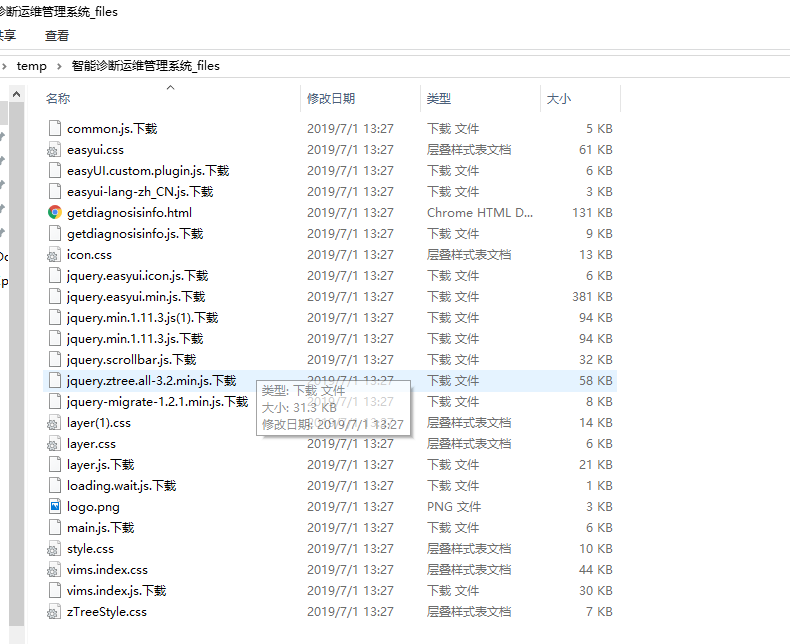
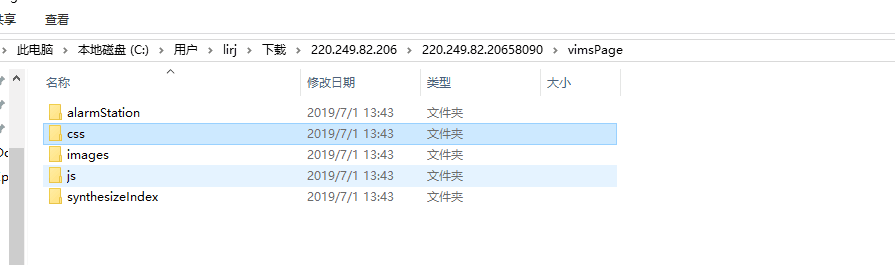
下载后之后如下图所示:

chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?的更多相关文章
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html 更多资源:https://developers.google.com/chrome-developer-tools/ ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- chrome浏览器 开发者工具简介
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀. 掌握了Chrome工具可提高学习效率和开发效率. 有如下功能面板,可以使用Ctrl+[和Ctrl+] ...
- chrome浏览器开发者工具(一)
一.Elements 在Element中主要分两块大的部分:HTML结构面板和操作dom样式.结构.时间的显示面板 二.Network Network是一个监控当前网页所有的http请求的面版,它主体 ...
- chrome浏览器开发者工具之同步修改至本地
相信好多小伙伴喜爱webpack的热加载技术,省时而又不繁琐,讨厌F5或者Ctrl+F5. 嘿嘿,现在介绍大家一个在浏览器中修改直接同步到本地代码修改的方法--- (程序员都是从0开始数数的!) 第0 ...
- 浏览器开发者工具----F12 功能介绍
笔者技巧: 看了些其它回答,有些是用来扒图片的,有些是写爬虫的(这个不要看Elements,因为浏览器会对一些不符合规范的标签做补全或者其它处理,最好是Ctrl+U). 图片的话就不要看Network ...
随机推荐
- winform - FixedDialog
可以设置form的属性: 窗口样式: MaximizeBox : false 去掉 方法 按钮 MinimizeBox : false 去掉 缩小到任务栏 的按钮 禁止 ...
- HDU-4432-Sum of divisors ( 2012 Asia Tianjin Regional Contest )
Sum of divisors Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- 微软输入法TSF SampleIME 代码浅说
原文:微软输入法TSF SampleIME 代码浅说 微软提供了一个简单的TSF拼音输入法的示例SampleIME,主要的问题是:不支持数字键选候选字,不能自动上屏,没有联想功能.在笔者开发动态输入法 ...
- Bézier curve
Applications in computer graphics and computer-aided design (CAD) require the rapid generation of sm ...
- OpenGL(七) 光照模型及设置
OpenGL把现实世界中的光照系统近似归为三部分,分别是光源.材质和光照环境. 光源就是光的来源,是"光"这种物质的提供者: 材质是指被光源照射的物体的表面的反射.漫反射(Open ...
- Android - 小的特点 - 使用最新版本ShareSDK手册分享(分享自己定义的接口)
前太实用Share SDK很快分享,但官员demo快捷共享接口已被设置死,该公司的产品还设计了自己的份额接口,这需要我手动共享. 读了一堆公文,最终写出来,行,废话,进入主题. 之前没实用过Share ...
- C#使用Selenium实现QQ空间数据抓取 说说抓取
上一篇讲的是如何模拟真人操作登录QQ空间,本篇主要讲述一下如何抓取QQ说说数据 继续登录空间后的操作 登陆后我们发现QQ空间的菜单其实是固定的,只需要找到对应元素就可以,继续XPath 可以得到地址 ...
- AngularJS 页面计算
<div ng-app="multipliedCaculateApp" ng-controller="multipliedCaculateController as ...
- Bootstrap 屏幕类型
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ /* 小屏幕(平板 ...
- C++的中英文字符串表示(string,wstring),使用wcout.imbue(std::locale("chs"));本地化解析编码
在C++中字符串类的string的模板原型是basic_string template <class _Elem, class traits = char_traits<_Elem> ...
