js插件---图片懒加载lazyload
js插件---图片懒加载lazyload
一、总结
一句话总结:使用异常简单,src里面放加载的图片,data-original里面放原图片,不懂的位置去官网或者github找API就好。
1、lazyload官网的API演示怎么找到?
跟着github上面的网址一级一级的摸上去的,github上面显示的资料有限
官网地址:Lazyload Images After Five Second Delay
https://appelsiini.net/projects/lazyload/timeout/


2、延时加载怎么实现?
直接放到window的load方法里面等5s就好,
window.addEventListener("load", function(event) {
let timeout = setTimeout(function() {
$("img.lazy").lazyload({
effect : 'fadeIn',
event : 'sporty'
});
}, 5000);
});
$("img.lazy").lazyload()
这句话是正常的运行懒加载
二、图片懒加载lazyload
百度盘下载地址:
链接:https://pan.baidu.com/s/1MVLxVWgTAyke1smT0kVacQ 密码:ikn4
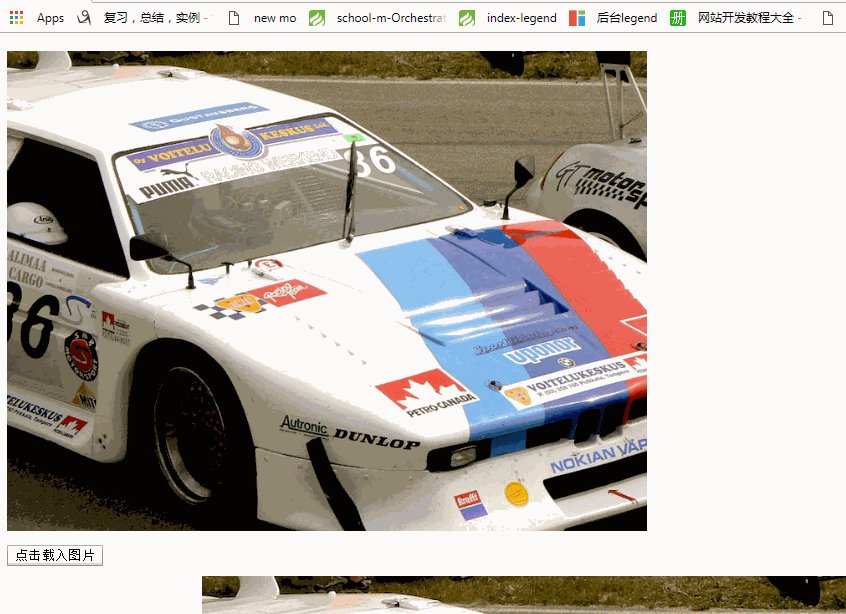
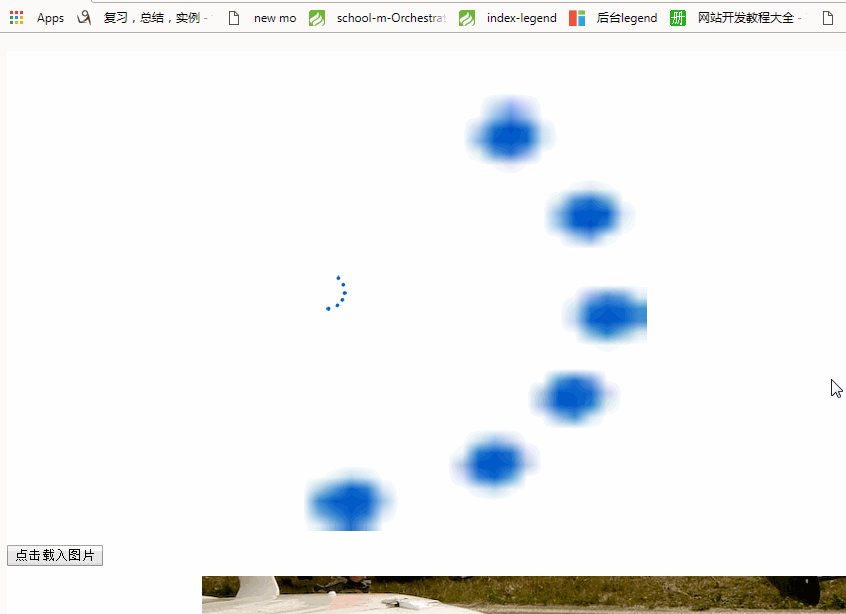
1、截图

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery.min.js"></script>
<script src="amazeui.lazyload.js"></script>
<style>
.lazy {
margin: 10px auto;
background: url(docs/img/loading.gif) no-repeat center center;
}
</style>
</head>
<body>
<img class="lazy" src="docs/img/loading.gif" data-original="docs/img/bmw_m1_hood.jpg" width="640" height="480"> <div id="container">
<button type="button" class="am-btn am-btn-danger">点击载入图片</button>
</div> <div class="lazy" data-original="docs/img/bmw_m1_hood.jpg" style="width: 765px; height: 574px;"></div>
</body>
<script> window.addEventListener("load", function(event) {
let timeout = setTimeout(function() {
$("img.lazy").lazyload({
effect : 'fadeIn',
event : 'sporty'
});
}, 5000);
}); $('#container').one('click', function() {
$('#container').load('test.html', function(response, status, xhr) {
$('img.lazy').lazyload();
});
}); $('div.lazy').lazyload({
effect : 'fadeIn'
});
</script>
</html>
js插件---图片懒加载lazyload的更多相关文章
- js插件---图片懒加载echo.js结合 Amaze UI ScrollSpy 使用
js插件---图片懒加载echo.js结合 Amaze UI ScrollSpy 使用 一.总结 一句话总结:图片懒加载echo.js结合 Amaze UI ScrollSpy 使用的效果就是:懒加载 ...
- jQuery插件图片懒加载lazyload
来自XXX的前言: 什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的 交互.尤其是对于高清晰的图片,占的几M的空间.ImageLazyLoad技术 ...
- 插件:★★★ !!!图片懒加载 lazyload.js 、 jquery.scrollLoading.js
插件:图片懒加载 jquery.lazyload.js 2016-3-31 插件说明:http://www.w3cways.com/1765.html (小插件,好用) 下载地址: https://r ...
- [js开源组件开发]图片懒加载lazyload
图片懒加载lazyload 前端对请求的一种优化方式,为什么叫懒加载,无从查起,反正我当初一直认为它是滚动加载的一种类型.它主要是以图片或背景在可视区域内时才显示真正的图片,减少src带来的负荷.所以 ...
- 页面性能优化-原生JS实现图片懒加载
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况.我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片.所以我们需要对图片加载进行优化,只加载浏览器窗口内的图片,当用户滚动时,再 ...
- 图片懒加载lazyload.js详解
简介 lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的. 优点 它可以提高页面加载速度: 在某些情况清晰它也可以帮助减少服务器负载. ...
- Js 之图片懒加载插件
一.PC端(lazyload) 1.引入js文件 <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.m ...
- 图片懒加载--lazyload.js的用法
这几天公司的项目已经完成的差不多了,只剩下各种优化问题.今天着重于图片加载的优化.当一个页面需要下拉很长而且又有过多的图片要加载时,就会发生很多http请求,就会拉慢网页加载速度,用户体验不友好.怎么 ...
- JS实现图片懒加载插件
一.前言 我在前几篇博客的记录中,有说自己在做一个图片懒加载的功能,然后巴拉巴拉的遇到哪些问题,结果做完了也没对懒加载这个功能做一些记录,所以这篇文章主要针对我所实现的思路,以及代码做个记录,实现不佳 ...
随机推荐
- HDU-4370 '0 or 1' 最短路 要考虑连通性
题目链接:https://cn.vjudge.net/problem/HDU-4370 题意 给一个矩阵C(nn),要我们找到一个矩阵X(nn),满足以下条件: X_{12}+X_{13}+...X_ ...
- CF939F Cutlet (单调队列优化DP)
题目大意:要煎一块有两个面的肉,只能在一段k不相交的时间段$[l_{i},r_{i}]$内翻转,求$2*n$秒后,保证两个面煎的时间一样长时,需要最少的翻转次数,$n<=100000$,$k&l ...
- axios简单封装
写在最前面 新手前端刚刚接触vue,感觉真的好用.项目中需要使用axios,然后学习了一下.借鉴网上一些大佬的经验,现在分享一下axios的简单封装,如果有什么错误的地方,请大家指出. axios安装 ...
- 紫书 习题8-7 UVa 11925(构造法, 不需逆向)
这道题的意思紫书上是错误的-- 难怪一开始我非常奇怪为什么第二个样例输出的是2, 按照紫书上的意思应该是22 然后就不管了,先写, 然后就WA了. 然后看了https://blog.csdn.net/ ...
- HTTP——学习笔记(5)
我们通信的过程中会有哪些风险?: 1.HTTP不会对通信方的身份进行确认 因为HTTP协议中的请求和相应不会对通信方进行确认,就是不管发送或接收信息的人是不是之前的人,都不妨碍信息的发送或接收. 缺点 ...
- 【BZOJ 1196】[HNOI2006]公路修建问题
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 二分最后选的边中的最大值是多少. mid 则所有边权小于等于mid的边都可以用了. 那么我们要怎么选择呢? ->优先选择一级的 ...
- 部署OGG时字符集转换问题--oracle to oracle已验证,其他异构环境应当也适用
之前在安装OGG总是遇到字符集问题,尤其是多源端对一个目标端时,源端字符集不同,导致出现字符集问题 无法同步数据,查阅了大量的园子资料,都说要设置复制或抽取进程中SETENV (NLS_LANG=AM ...
- Inter-partition communication in multi-core processor
A multi-core processor includes logical partitions that have respective processor cores, memory area ...
- 精品JS代码收藏大全
1. oncontextmenu="window.event.returnvalue=false" 将彻底屏蔽鼠标右键 <table border oncontextmenu ...
- Swift学习——使用if和switch来进行条件操作,使用for,while,和do-while来进行循环(三)
Swift学习--使用if和switch来进行条件操作,使用for,while,和do-while来进行循环 //switch支持随意类型的数据以及各种比較操作--不不过整数以及測试相等 //注意假设 ...
