Android的矩阵(一):ColorMatrix
最近的学习过程中看到关于android色彩矩阵的内容,以前看到这部分内容,基本都是跳过的,没有认真细读。
自己给自己找的借口是:
1,大一学的矩阵内容早就忘的干干净净了,当时学的时候就很烦人,所以现在也干脆跳过别看吧,反正自己目前又不没有做图像处理之类的任务。
2,Android中色彩方面,有现成的setSaturation—设置饱和度,setScale—色彩缩放,setRotate—色彩旋转方法了,没必要去学ColorMatrix吧。

当然,后来还是对这种借口进行了反思,不能一直逃避矩阵有关的内容吧,于是掏出大一的《线性代数》,翻了翻矩阵的相关知识。
以下总结的矩阵的一些简单知识,并不深入,但是属于一个开发者应该掌握的程度。
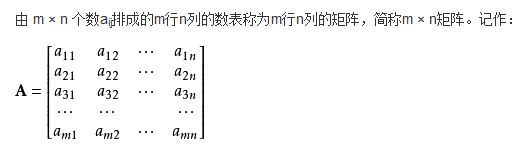
一:矩阵的来源: 我们都知道矩阵的形式

但是矩阵的来源是什么呢,其实矩阵最早来自于方程组的系数及常数所构成的方阵。
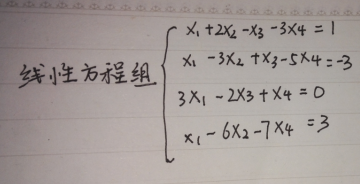
比如:

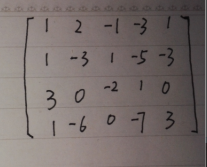
对应的矩阵阵列:

这个矩阵阵列有什么用呢?不要小看了这个矩阵,这里矩阵决定着这个方程组是否有解,以及如果有 解,解是什么。
也就是说利用矩阵可以对线性方程组进行方便快速地求解。
二:矩阵的运算
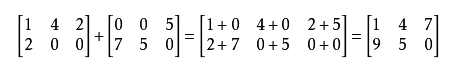
矩阵的加法:

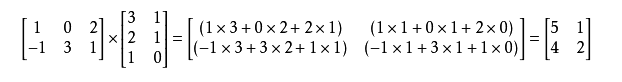
矩阵的乘法:

加法运算条件必须是同型矩阵,乘法条件是A是m×n矩阵,B是n×p矩阵。
了解了这些基本的矩阵概念,再来看Android中的ColorMatrix。
大家都知道在Android图片中采用ARGB来表示颜色,图片中每一个点都有自己的RGBA值,将这个RGBA值 当成只有一列的矩阵,让这个矩阵
乘上另外一个矩阵得到变化,以改变图片颜色,这里的另一个矩阵就是ColorMatrix。
首先,根据矩阵乘法,我们觉得一个4*4的ColorMatrix就可以了,
比如:

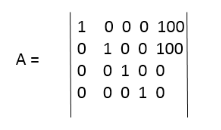
但是问什么最后ColorMatrix用了4*5的矩阵。原因看图:
e,j,o,t是没有系数的,当我们想增加某一个属性而不影响其他时,只需要修改e,j,o,t的值。
基本用法:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
实战演练:
1,我们想实现去除蓝色的效果
只要设置ColorMatrix为
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 1, 0,
});
这样原来图片的RGBA的那个矩阵和colorMatrix相乘得到的结果是RG0A,没有B了。
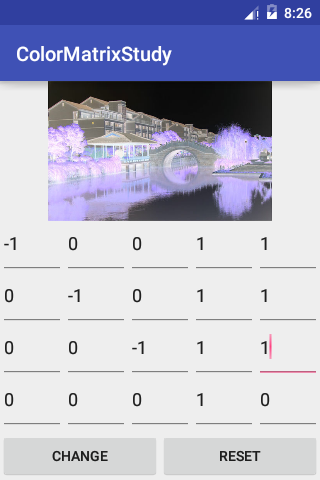
效果我们这里使用了一个《android群英传》里一个关于ColorMatrix学习的小工具:
https://github.com/xurui1995/ColorMatrixStudy
关键代码:
// 将矩阵值设置到图像
private void setImageMatrix() {
Bitmap bmp = Bitmap.createBitmap(
bitmap.getWidth(),
bitmap.getHeight(),
Bitmap.Config.ARGB_8888);
android.graphics.ColorMatrix colorMatrix =
new android.graphics.ColorMatrix();
colorMatrix.set(mColorMatrix); Canvas canvas = new Canvas(bmp);
Paint paint = new Paint();
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
canvas.drawBitmap(bitmap, 0, 0, paint);
mImageView.setImageBitmap(bmp);
}
效果:

这时候你肯定想:卧槽,怎么这么黄?没关系,给你看一张图你就马上懂了。
2,根据ColorMatrix回答变化效果

答案显而易见:第一个效果是绿色加强一倍。第二个效果是增强红和绿各100分量。
3,一些其他"特效",你可以尝试更多。



Android的矩阵(一):ColorMatrix的更多相关文章
- 颜色矩阵 滤镜 ColorMatrix
颜色矩阵原理 色彩的三要素 1.色相.色相通俗的说就是"颜色",色相的改变就是颜色的改变,色相的调节伴随着红橙黄绿蓝紫的变化. 2.亮度.明度通俗的说就是"光照度&quo ...
- (转)android中颜色矩阵colormatrix
原文地址:http://www.cnblogs.com/menlsh/archive/2013/02/03/2890888.html 在Android中,对图像进行颜色方面的处理,如黑白老照片.泛黄旧 ...
- Android自己定义控件——3D画廊和图像矩阵
转载请注明出处:http://blog.csdn.net/allen315410/article/details/39932689 1.3D画廊的实现 我们知道android系统已经为我们提供好了一个 ...
- Android ColorMatrix类图像颜色处理-黑白老照片、泛黄旧照片、高对比度等效果
在Android中,对图像进行颜色方面的处理,如黑白老照片.泛黄旧照片.高对比度.低饱和度等效果,都可以通过使用颜色矩阵(ColorMatrix)来实现. 1.颜色矩阵(ColorMatrix)介绍 ...
- android: android 中的ColorMatrix (转)
Android中有两个比较重要的矩阵,ColorMatrix和Matrix.ColorMatrix用来改变bitmap的颜色和透明度,Matrix用来对bitmap平移.缩放.错切.对矩阵的概念不理解 ...
- Android图片处理(Matrix,ColorMatrix)
转发说明:原文链接http://www.cnblogs.com/leon19870907/articles/1978065.html 在编程中有时候需要对图片做特殊的处理,比如将图片做出黑白的,或者老 ...
- Android图片处理(Matrix,ColorMatrix) - 转载
Android图片处理(Matrix,ColorMatrix) 转载自:http://www.cnblogs.com/leon19870907/articles/1978065.html 在编程中有时 ...
- 我的Android进阶之旅------>Android图片处理(Matrix,ColorMatrix)
本文转载于:http://www.cnblogs.com/leon19870907/articles/1978065.html 在编程中有时候需要对图片做特殊的处理,比如将图片做出黑白的,或者老照片的 ...
- Android学习笔记之图像颜色处理(ColorMatrix)
对图像进行颜色方面的处理,通过使用颜色矩阵(ColorMatrix)来实现.从而可以达到很多特效如黑白老照片.泛黄旧照片等等. 1.颜色矩阵(ColorMatrix) 这里有详细的介绍:http:// ...
随机推荐
- 【转载】spring boot 链接 虚拟机(Linux) redis
原文:https://www.imooc.com/article/43279?block_id=tuijian_wz 前提是你已经安装redis且支持远程连接,redis的安装这里不再赘述,有需要的可 ...
- centos7-centos6常用配置对比
设置(CentOS 6 vs CentOS 7)系统常用配置 ysvinit vs Upstart vs Systemd) 常见设置: 字符集CentOS 6方法:/etc/sysconfig/i1 ...
- virt-install 创建虚拟机
[root@kvm-server vm]# qemu-img create -f qcow2 centos69b-disk0.qcow2 10G Formatting 'centos69b-disk0 ...
- RHEL8.0-beta-1.ISO
https://pan.baidu.com/s/1Yh_xuz39xGRrCtGtwhuqQg RHEL-8.0-beta-1-x86_64-dvd.iso 文件名: E:\rhel-8. ...
- Linux入门基础(一)
UNIX/Linux 本身是没有图形界面的,我们通常在 UNIX/Linux 发行版上看到的图形界面实际都只是运行在 Linux 系统之上的一套软件XFree86,现在则是 xorg(X.Org),而 ...
- PNG文件结构分析
http://blog.163.com/iwait2012@126/blog/static/16947232820124411174877/ PNG文件结构分析 对于一个PNG文件来说,其文件头总是由 ...
- Java 学习(11): 面向对象编程—继承(super,this)
Java 继承 what: 继承就是子类继承父类的特征和行为,使得子类对象(实例)具有父类的实例域和方法,或子类从父类继承方法,使得子类具有父类相同的行为.子类从它的父类中继承可访问的数据域和方法,也 ...
- 很好的DP思路,字符串比较次数
题目: https://leetcode.com/problems/distinct-subsequences/?tab=Description 一般没有明显思路的情况下,都要想想DP,用下Divid ...
- nj08---process、console
概念:所有属性都可以在程序的任何地方访问,即全局变量.在JavaScript中,通常window是全局对象,而Node.js的全局对象是global,所有全局变量都是global对象的属性,如:con ...
- array_unique和array_flip 这两个函数的区别
array_unique和array_flip 这两个函数的区别 标签(空格分隔): php array_unique 和 array_flip 验证 1 没有排序的数组 2 array_unique ...





