Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1、每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
2、本篇将介绍组件创建期间的4个钩子函数,分别为:
①:beforeCreate,这是我们遇到的第一个生命周期函数,其在实例未被创建出来之前执行。此时Vue实例中的date和methods属性数据还未被初始化。
②:created,其执行的时候,Vue实例中的date和methods属性数据已被初始化完成。
③:beforeMount,其执行的时候,模板已经在内存中编辑完成了,但是还未渲染在页面中。
④:mounted,其执行的时候,内存中的模板已经挂载到了页面中,用户可以在浏览器中看到渲染好的页面了。
下面我们来逐个验证一下。
3、beforeCreate
<body>
<div id="app"></div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {
show(){
console.log('show函数被执行');
}
},
beforeCreate(){
console.log(this.msg);
this.show();
}
});
</script>
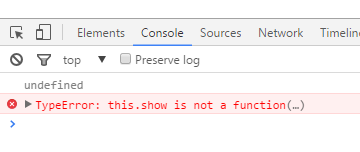
执行结果如下:

从浏览器控制台可以看出,data里的msg值为undefined,methods里的show函数找不到,说明钩子函数beforeCreate执行的时候,data和methods还未被初始化。
4、created
<body>
<div id="app"></div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {
show(){
console.log('show函数被执行');
}
},
created(){
console.log(this.msg);
this.show();
}
});
</script>
</body>
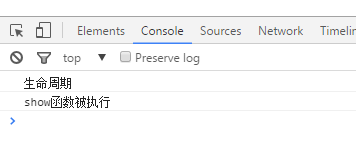
运行结果如下:

从结果可以看出data里msg值已经获取,methods里的show函数也被执行,说明钩子函数created执行的时候,data和methods已被初始化。
5、beforeMount
<body>
<div id="app">
{{ msg }}
</div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {},
beforeMount(){
console.log(document.getElementById("app").innerText);
}
});
</script>
</body>
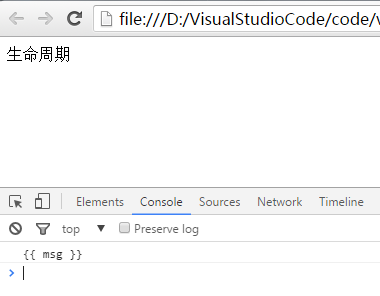
运行结果如下:

这里我们在钩子函数beforeMount里输出了div的文本内容,从结果可以看出页面展示了正确内容,但是控制台只是输出了原样字符串,说明执行此函数的时候,Vue模板数据并没有渲染到页面中。
6、mounted
<body>
<div id="app">
{{ msg }}
</div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {},
mounted(){
console.log(document.getElementById("app").innerText);
}
});
</script>
</body>
运行结果如下:

控制台输出的内容和页面展示的内容一致,说明钩子函数mounted执行的时候,Vue模板数据已经渲染到了页面中。至此,Vue实例已经初始化完毕,即组件创建阶段完成,即将进入运行阶段。
本篇只是介绍了组件创建期间的4个钩子函数,下篇会继续介绍Vue周期中组件运行阶段的钩子函数。
每天进步一点点!
Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数的更多相关文章
- Vue学习之路第十篇:简单计算器的实现
前面九篇讲解了vue的一些基础知识,正所谓:学以致用,今天我们将用前九篇的基础知识,来模拟实现计算器的简单功能,项目价值不高,纯粹是为了加深掌握所学知识. 学前准备: 需要掌握JavaScript的e ...
- Vue学习之路第十六篇:车型列表的添加、删除与检索项目
又到了大家最喜欢的项目练习阶段,学以致用,今天我们要用前几篇的学习内容实现列表的添加与删除. 学前准备: ①:JavaScript中的splice(index,i)方法:从已知数组的index下标开始 ...
- Vue学习之路第十四篇:v-for指令中key的使用注意事项
1.学前准备: JavaScript中有一个方法:unshift() ,其作用是向数组的开头添加一个或更多元素,并返回新的长度.该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新 ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- Vue学习之路第二篇:插值表达式
要开始写Vue的功能了,是不是很激动呢!开始吧! 1.首先建立一个html页面,导入Vue js包 <script type="text/javascript" src=&q ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
- Vue学习之路第十八篇:私有过滤器的使用
1.上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示: <body> <div id="app1& ...
- Vue学习之路第十五篇:v-if和v-show指令
1.v-if和v-show都是用来实现条件判断的指令. 2.先看代码 <body> <div id="app"> <button @click=&qu ...
- Vue学习之路第三篇:插值表达式和v-text的区别
上一篇说到插值表达式有一个问题: 页面频繁刷新或者网速加载很慢的时候,页面会先出现“{{ msg }}”,再一闪而过出现真实的数据. 对于这个问题Vue给予了解决办法,看具体事例. <div i ...
随机推荐
- jquery easyui datagrid实现数据改动
1.单击选中待改动行 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA= ...
- 目标跟踪学习系列十:Struck:Structured Output Tracking with Kernels 代码调试
本来想看完代码再具体的写的.可是有人问了就先贴出来吧! 代码调试中会遇到的一些的问题. 首先,你没有代码的话能够在这里下载:http://download.csdn.net/detail/u01219 ...
- [RxJS] Throttling vs Debouncing
DebounceTime: It's like delay, but passes only the most recent value from each burst of emissions. T ...
- c++中cin的基本使用方法
一.最主要的使用方法cin>> 接收一个数字.字符.字符串.遇"空格"."TAB"."回车"都结束 比如: <span s ...
- FreeBSD内核之中的一个 ALQ机制的使用
背景: 笔者由于一个项目,这段时间在使用FreeBSD进行内核模块的编程. 之前做过一段时间的Linux下驱动模块编程.对Linux下的模块编程还算熟悉. 如今突然转到FreeBSD下.尽管Linux ...
- visual studio2013 C++查看对象布局
一在visual studio中进行设置,可以方便的查看对象的内存布局 右键所要显示的*.cpp >> 属性 >> 命令行 >> 其它选项 在其他选项中添加: /d ...
- sqlserver 创建维护计划失败(SQL Server: 14234 错误)自动备份数据库计划
创建维护计划失败(SQL Server: 14234 错误) (2011-06-25 14:44:24) 转载▼ 标签: 杂谈 分类: MSSQL 错误信息:对于 JobStep ' testBak ...
- 软件-版本控制:VCS(版本控制系统)
ylbtech-软件-版本控制:VCS(版本控制系统) 版本控制系统(Version Control System),是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统.版本控制系统 ...
- uva1084
状压dp+凸包 并没有看出来凸包的性质 首先答案一定在凸包上,然后每个凸包的角加起来是一个圆,那么就相当于凸包周长加一个圆了.然后预处理,再状压dp计算即可. #include<bits/std ...
- JFreeChart之堆叠柱形图(StackedBar)
JFreeChart之堆叠柱形图(StackedBar) JAVA JFreeChart 最近的项目使用有个功能需要使用到堆叠柱形图,看了项目以前的代码实现没有想要的结果.所以自己就先到官网下载了 D ...
