jqGrid添加删除功能(不和数据库交互)
jqGrid添加删除功能(不和数据库交互)
一、背景需求
项目中需要在前端页面动态的添加行,删除行,上下移动行等,同时还不和数据库交互。一直在用jqGrid展示表格的我们,从没有深入的研究过它,当然看完我写的文章之后,你会发现虽然实现了,但还是不够深入具体清晰。总之,这只是我实现的一种方式,达到了我的目的,特在此记录下而已。
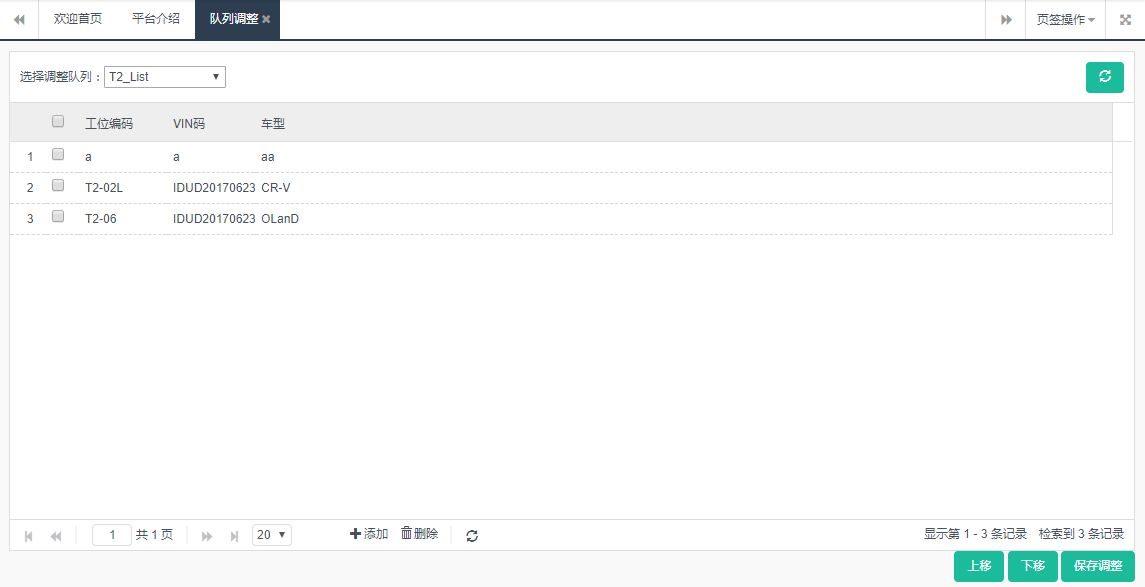
想要的效果图(其实有出入,这是我做的最终的效果):

二、HTML部分
<html>
<body>
<table id="jqGrid"></table>
<div id="pagerde"></div>
<div style="text-align:right;">
<input type="button" id="up" class="btn btn-primary dropdown-text" value="上移" onclick="btn_up()" />
<input type="button" id="down" class="btn btn-primary dropdown-text" value="下移" onclick="btn_down()" />
<input type="button" id="confirm" class="btn btn-primary dropdown-text" value="保存调整" onclick="btn_confirm()" />
</div>
</body>
</html>
说明:前面的<table><div>两个毋庸置疑必须要有的,最后的<div>是加了几个按钮,用来移动jqGrid的行的。本来想用jqGrid的行拖曳功能来做的,但是没搞出来,无奈只能用这种方法了。
三、添加删除功能要点
1.colModel:
colModel: [
{ label: '', name: '', width: 25, align: 'left' },
{ label: '主键', name: 'Id', hidden: true, },
{ label: '工位编码', name: 'StationCode', width: 80, editable: true, editoptions: { size: 10 } },//editable: true, editoptions: { size: 10 }
{ label: 'VIN码', name: 'VIN', width: 120, editable: true, editoptions: { size: 10 } },//editable: true, editoptions: { size: 10 }
{ label: '车型', name: 'Model', width: 80, editable: true, editoptions: { size: 10 } },//editable: true, editoptions: { size: 10 }
],
想要的效果是点击添加弹出页面,输入内容,提交请求。如下图

研究过程中发现,colModel中必须要有
editable: true, editoptions: { size: 10 }
这两个熟悉,否则虽然能弹出页面,但是没有左边的字段名称。
查询API,对editable的解释是:单元格是否可编辑;对editoptions的解释是:编辑的一系列选项。
好吧,我还是不理解。。。但就是不加就不出来,加上就出来。。。
2.导航栏中添加想要的按钮
$("#jqGrid").jqGrid('navGrid', '#pagerde', {
edit: false,
add: true,
del: true,
search: false,
addtext: "添加",
deltext: "删除",
}, { //EDIT
}, {//add
closeAfterAdd: true,
reloadAfterSubmit: true,
afterSubmit: function (response, postdata) {//主要用于显示服务器状态信息(例如,数据成功保存或者被服务器端取消保存的原因)
$.currentWindow().$("#jqGrid").jqGrid('setGridParam', {
}).trigger("reloadGrid");
return [true, '']
},
}, { //DELETE
closeAfterDelete: true,
reloadAfterSubmit: true,
afterSubmit: function (response, postdata) {
$.currentWindow().$("#jqGrid").jqGrid('setGridParam', {
}).trigger("reloadGrid");
return [true, '']
},
}, {//SEARCH
});
需要哪个按钮就把那个按钮设置为true,并设置按钮显示的名称,最后几个{}是分别对应上面按钮的方法:方法中我只用了三个属性,closeAfterAdd(closeAfterDelete),reloadAfterSubmit,afterSubmit,分别是添加删除后关闭页面,提交后重新加载,提交后的操作(好像有点冲突的意思,可以自己试试去掉一个)
3.添加editurl
editurl: "/PM/QueueAdjustment/EditQO_T2_ListRow",
说明:前端就这三个要点
四、后台控制层部分
1.首先页面要先重数据库查询出数据,由于我要做的添加删除操作是不和数据库交互的,因此,我把起始查出来的数据放到了session中,以后的添加删除都是对session中的数据做操作。
//查询QO_T2_List表
public ActionResult getQO_T2_List()
{
//1.先从session中查询是否有数据
List<Entities.QO_T2_List> list = (List<Entities.QO_T2_List>)Session["QO_T2_List"];
//2.如果没有,去数据库查询,并放到session中
if (list == null || list.Count == )
{
Session["QO_T2_List"] = this.CreateService<IQueueAdjustmentAppServices>().GetDataList();
//重新重session中获取一下数据,返回到前端页面展示
List<Entities.QO_T2_List> list2 = (List<Entities.QO_T2_List>)Session["QO_T2_List"];
return Content(list2.ToJson());
}
//如果有,直接返回到前端页面展示
else
{
return Content(list.ToJson());
}
}
//调整QO_T2_List表
[HttpPost]//这个必须要有,因为是表单请求(或者在前端指明post请求)
public ActionResult EditQO_T2_ListRow()
{
//1.从session中获取数据
List<Entities.QO_T2_List> list2 = (List<Entities.QO_T2_List>)Session["QO_T2_List"];
//2.获取请求信息
NameValueCollection forms = Request.Form;
//3.获取请求信息的oper[add,del,edit]
string strOperation = forms.Get("oper");
//4.如果为add添加操作执行以下方法
if (strOperation == "add")
{
//4.1获取请求信息中的字段值
string StationCode = forms.Get("StationCode");
string VIN = forms.Get("VIN");
string Model = forms.Get("Model");
//string ScanTime = forms.Get("ScanTime");
//4.2新建一个实体类,并给实体类各属性赋值
Entities.QO_T2_List entity = new Entities.QO_T2_List();
entity.StationCode = StationCode;
entity.VIN = VIN;
entity.Model = Model;
//entity.ScanTime = Convert.ToDateTime(ScanTime);
entity.Id = Guid.NewGuid().ToString("N");
entity.CreationTime = DateTime.Now;
entity.CreateUserId = Guid.NewGuid().ToString("N");
entity.IsDeleted = false;
entity.IsEnabled = true;
//4.3将此实体类添加到session中
list2.Add(entity);
}
//5.如果为del删除操作执行以下方法
if (strOperation == "del")//{EmpId=false&oper=del&id=3}
{
//5.1获取请求信息中要删除行的行号(id)
string id = forms.Get("id");
for (int i = ; i < list2.Count; i++)
{
if ((i+).ToString() == id)
{
//5.2先将要删除的数据放到QE_ErrorList表中
this.CreateService<IQueueAdjustmentAppServices>().SaveToErrorListTable("QO_T2_List", list2[i]);
//5.3再删除session中数据
list2.Remove(list2[i]);
}
}
}
//6.编辑完后返回session中的数据到前端展示
return Content(list2.ToJson());
}
//保存QO_T2_List调整
public ActionResult SaveQO_T2_ListRow()
{
//1.从session中获取数据
List<Entities.QO_T2_List> list2 = (List<Entities.QO_T2_List>)Session["QO_T2_List"];
//2.删除数据库中的数据
this.CreateService<IQueueAdjustmentAppServices>().DeleteTableDate("QO_T2_List");
//3.遍历session中的数据,重新添加到表QO_T2_List中
foreach (Entities.QO_T2_List item in list2)
{
this.CreateService<IQueueAdjustmentAppServices>().SaveQO_T2_ListRow(item);
}
return Success("保存成功");
}
五、后台实现层部分就是和数据库的交互了(略)。
jqGrid添加删除功能(不和数据库交互)的更多相关文章
- NGUI-为Popuplist的下拉选项添加删除功能
NGUI例子里的popuplist是这样的:,但有时我们希望下拉选项都有删除功能,也就是这样:,一种方法是改popuplist的源码,我想这个实现起来不难,但现在我想说的是用反射来实现此功能,以及其他 ...
- 实现antd下拉框动态添加内容(与数据库交互)
antd下拉控件的动态内容添加(与数据库交互) antd这个框架给开发带来了极大的方便,但同时,我认为还有一些不方便的地方:常用的逻辑在文档中没有体现.需要前端开发经验的人才能快速上手,而我刚刚接触这 ...
- ajax中网页传输(一)TEXT——带有删除功能的数据库表格显示练习
网页之间传输的三种方式:TEXT.JSON.XML. 本章将讲解带有TEXT形势的ajax网页传输 第一:body部分代码 <title>ajax中TEXT讲解并且带有删除功能的表格< ...
- javascript--select标签的添加删除功能的使用
在网页开发中,常常遇见这种问题,给定两个框,A和B,和几个图片按钮,A中存在几个操作,点击图片按钮,填加至B中,或者从B中移除等,这种效果如何实现,本文加以总结. 几种效果图如下: 原始图: ...
- Vue 实现todolist的添加删除功能
直接上代码 vm.$emit( eventName, [-args] ) 触发当前实例上的事件 可选附加参数 传给监听器回调. <style> #app{ margin: 100px; } ...
- tableView删除功能小记
由于项目需要,做一个UITableView来实现删除功能. 效果如图: 功能思路其实不难: 交代一下,我自己要实现的效果: 1.TableView是分组的. 2.点击删除按钮后,某行被删除. 写完 ...
- [vs2008]Visual Studio 2008 SP1添加或删除功能提示查找SQLSysClrTypes.msi文件
前言 今天接到领导布置的一个任务,是之前同事负责的项目.离职了,现在客户有些地方需要修改,由于我之前参与过,就落在我的头上了. 然后我就把代码弄了过来,打开发现其中需要用到水晶报表.(我觉得不好用,不 ...
- WPF下的Richtextbox中实现表格合并,添加删除行列等功能
.Net中已有现在的方法实现这些功能,不过可能是由于未完善,未把方法公开出来.只能用反射的方法去调用它. 详细信息可以查看.Net Framework 的源代码 http://referencesou ...
- java 12-3 StringBuffer的添加和删除功能
1. StringBuffer的添加功能: public StringBuffer append(String str):可以把任意类型数据添加到字符串缓冲区里面,并返回字符串缓冲区本身 public ...
随机推荐
- 获取sqlserver数据字典的完整sql。
SELECTsysobjects.name AS 表名称 , --------------as 的作用:为字段起一个别名 --sysproperties.[value] AS 表说明 , ------ ...
- jquery中$each()
$.each():可用于遍历任何的集合(无论是数组或对象) $(selector).each():专用于jquery对象的遍历, 如果是数组,回调函数每次传入数组的索引和对应的值(值亦可以通过this ...
- ES6 | ES6新语法 在编码实践中的应用
本章探讨如何将 ES6 的新语法,运用到编码实践之中,与传统的 JavaScript 语法结合在一起,写出合理的.易于阅读和维护的代码. 多家公司和组织已经公开了它们的风格规范,本文的内容主要参考了 ...
- SpringBoot(六) SpirngBoot与Mysql关系型数据库
pom.xml文件的配置 <dependency> <groupId>org.springframework.boot</groupId> <artifact ...
- 页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
前言 我刚写博客的时候,有几篇是手动在最后加了个<完> 今天在看别人CSS布局时,发现很多::before和::after标签,因为没学过CSS,从名字看大概是前边/后边 加上某个东西的意 ...
- 51nod 1113 矩阵快速幂( 矩阵快速幂经典模板 )
1113 矩阵快速幂 链接:传送门 思路:经典矩阵快速幂,模板题,经典矩阵快速幂模板. /******************************************************* ...
- [读书笔记] R语言实战 (六) 基本图形方法
1. 条形图 barplot() #载入vcd包 library(vcd) #table函数提取各个维度计数 counts <- table(Arthritis$Improved) count ...
- 安装虚拟机和Linux系统
- 安装虚拟机 点击下载虚拟机 点击下载Linux系统 菜鸟网的Linux系统教程 1.安装虚拟机 在弹出的面板中选择标准--继续. 选择第二个选项,因为我们下载的光盘的镜像,所以直接选择刚才的dvd ...
- 【codeforces 452D】Washer, Dryer, Folder
[题目链接]:http://codeforces.com/problemset/problem/452/D [题意] 洗衣服有3个步骤,洗,干,叠; 有对应的3种洗衣机,分别有n1,n2,n3台,然后 ...
- ASP.NET-Microsoft.Management.Infrastructure错误
错误如图所示,将MVC发布到IIS上就会出现这个错误,我用到了NPOI这个EXCEL插件,不知道是不是这个造成的,但是实在找不到解决方案,就直接将BIN目录下的这个Microsoft.Manageme ...
