Vue跨域访问,axios&cors
先安装node.js和npm,这个不用说了,直接在创建vue项目,然后实践一下跨域访问。
如果npm安装较慢,可安装淘宝镜像,执行下面命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install cnpm -g
1.全局安装vue-cli:
npm install -g vue-cli
2.全局安装webpack:
npm install -g webpack
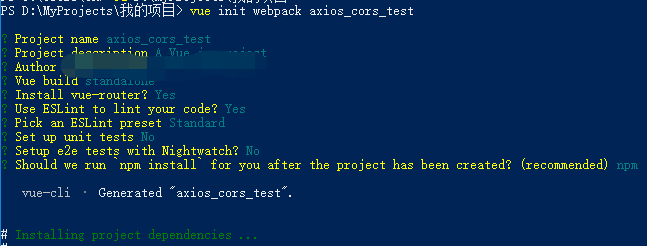
3.初始化项目:
vue init webpack axios_cors(文件名称)

4.切换到项目文件目录下,安装axios:
cd axios_cors
npm install axios
Ps.这里只需要安装axios,microsoft.aspnetcore.cors是服务端支持跨域请求所需要安装的包,npm里并没有这个包
5.跨域访问:
配置代理:config--》index.js
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/apis': {
target:'http://t.weather.sojson.com/api',//请求域名
//secure: false, // 如果是https接口,需要配置这个参数
changeOrigin:true,//如果是跨域访问,需要配置这个参数
pathRewrite:{
'^/apis': '/'
}
}
},
…………
}
}
HelloWorld.vue中请求代码:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>跨域请求天气</h2>
<ul v-for="item in data" :key="item.id">
<li>{{item}}</li>
</ul>
</div>
</template> <script>
//引入axios
import axios from "axios";
export default {
name: "HelloWorld",
data() {
return {
msg: "请求成功",
data: null
};
},
created() {
//创建实例时设置配置的默认值
const httpHandler = axios.create({
headers: { "Content-Type": "application/json;charset=utf-8" }, //即将被发送的自定义请求头
withCredentials: true //表示跨域请求时是否需要使用凭证
}); let uri = "apis/weather/city/101030100"; httpHandler .get(uri) .then(result => { console.log(result); this.data = result; }) .catch(error => { console.error(error); }); } }; </script>
页面结果:

/****************************我是可爱的分割线********************************/

Vue跨域访问,axios&cors的更多相关文章
- vue跨域访问
第一次创建vue项目,画完静态页面一切顺利,准备和后台进行联调,问题来了,无论怎么调试使用Axios,jQuary还是使用原生的Ajax请求都访问不通(前提条件,另外一个人的电脑当成服务器,进行访问) ...
- 跨域访问之CORS
CORS:定义 2014年1月16日,W3C的Web应用工作组(Web Applications Working Group)和Web应用安全工作组(Web AppSec)联合发布了跨源资源共享(Cr ...
- Web API 跨域访问(CORS)
1.在web.config里把“ <remove name="OPTIONSVerbHandler" /> ”删掉. 2. 到nuget上装一个包: ht ...
- SpringBoot 实现前后端分离的跨域访问(CORS)
序言:跨域资源共享向来都是热门的需求,使用CORS可以帮助我们快速实现跨域访问,只需在服务端进行授权即可,无需在前端添加额外设置,比传统的JSONP跨域更安全和便捷. 一.基本介绍 简单来说,CORS ...
- 第20章—跨域访问(CORS)
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- .net core webapi+vue 跨域访问
最近在做一个前后端分离的示例,以下代码完美解决跨域的问题 一.后端服务 1.首先我们建一个.net core webapi的项目 2.项目引用Microsoft.AspNetCore.Cors 包 3 ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- 跨域访问技术CORS(Cross-Origin Resource Sharing)简介
为什么要用CORS? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 它允许浏览器向跨源服务器,发出XMLHttp ...
- 跨域访问JSONP CORS
一.JSONP 常用的Jquery框架支持jsonp方式请求,该方式只支持GET方法,传参大小有限,而且需要后台根据jsonp的请求方式进行封装结果返回. 其中参数jsonp默认为callback,j ...
随机推荐
- python之BeautifulSoup库
1. BeautifulSoup库简介 和 lxml 一样,Beautiful Soup 也是一个HTML/XML的解析器,主要的功能也是如何解析和提取 HTML/XML 数据.lxml 只会局部遍历 ...
- H5 应用程序缓存(离线缓存)
离线缓存这个功能的实现有以下步骤: 1,以nginx做web服务器为例,在mime.types文件中添加一行:text/cache-manifest manifest,作用是为了让服务器识别该 ...
- Django REST framework 初识
一.官网快速实例 quickstart # 安装 RESTful pip install djangorestframework 二.序列化 models.py from django.db impo ...
- 30.IK分词器配置文件讲解以及自定义词库
主要知识点: 知道IK默认的配置文件信息 自定义词库 一.ik配置文件 ik配置文件地址:es/plugins/ik/config目录 IKAnalyzer.cfg.xml:用 ...
- [Usaco2007 Dec]队列变换
[Usaco2007 Dec]队列变换 题目 FJ打算带他的N(1 <= N <= 30,000)头奶牛去参加一年一度的“全美农场主大奖赛”.在这场比赛中,每个参赛者都必须让他的奶牛排成一 ...
- [Meteor] Meteor安装被墙问题
我的系统安装地址是这个https://static-meteor.netdna-ssl.com/packages-bootstrap/1.3.2.4/meteor-bootstrap-os.osx.x ...
- ajax——dom基础
javascript中dom实现能够使我们在ajax中通过javascript代码对html和xml数据进行dom方式操作,从而做到页面的动态改动更新和数据的提取处理. dom概念 dom文档对象模型 ...
- BPMN使用工具
EA 非常多设计人员都在使用EA.他不仅支持UML,相同也全然支持BPMN2.0.<BPMN规范中的三种视图 >展示的BPMN中三种视图就是使用此工具所绘制. activitidesig ...
- 64位oracle数据库用32位plsql developer无法连接问题(无法载入oci.dll)
在64位操作系统下安装oracle数据库,新下载了64位数据库(假设是32位数据库安装在64位的操作系统上,无论是client还是server端.都不要去选择C:\Program Files (x86 ...
- Linux(redhat 5.8)下 安装jetty 部署 使用
首先须要安装JDK,自行解决 下载jetty安装包http://dist.codehaus.org/jetty/ 我下载的是8.1.15 tar -xzvf *.tar.gz 解压完之后,基本就能够用 ...
