css中background-clip属性的作用
background-clip属性的通俗作用就是指定元素背景所在的区域,有四种取值
1、border-box
border-box是默认值,表示元素的背景从border区域(包括border)以内开始保留背景。
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:border-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
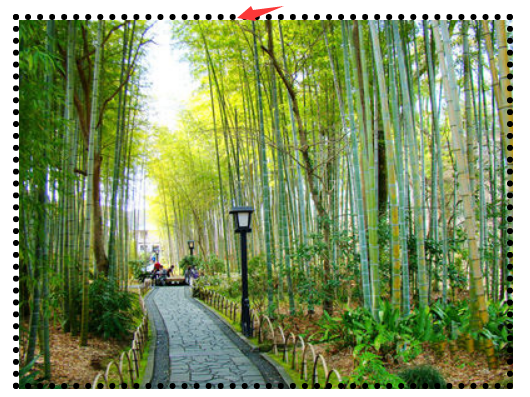
效果如下:


从上图我们可以看出,元素背景默认是存在于边框及以内的区域,但是不知道为什么加背景图片,不能全部覆盖;而背景颜色则没没这个问题。
2、padding-box
padding-box表示元素的背景从padding区域(包括padding)以内开始保留。
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:padding-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
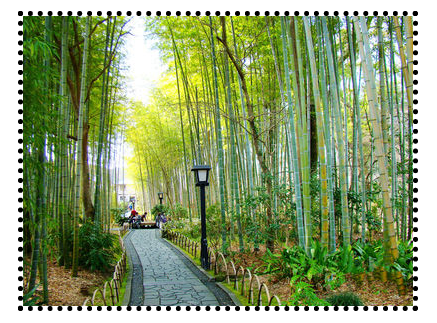
效果如下:

从上图我们可以看出背景图片存在于padding及以内区域。
3、content-box
content-box表示元素的背景从内容区域以内开始保留。
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:content-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下:

从上图我们可以看出背景图片存在于内容区域以内。
4、text
content-box表示元素的背景保留在前景内容中(文字),和其形状大小相同,目前仅支持chrome浏览器
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:red;padding:5px;border:5px dotted #000;
font-size:100px;font-weight;bold;-webkit-background-clip:text;-webkit-text-fill-color:transparent;}
</style>
</head>
<body>
<div class="box">你 好 你 好</div>
</body>
</html>
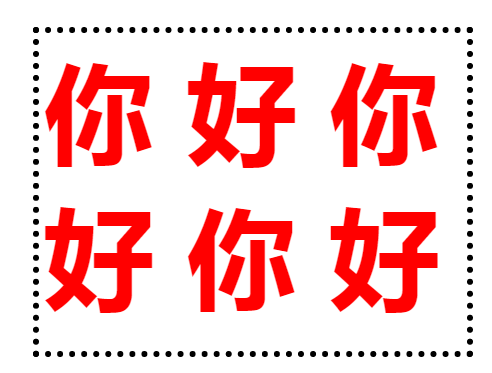
效果如下:

说明:目前值为text时,兼容性极差,仅知道即可。
css中background-clip属性的作用的更多相关文章
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- css中background背景属性概述
background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/ background:url(背景图片路径) no-repeat center;/*不重复背景图片中间显示 ...
- CSS中display:block属性的作用
display:block可以理解为块,举个简单的例子!比如你做一个超链接,<li><a href="#">超链接</a></li> ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 转:css中overflow:hidden 不起作用了吗?
css中overflow:hidden 不起作用了吗? 有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?其实看似 ...
- 前端CSS-font属性,超链接的美化,css精灵,background综合属性
前端CSS-font属性,超链接的美化,css精灵,background综合属性 1. font属性 使用font属性,能够将字号.行高.字体,能够一起设置. font:14px/24px " ...
- css中的定位属性position(转)
css中的定位属性position 同样的也是上课的时候发现学生难以理解的一些问题拿出来记录一下,希望帮助初学者. 在css中定位属性position的运用在页面中是很常用的,特别是一些结合js来 ...
随机推荐
- 关于javascript原型链的记录
构造函数拥有名为prototype属性,每个对象都拥有__proto__属性,而且每个对象的__proto__属性指向自身构造函数prototype. **当调用某种方法或属性时,首先会在自身调用或查 ...
- Delphi 10.3.2最新消息
官方已经发布消息,招内测人员了! https://www.barnsten.com/default/newsupdates/details?news_id=328 https://docs.googl ...
- mongoDB全文索引
相关文章:php使用Coreseek实现全文索引 Introduction Mongo provides some functionality that is useful for text sear ...
- hdu 3657 最大点权独立集变形(方格取数的变形最小割,对于最小割建图很好的题)
转载:http://blog.csdn.net/cold__v__moon/article/details/7924269 /* 这道题和方格取数2相似,是在方格取数2的基础上的变形. 方格取数2解法 ...
- noip2013 Day2 T2 花匠 解题报告
题目: 3289 花匠 2013年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目描述 Description 花匠栋栋种了一排花,每株花都有自己的高度.花儿越长越大, ...
- centos7安装opennms-17.0.0
https://blog.csdn.net/jiangzhexi/article/details/52036858 http://www.jb51.net/os/RedHat/281470.html
- hdu_1856_More is better_201403091720
More is better Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 327680/102400 K (Java/Others) ...
- nyoj_513_A+B Problem IV_20130131532
A+B Problem IV 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 acmj最近发现在使用计算器计算高精度的大数加法时很不方便,于是他想着 ...
- Android中检測字符编码(GB2312,ASCII,UTF8,UNICODE,TOTAL——ENCODINGS)方法(一)
package com.android.filebrowser; import java.io.*; import java.net.*; public class FileEncodingD ...
- 运用smali自己主动注入技术分析android应用程序行为
如今android开发人员社区里,除了app开发外,还有非常多周边的工具类产品,比方安全.性能等,app产品 已经出现了巨无霸,可是工具类的产品.眼下还没有出现规模比較大的公司,大部分还处于创业阶段, ...
