svg的世界、视窗、视野
刚学svg时 看视频有人说了视窗和视野两个概念。学移动端时,又听说过视口这个概念。感觉还是有点绕的。以此博客来整理记录我查的资料。

1.世界
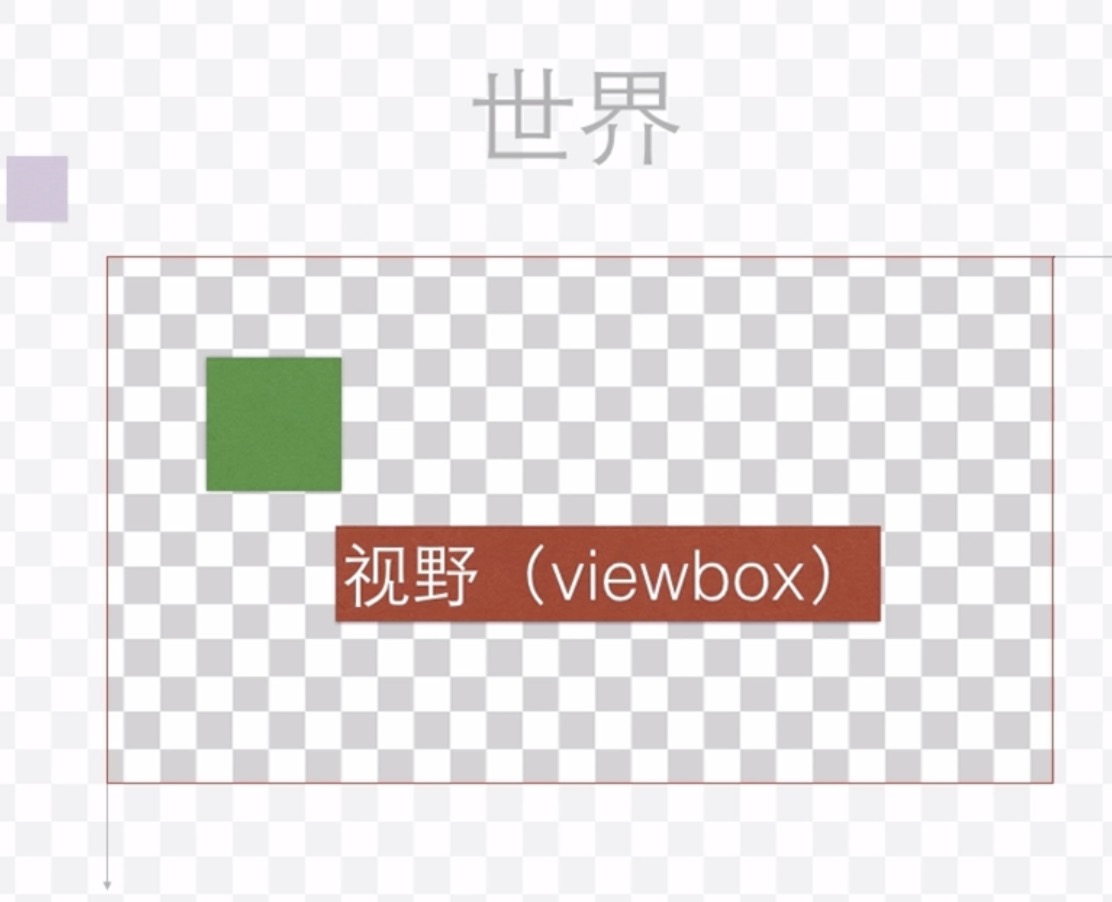
就是说svg的世界其实可以无限大,你想让它多大就多大,你可以在上面画很多东西。但是不是世界上所有的东西都能被页面看到,
2.视野
能被页面看到的部分是视野。视野可以移动。如上图,视野目前看到的是那个小绿块,但不是说只有svg只有这么大,你可以设置视野让他移动到小紫块那里,那样页面看到的就是小紫块。
viewbox有四个属性,x,y,width,height。 x,y决定了视野左上角的位置。width和height是宽高。这里宽高只代表viewbox和svg本身的width,height概念不同。
3.视窗
视窗其实浏览器开辟出来的,在svg里就是svg自己的宽和高。这个宽高可以用样式去控制。

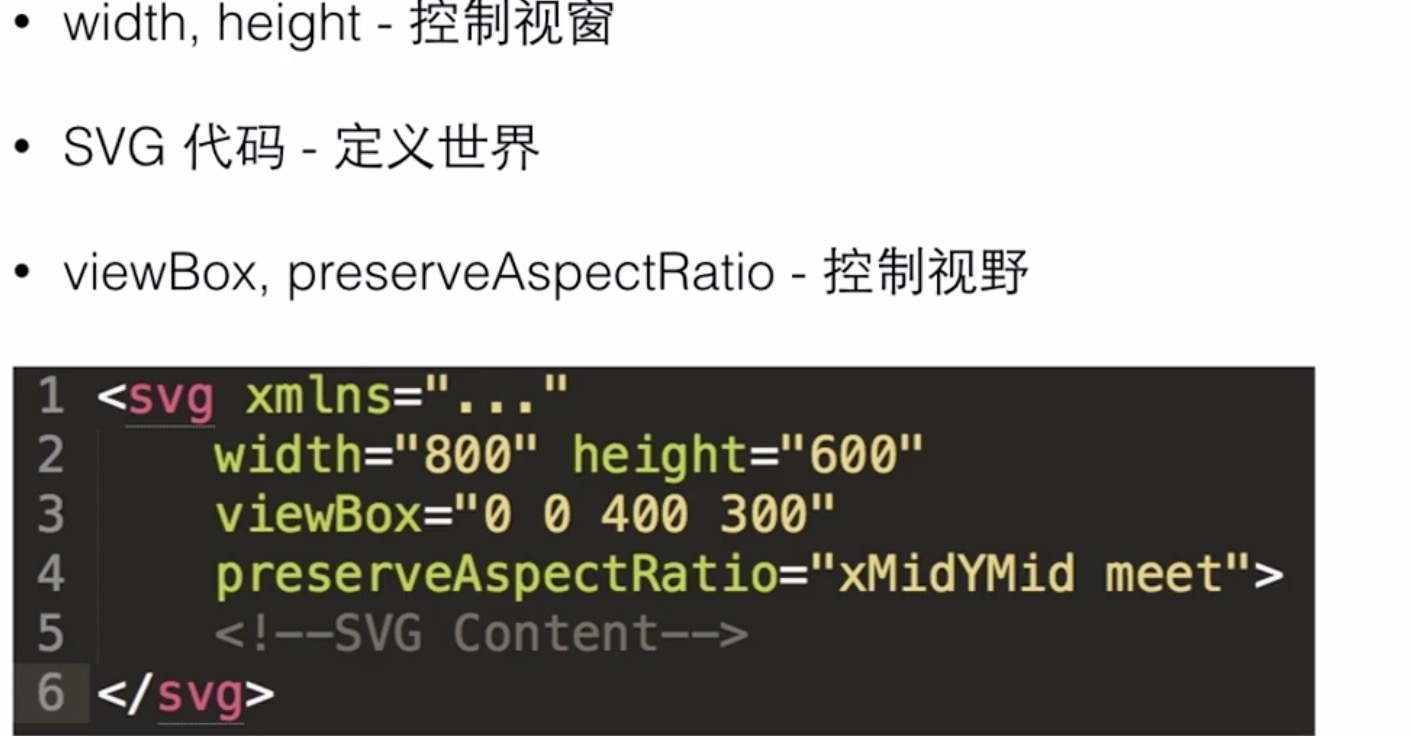
具体来说,这里的width,height 就是视窗大小,里面的400,300是视野
现在视野和视窗的宽高比是一致的。
如果它们不一致显示效果要有preserveAspectRation来决定是缩小显示还是只显示其中一部分。
按照上图代码这种情况 svg内部的rect函数如果宽为1 那么代表的实际像素就是2px.
所以svg的宽高怎么变 只会影响显示部分的大小,但是因为svg内部用的都是自己的坐标系,所以永远都不会变形也不会失真。
最后说一点 无关svg的
视口(viewport)用于移动端自适应。
使用语法:
<meta id="viewPort" name="viewPort" content="width=device-width;initial-scale=1.0;maxinum-scale=1;user-scalble=no;">
svg的世界、视窗、视野的更多相关文章
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG视野
前面的话 SVG中坐标系统非常关键,但在介绍坐标系统之前,首先要了解视野.本文将详细介绍SVG视野 视野 下面来区分视窗.世界和视野 [视窗] SVG的属性width.height来控制视窗的大小,也 ...
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理.这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观.然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义.本篇文章中我 ...
- (转)利用 SVG 和 CSS3 实现有趣的边框动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
随机推荐
- Extjs在HtmlEditor的工具栏上插入自定义按钮
Ext.ns('Ext.ux.form.HtmlEditor');Ext.ux.form.HtmlEditor.HR =Ext.extend(Ext.util.Observable,{ init:fu ...
- 11.Axis客户端接收不同参数类型
转自:http://www.guance.com/708.html axis只支持简单类型的返回值.在这里逐一介绍axis的各种返回值接受. 1. axis接受基本类型,如int, string等 引 ...
- git --- ! [rejected] master -> master (non-fast-forward)
如何解决failed to push some refs to git Administrator@PC-20150110FGWU /K/cocos2d/yc (master) $ git push ...
- 关于node的fs路径问题
我在写一个静态网页的服务器中遇到的一个问题,当时没理解就去查了 因为要访问最外部的json文件,就定义了一个模块读取文件,然后在外边的server.js中调用 但是一直路径错误. 我相信很多人和我一样 ...
- 42.管道,cmd执行指令写到管道中
#define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stdlib.h> #include <stri ...
- HDU 6153 A Secret
A Secret Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 256000/256000 K (Java/Others)Total ...
- IFC数据模式架构的四个概念层
IFC模型体系结构由四个层次构成, 从下到上依次是 资源层(Resource Layer).核心层(Core Layer).交互层(Interoperability Layer).领域层(Domain ...
- mv---移动文件或目录
mv命令用来对文件或目录重新命名,或者将文件从一个目录移到另一个目录中.source表示源文件或目录,target表示目标文件或目录.如果将一个文件移到一个已经存在的目标文件中,则目标文件的内容将被覆 ...
- Java学习笔记三
1.面向过程思想,强调的是过程(即动作,函数):面向对象思想,强调的是对象. 2.类与对象关系:类是对事物的描述(属性和行为-方法),对象是类的实例.对象通过new生成.属性也称成员变量;方法也称成员 ...
- CISP/CISA 每日一题 七
CISA 每日一题(答) 确保只有恰当授权的出站交易才能被处理,控制目的: 1.出站交易是基于授权而被启动: 2.出站交易包含了唯一的预先授权的交易类型: 3.出站交易只能被发送到合法的商业伙伴那里. ...
