js插件---datatables如何使用
js插件---datatables如何使用
一、总结
一句话总结:a、引入css和js(不要忘记css);b、js代码启动插件(里面可以用参数控制各种功能)
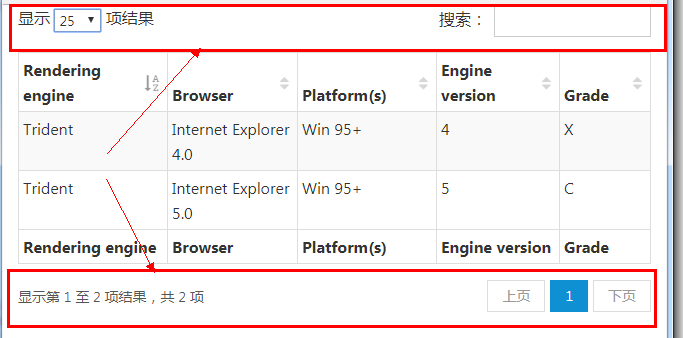
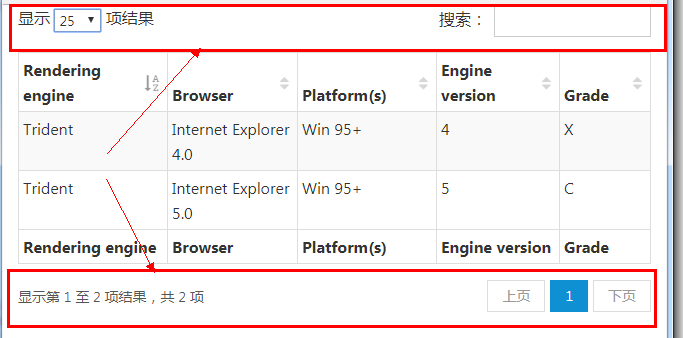
1、dataTables如何显示控制行(比如显示多少条结果,搜索等)?
因为我没有引入插件对应的css,所以导致控制条没有出现
<link rel="stylesheet" href="../dist/amazeui.datatables.css">
所以启示就是一个插件一般都有js和css,如果插件使用出现问题,首先想到这个

2、dataTables的强大功能体现在哪里?
有搜索
有显示多少条数据
有自己分页
每列都有排序
有中文排序
3、dataTables如何实现中文排序支持(官方文档的具体使用)?
中文排序基于 localeCompare 实现, 在不同浏览器上会有差异。如果需要更一致的排序,可以通过后端输出拼音进行排序。
实现步骤:
引入中文排序插件,或者把以下代码粘贴到初始化函数之前:
jQuery.extend(jQuery.fn.dataTableExt.oSort, {
"chinese-string-asc": function(s1, s2) {
return s1.localeCompare(s2);
}, "chinese-string-desc": function(s1, s2) {
return s2.localeCompare(s1);
}
});初始化的时候指定哪些栏目是中文字符(
columnDefs文档):$('#sorting-chinese').dataTable({
columnDefs: [
{type: 'chinese-string', targets: '_all'}
]
});
<script>
jQuery.extend(jQuery.fn.dataTableExt.oSort, {
"chinese-string-asc": function(s1, s2) {
return s1.localeCompare(s2);
}, "chinese-string-desc": function(s1, s2) {
return s2.localeCompare(s1);
}
}); $(function() {
$('#example').DataTable();
$('#example-r').DataTable({
responsive: true,
dom: 'ti'
}); $('#sorting-chinese').dataTable({
columnDefs: [
{type: 'chinese-string', targets: '_all'}
]
});
});
</script>
4、下载的js插件中存放插件用到的js和css的目录名叫什么?
dist
没在lib里面,在dist里面
二、js插件--datatables如何使用
1、截图


2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- amazeui的默认引入 -->
<link rel="stylesheet" href="../../../css/amazeui.min.css">
<script src="../../../js/jquery.min.js"></script>
<script src="../../../js/amazeui.min.js"></script> <!-- 插件对应的js和css -->
<script src="../dist/amazeui.datatables.js"></script>
<link rel="stylesheet" href="../dist/amazeui.datatables.css"> </head>
<body> <table class="am-table am-table-striped am-table-bordered am-table-compact" id="example">
<thead>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>Grade</th>
</tr>
</thead> <tbody>
<tr class="odd gradeX">
<td>Trident</td>
<td>Internet
Explorer 4.0</td>
<td>Win 95+</td>
<td class="center"> 4</td>
<td class="center">X</td>
</tr>
<tr class="even gradeC">
<td>Trident</td>
<td>Internet
Explorer 5.0</td>
<td>Win 95+</td>
<td class="center">5</td>
<td class="center">C</td>
</tr>
</tr>
<tr class="gradeX">
<td>Misc</td>
<td>Lynx</td>
<td>Text only</td>
<td class="center">-</td>
<td class="center">X</td>
</tr>
<tr class="gradeC">
<td>Misc</td>
<td>IE Mobile</td>
<td>Windows Mobile 6</td>
<td class="center">-</td>
<td class="center">C</td>
</tr>
<tr class="gradeA">
<td>Misc</td>
<td>NetFront 3.1</td>
<td>Embedded devices</td>
<td class="center">-</td>
<td class="center">C</td>
</tr>
<tr class="gradeA">
<td>Misc</td>
<td>NetFront 3.4</td>
<td>Embedded devices</td>
<td class="center">-</td>
<td class="center">A</td>
</tr>
<tr class="odd gradeX">
<td>Trident</td>
<td>Internet
Explorer 4.0</td>
<td>Win 95+</td>
<td class="center"> 4</td>
<td class="center">X</td>
</tr>
<tr class="even gradeC">
<td>Trident</td>
<td>Internet
Explorer 5.0</td>
<td>Win 95+</td>
<td class="center">5</td>
<td class="center">C</td>
</tr>
</tr>
<tr class="gradeX">
<td>Misc</td>
<td>Lynx</td>
<td>Text only</td>
<td class="center">-</td>
<td class="center">X</td>
</tr>
<tr class="gradeC">
<td>Misc</td>
<td>IE Mobile</td>
<td>Windows Mobile 6</td>
<td class="center">-</td>
<td class="center">C</td>
</tr>
<tr class="gradeA">
<td>Misc</td>
<td>NetFront 3.1</td>
<td>Embedded devices</td>
<td class="center">-</td>
<td class="center">C</td>
</tr>
<tr class="gradeA">
<td>Misc</td>
<td>NetFront 3.4</td>
<td>Embedded devices</td>
<td class="center">-</td>
<td class="center">A</td>
</tr>
<!-- more data -->
</tbody>
<tfoot>
<tr class="gradeU">
<td>Other browsers</td>
<td>All others</td>
<td>-</td>
<td class="center">-</td>
<td class="center">U</td>
</tr>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>Grade</th>
</tfoot>
</table>
<script>
jQuery.extend(jQuery.fn.dataTableExt.oSort, {
"chinese-string-asc": function(s1, s2) {
return s1.localeCompare(s2);
}, "chinese-string-desc": function(s1, s2) {
return s2.localeCompare(s1);
}
});
$(function() {
$('#example').DataTable();
});
</script> </body>
</html>
js插件---datatables如何使用的更多相关文章
- jQuery 的插件 dataTables
---恢复内容开始--- jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序.浏览器分页.服务器分页.筛选.格式化等功能.dataTables 的网站上也提供了大量 ...
- JQuery插件datatables相关api
学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/20069 ...
- 表格插件datatables
具体用法查看官网 https://datatables.net/ {% load staticfiles %} <!DOCTYPE html> <html lang="en ...
- 表格排序插件datatables
之前用过表格排序插件tinytables,用到后面,随着需求的更改,发现这个插件真的low到爆了,不适合用于多表格,只有一个表格的页面可以凑合着用,有很多局限性. 之后发现了一款表格排序插件datat ...
- 基于JQuery可拖动列表格插件DataTables的踩坑记
前言 最近项目中在使用能够拖动列调整列位置顺序的表格插件---DataTables,这也是目前我找到的唯一一种存在有这种功能的插件. 在查找使用方法的过程中发现可用案例并不多,且大多言语不详.本文将全 ...
- js插件---datatable常用配置
js插件---datatable常用配置 一.总结 一句话总结: datatable常用配置百度一下特别方便 二.jquery datatable 实例操作 转自或参考:jquery datatabl ...
- jquery表格插件Datatables使用、快速上手
Datatables使用 一.简介 官网:https://datatables.net/ 中文官网:http://datatables.club/ Datatables是一款jquery表格插件.它是 ...
- 【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到. 像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位.给人超炫的效果,这种效果实现基于js文件和js插件.大致可以分为三步,添加 ...
- 【PC端】jQuery+PHP实现浏览更多内容(jquery.more.js插件)
参数说明: 'amount' : '10', //每次显示记录数 'address' : 'comments.php', //请求后台的地址 'format' : 'json', //数据传输格式 ' ...
随机推荐
- Java Web应用定制404错误页面
Http响应状态码404的含义是服务器端没有找到客户端请求的资源,定制404错误页面至少有以下两个好处: 1.向客户端隐藏服务器信息,服务器提供的默认404错误页面上一般都包含当前应用使用的是什么服务 ...
- koda java
https://kodejava.org/category/spring/spring-jdbc/
- POJ 1320 Street Numbers(佩尔方程)
Street Numbers Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 3078 Accepted: 1725 De ...
- ES6学习4 变量的解构赋值
变量的解构赋值 一.数组结构赋值 1.数组结构赋值 let [a, b, c] = [1, 2, 3]; ES6 可以从数组中提取值,按照对应位置,对变量赋值. 1) 本质上,这种写法属于“模式匹配 ...
- Html Input disabled属性
input的disabled: <input type="text" name="name" placeholder="请输入名称" ...
- P3514 [POI2011]LIZ-Lollipop(规律+瞎搞)
题意 给一个只有1和2的序列,每次询问有没有一个子串的和为x ( 1≤n,m≤1 000 000 )kkk ( 1≤k≤2 000 000 ) 题解 我觉得是道好题. 主要是证明一个性质:假如有一个字 ...
- Linux 常用命令:系统状态篇
前言 Linux常用命令中,有些命令可以用于查看系统的状态,通过了解系统当前的状态,能够帮助我们更好地维护系统或定位问题.本文就简单介绍一下这些命令. 1. 查看系统运行时间--uptime 有时候我 ...
- CIKM 2013 Paper Modeling interaction features for debate side clustering
中文简单介绍:本文对怎样对网上论坛讨论中用户交互关系进行统计建模分析进行了研究. 论文出处:CIKM'13. 英文摘要: Online discussion forums are popular so ...
- android-Animation进阶(创造用户舒服的动画)
android中经常使用的动画有Animation ,Animator两种; ---第1种经常使用的是使用在Activity切换中.比方打开一个Activity.关闭一个Activity 个人比較喜欢 ...
- poj--3281-- DiningI(最大流)
Dining Time Limit: 2000MS Memory Limit: 65536KB 64bit IO Format: %I64d & %I64u Submit Status ...
