77.深入理解nodejs中Express的中间件
转自:https://blog.csdn.net/huang100qi/article/details/80220012
Express是一个基于Node.js平台的web应用开发框架,在Node.js基础之上扩展了web应用开发所需要的基础功能,从而使得我们开发Web应用更加方便、更加快捷。
举一个例子:
用node.js实现一个控制台打印“hello server”
|
1
2
3
4
5
|
var http = require('http');var server = http.createServer(function(req,res){ console.log("hello server");});server.listen(3000); |
这样子的话,当我们需要处理各种请求(主要指GET、POST)时,我们需要将所有请求类型处理的代码写在createServer包裹的函数里。
用Express实现一个控制台打印“hello server”
|
1
2
3
4
5
6
7
8
|
var express = require('express');var app = express();http.createServer(app); // 处理用户请求(路由)app.get("/",function(){ console.log("hello server");}) |
Express处理各种请求是通过Express执行函数去调用对应的方法,这样是不是更加方便和快捷了。
Express的API文档完整易懂,2010-01-03陆续发布了几个版本,其中第三版和第四版差异比较大, 主要体现在第三版的中间件基本上都是继承了connect框架的,而第四版将中间件独立出来了,不在依赖connect框架。
说到中间件,官网对它的阐述是这样的:
“Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件。”
由此可见,中间件在Express开发中的重要性,因此这里我们就专门来总结一下中间件。
一、中间件结构
1、app.use([path],function)
path:是路由的url,默认参数‘/',意义是路由到这个路径时使用这个中间件
function:中间件函数
这个中间件函数可以理解为就是function(request,response,next)
这里安装是指涉及到第三方中间件的使用时,需要先安装好,然后在使用。
二、中间件分类
1、内置中间件
express.static 是Express目前唯一内置的一个中间件。用来处理静态资源文件。
什么意思了? 来run一下代码看看
|
1
2
3
4
5
|
// index.jsvar express = require('express');var app = express(); app.use(express.static(__dirname + '/public')); |
启动服务: node index.js
浏览器中访问: http://localhost:1234/ 展示的/public/index.html内容
浏览器中访问: http://localhost:1234/hello.html 展示的/public/hello.html内容
2、自定义中间件
在上面中间件结构中,我们知道了,中间件使用时的第二个参数是一个Function,然而,要自定义一个中间件,就是倒腾一番这个Function。
这个function总共有三个参数(req,res,next);
当每个请求到达服务器时,nodejs会为请求创建一个请求对象(request),该请求对象包含客户端提交上来的数据。同时也会创建一个响应对象(response),响应对象主要负责将服务器的数据响应到客户端。而最后一个参数next是一个方法,因为一个应用中可以使用多个中间件,而要想运行下一个中间件,那么上一个中间件必须运行next()。
好了,有了一个大概的了解,下面我定义一些中间件来实现一个路由功能。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var express = require('express');var app = express(); app.use(function(request,response,next){ if(request.url === '/'){ response.writeHead(200,{"Content-Type":"text/plain"}); response.end("This is home\n"); } else { next(); }})app.use(function(request,response,next){ if(request.url === '/about'){ response.writeHead(200,{"Content-Type":"text/plain"}); response.end("This is about\n"); } else { next(); }})app.use(function(request,response,next){ response.writeHead(404,{"Content-Type":"text/plain"}); response.end("404 not found!\n");})app.listen(1234,'localhost'); |
浏览器中访问: http://localhost:1234/ 展示This is home
浏览器中访问: http://localhost:1234/about 展示This is about
这样看是不是使用中间件很轻松就实现了路由的功能,当然,有关Express的路由可以专门拿出来写写,哈哈。
3、第三方中间件
有关第三方中间件,这里我们分析几个比较重要和常用的,知道这几个的使用,其它的也就会了。
body-parser :解析body中的数据,并将其保存为Request对象的body属性。
cookie-parser :解析客户端cookie中的数据,并将其保存为Request对象的cookie属性
express-session :解析服务端生成的sessionid对应的session数据,并将其保存为Request对象的session属性
query:这个中间件将一个查询字符串从URL转换为JS对象,并将其保存为Request对象的query属性。这个中间件在第四个版本中已经内置了无需安装。
下面来一个例子,功能是:用户可否登录和在服务端保存登录态。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
var express = require('express');// 引入模板引擎var hbs = require('express-handlebars');var bodyParser = require('body-parser');var session = require('express-session'); var app = express(); // hbs是一个模板引擎app.engine('hbs',hbs());app.set('view engine','hbs');app.set('views','templates'); // 数据库读出来的数据var userArr = ['wpzheng']; app.use(session({secret:'maizidu'}));app.use(bodyParser.urlencoded({extended:true})); app.get('/', function(request,response,next){ var username = request.session.username; if(username){ response.send("hello" + username); }else{ response.render('form'); }}); app.post('/', function(request,response){ if(userArr.indexOf(request.body.username)>=0){ request.session.username = request.body.username; }else{ request.session.destroy(); } // response对象的一个方法 重定向作用 response.redirect('/');});app.listen(1234,'localhost'); |
如果session没有保存数据(测试时可以将服务关闭,session就没有值了,每次向服务器发送请求时,服务会创建一个新的session),就会自动跳到登录页面。当已登录过(也就是说有session值),就直接显示username。
这个例子涉及到模板(hbs)和response的方法(redirect)可以先不管。
三、中间件理解
写到最后了,回到最开始的问题,你是否理解了什么是Express中间件?
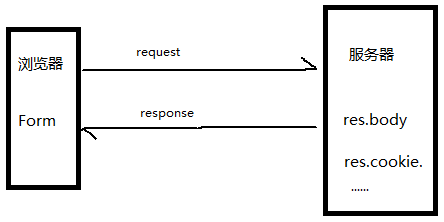
结合上面讲解时给出的例子,我们先来分析一下从浏览器地址栏输入url到客户端显示数据之间这个过程到底发生了什么。

浏览器向服务器发送一个请求后,服务器直接通过request.定位属性的方式得到通过request携带过去的数据(有用户输入的数据和浏览器本身的数据信息)。这中间就一定有一个函数将这些数据分类做了处理,已经处理好了,最后让request对象调用使用,对的,这个处理数据处理函数就是我们要说的 中间件 。由此可见,中间件可以总结以下几点:
1、封装了一些处理一个完整事件的功能函数。
2、非内置的中间件需要通过安装后,require到文件就可以运行。
3、封装了一些或许复杂但肯定是通用的功能。
77.深入理解nodejs中Express的中间件的更多相关文章
- [NodeJs系列][译]理解NodeJs中的Event Loop、Timers以及process.nextTick()
译者注: 为什么要翻译?其实在翻译这篇文章前,笔者有Google了一下中文翻译,看的不是很明白,所以才有自己翻译的打算,当然能力有限,文中或有错漏,欢迎指正. 文末会有几个小问题,大家不妨一起思考一下 ...
- 【nodejs】--express的中间件multer实现图片文件上传--【XUEBIG】
Multer是nodejs中处理multipart/form-data数据格式(主要用在上传功能中)的中间件.该中间件不处理multipart/form-data数据格式以外的任何形式的数据 Tips ...
- 理解nodejs中的stream(流)
阅读目录 一:nodeJS中的stream(流)的概念及作用? 二:fs.createReadStream() 可读流 三:fs.createWriteStream() 可写流 回到顶部 一:node ...
- 深入理解nodejs中的异步编程
目录 简介 同步异步和阻塞非阻塞 javascript中的回调 回调函数的错误处理 回调地狱 ES6中的Promise 什么是Promise Promise的特点 Promise的优点 Promise ...
- node中express的中间件之cookieParser
cookieParser中间件用于获取web浏览器发送的cookie中的内容.在使用了cookieParser中间件后, 代表客户端请求的htto.IncomingMessage对象就具有了一个coo ...
- nodejs之express的中间件
express中间件分成三种 内置中间件 static 自定义中间件 第三方中间件 (body-parser) (拦截器) 全局自定义中间件 在请求接口时 有几个接口都要验证传来的内容是否存在或者是否 ...
- node中express的中间件之methodOverride
methodOverride中间件必须结合bodyParser中间件一起使用,为bodyParser中间件提供伪HTTP方法支持. index.html代码: <!DOCTYPE html> ...
- node中express的中间件之basicAuth
basicAuth中间件为网站添加身份认证功能.在使用了该中间件后, 用户访问网站时必须输入用户名与密码,在用户输入了用户名与密码并通过验证之后才能访问网站. 当用户输入的用户名和密码符合条件,中间件 ...
- 理解 nodeJS 中的 buffer,stream
在Node.js开发中,当遇到 buffer,stream,和二进制数据处理时,你是否像我一样,总是感到困惑?这种感觉是否会让你认为不了解它们,以为它们不适合你,认为而这些是Node.js作者们的事情 ...
随机推荐
- 函数响应式编程(FRP)从入门到”放弃”——基础概念篇
前言 研究ReactiveCocoa一段时间了,是时候总结一下学到的一些知识了. 一.函数响应式编程 说道函数响应式编程,就不得不提到函数式编程,它们俩到底有什么关系呢?今天我们就详细的解析一下他们的 ...
- VUE框架学习——脚手架的搭建
#我的VUE框架学习 题记:初识VUE,觉得VUE十分的不错,故决定去深入的了解学习它,工欲善其事,必先利其器,下面是我搭建vue环境的过程! #一.项目搭建及初始化 1.安装:node.js:去官网 ...
- Symfony4中文文档: 安装和设置Symfony框架
安装和设置Symfony框架 要创建新的Symfony应用程序, 首先确保使用的是PHP7.1 或更高版本并且已经安装Componser. 如果未安装, 请首先在系统上全局安装Componser. 如 ...
- Java基础学习总结(18)——网络编程
一.网络基础概念 首先理清一个概念:网络编程 != 网站编程,网络编程现在一般称为TCP/IP编程. 二.网络通信协议及接口 三.通信协议分层思想 四.参考模型 五.IP协议 每个人的电脑都有一个独一 ...
- 绿色版SecureCRT启动崩溃,遇到一个致命的错误且必须关闭
百度搜了半天,大家都是说删除注册表的VanDyke就能解决问题,但是我用的是绿色版的,删除VanDyke后还不行. 然后试了一下重新解压出一个绿色版的SecureCRT,发现能用. 但之前我配置了很多 ...
- 【Android进阶】Junit单元測试环境搭建以及简单有用
单元測试的目的 首先.Junit单元測试要实现的功能,就是用来測试写好的方法是否可以正确的运行,一般多用于对业务方法的測试. 单元測试的环境配置 1.在AndroidManifest清单文件的Appl ...
- 计数排序、桶排序python实现
计数排序在输入n个0到k之间的整数时,时间复杂度最好情况下为O(n+k),最坏情况下为O(n+k),平均情况为O(n+k),空间复杂度为O(n+k),计数排序是稳定的排序. 桶排序在输入N个数据有M个 ...
- 浏览器Console创建canvas base64 png图片
火狐中运行:console.log var canvas = document.createElement('canvas'); canvas.width =1 canvas.height =1 ca ...
- 28. Brackets安装angularjs插件
Brackets是Adobe公司研发的一款开源WEB前端开发框架,界面清爽简约,代码提示功能比较强大,而且支持第三方插件,其提供的插件库中有大量的对Brackets感兴趣的开发人员所开发的插件,使用者 ...
- 16. IntellIJ IDEA 配置 Maven 以及 修改 默认 Repository
转自:https://www.cnblogs.com/phpdragon/p/7216626.html 今天将IntellIJ IDEA 关于Maven的配置总结一下,方便以后可参考. IDEA版本: ...
