10.cocos2d坐标系
一、笛卡儿坐标系
OpenGl坐标系为笛卡儿右手系。x向右,y向上,z向外。在cocos2d-lua中坐标系原点在屏幕的左下角,x向右,y向上,z则是指的zorder(层级)。
二、世界坐标系,本地坐标系
世界坐标系的原点固定在屏幕的左下角。
本地坐标是和节点相关的坐标系,每个节点都有独立的坐标系,是以节点左下角为原点。当节点移动或改变方向时,和该节点关联的坐标系将随之移动或者改变方向。
三、锚点
锚点Anchor Point的两个参数范围在0-1 之间,他们是乘数因子。比如(0.5,0.5)表示锚点位于节点长乘于0.5,宽*0.5的位置。可以设置锚点,如果没设置,默认在(0.5,0.5);
下面给个代码看看效果:
//创建大的精灵
CCSprite *big = CCSprite::create();
//设置背景颜色
big->setColor(Color3B(,,));
//设置锚点为左下角
big->setAnchorPoint(ccp(, ));
//设置大小
big->setTextureRect(CCRectMake(, , , ));
//设置位置
big->setPosition(ccp(, ));
//加载
addChild(big);

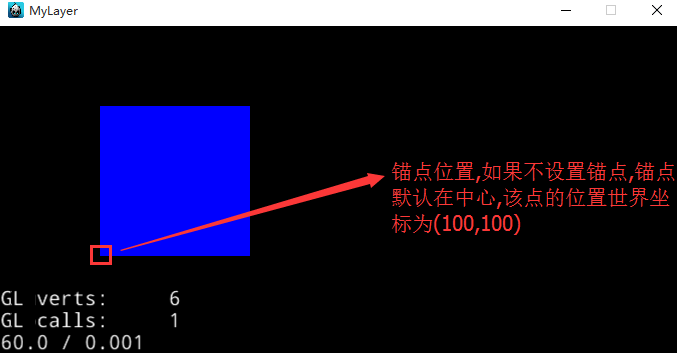
如果不忽略锚点
//创建大的精灵
CCSprite *big = CCSprite::create();
//设置背景颜色
big->setColor(Color3B(,,));
//设置锚点为左下角
//big->setAnchorPoint(ccp(0, 0));
big->ignoreAnchorPointForPosition(false);
//设置大小
big->setTextureRect(CCRectMake(, , , ));
//设置位置
big->setPosition(ccp(, ));
//加载
addChild(big);

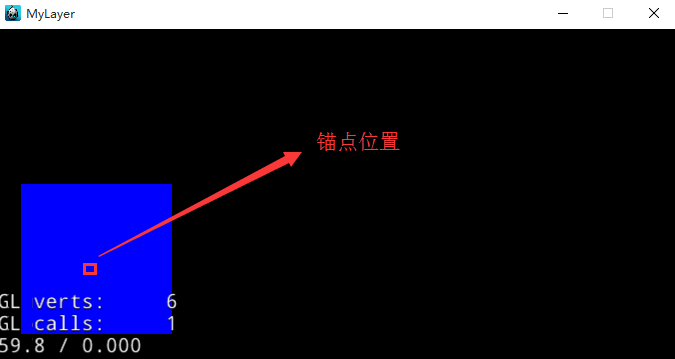
忽略锚点
//创建大的精灵
CCSprite *big = CCSprite::create();
//设置背景颜色
big->setColor(Color3B(,,));
//设置锚点为左下角
//big->setAnchorPoint(ccp(0, 0));
big->ignoreAnchorPointForPosition(true);
//设置大小
big->setTextureRect(CCRectMake(, , , ));
//设置位置
big->setPosition(ccp(, ));
//加载
addChild(big);

4、世界坐标和本地坐标的转化
convertToNodeSpace//将世界坐标转换为本地坐标系
convertToWorldSpaceAR//将本地坐标系转换为世界坐标系
总的来说世界坐标就是相对于窗口的坐标,本地坐标就是相对于某个节点的坐标
整体代码:
T5Coordinate.h
#pragma once
#include "cocos2d.h"
USING_NS_CC; class T5Coordinate :public CCLayer
{
public:
static CCScene *scene();
CREATE_FUNC(T5Coordinate);
bool init(); bool onTouchBegan(CCTouch *pTouch, CCEvent *pEvent);//创建点击事件
};
T5Coordinate.cpp
#include "T5Coordinate.h" CCScene *T5Coordinate::scene()
{
CCScene *scene = CCScene::create();
T5Coordinate *layer = T5Coordinate::create();
scene->addChild(layer);
return scene;
} bool T5Coordinate::init()
{
CCLayer::init();
setTouchEnabled(true);//打开触摸开关
setTouchMode(kCCTouchesOneByOne);//单点 //创建大的精灵
CCSprite *big = CCSprite::create();
//设置背景颜色
big->setColor(Color3B(,,));
//设置锚点为左下角
//big->setAnchorPoint(ccp(0, 0));
big->ignoreAnchorPointForPosition(true);
//设置大小
big->setTextureRect(CCRectMake(, , , ));
//设置位置
big->setPosition(ccp(, ));
//加载
addChild(big); //创建小的精灵
CCSprite *little = CCSprite::create();
//设置背景颜色
little->setColor(Color3B(, , ));
//设置锚点为左下角
little->setAnchorPoint(ccp(, ));
//设置大小
little->setTextureRect(CCRectMake(, , , ));
//设置位置
little->setPosition(ccp(, ));
//加载到大的精灵里面,以大的精灵的锚点为坐标原点
big->addChild(little); //世界坐标转化为本地坐标
CCPoint toWorld = big->convertToWorldSpace(little->getPosition()); CCSprite *little2 = CCSprite::create();
little2->setColor(Color3B(, , ));
little2->setAnchorPoint(ccp(, ));
little2->setTextureRect(CCRectMake(, , , ));
little2->setPosition(ccp(, ));
big->addChild(little2); //将本地坐标转化为世界坐标 //CCPoint toNode = big->convertToNodeSpace(little2->getPosition()); //创建动作
//移动到的位置
CCMoveBy *by = CCMoveBy::create(, ccp(, ));
//从移动到的位置回来
CCMoveBy *by2 = (CCMoveBy *)by->reverse();
//创建动作
CCSequence *seq = CCSequence::create(by, by2, NULL);
//把动作给大的精灵
big->runAction(CCRepeatForever::create(seq)); CCMoveBy *l1by = CCMoveBy::create(, ccp(, -));
CCMoveBy *l1by2 = (CCMoveBy *)l1by->reverse();
CCSequence *l1seq = CCSequence::create(l1by, l1by2, NULL);
little->runAction(CCRepeatForever::create(l1seq)); CCMoveBy *lby = CCMoveBy::create(, ccp(, ));
CCMoveBy *lby2 = (CCMoveBy *)lby->reverse();
CCSequence *lseq = CCSequence::create(lby, lby2, NULL);
little2->runAction(CCRepeatForever::create(lseq)); return true;
} bool T5Coordinate::onTouchBegan(CCTouch *pTouch, CCEvent *pEvent)
{
//获取GL坐标
CCPoint pGl = pTouch->getLocation();
//获取UI坐标
CCPoint pUi = pTouch->getLocationInView();
//世界坐标转化为相对坐标
CCPoint pnode = this->convertToNodeSpace(pGl);
//UI->GL坐标转换
CCPoint ptoGl = CCDirector::sharedDirector()->convertToGL(pUi);
//GL->UI坐标的转换
CCPoint ptoUi = CCDirector::sharedDirector()->convertToUI(pGl); //存储结果并且显示
char Gl[];
char Ui[];
char toGl[];
char toUi[];
char node[];
char res[];
sprintf(Gl, "GL坐标:x = %f y = %f", pGl.x, pGl.y);
sprintf(Ui, "UI坐标: x = %f y = %f", pUi.x, pUi.y);
sprintf(toGl, "toGL坐标:x = %f y = %f", ptoGl.x, ptoGl.y);
sprintf(toUi, "toUi坐标:x = %f y = %f", ptoUi.x, ptoUi.y);
sprintf(node , "相对坐标:x = %f y = %f", pnode.x, pnode.y);
sprintf(res, "%s\n%s\n%s\n%s\n%s", Gl, Ui,toGl,toUi,node);
MessageBoxA(, res, "当前点击坐标", );
return true;
}
10.cocos2d坐标系的更多相关文章
- Cocos2d坐标系转换
Cocos2d-x坐标系和OpenGL坐标系相同,都是起源于笛卡尔坐标系(高中数学里面那种). 笛卡尔坐标系 笛卡尔坐标系中定义右手系原点在左下角,x向右,y向上,z向外,OpenGL坐标系为笛卡尔右 ...
- 一张图了解cocos2d坐标系
一张图了解cocos2d坐标系 平面直角坐标系
- Cocos-2d 坐标系及其坐标转换
Cocos-2d中,涉及到4种坐标系: GL坐标系Cocos2D以OpenglES为图形库,所以它使用OpenglES坐标系.GL坐标系原点在屏幕左下角,x轴向右,y轴向上. 屏幕坐标系苹果的Quar ...
- Cocos-2d 坐标系
Cocos-2d中,涉及到4种坐标系: GL坐标系:Cocos2D以OpenglES为图形库,所以它使用OpenglES坐标系.GL坐标系原点在屏幕左下角,x轴向右,y轴向上. getLocation ...
- 【Cocos2d入门教程七】三分钟看懂Cocos2d坐标系
无论是搞2d还是3d开发,最需要搞清楚的就是坐标系,这部分混乱的话就没啥搞头了.所以玩cocos2d,一上来就需要先把各种与坐标有关的东西搞清楚. 1.OpenGL坐标系 Cocos2d-x使用的是O ...
- Cocos2d坐标系具体解释
1.笛卡尔坐标系 左手坐标系(Direct3D坐标系),右手坐标系(Direct3D坐标系) 大拇指和食指分别相应x轴和y轴 2.UI坐标系 iOS/Android/Windows SDK中的通用UI ...
- 二、Cocos2dx概念介绍(游戏开发中不同的坐标系,cocos2dx锚点)
注:ccp是cocos2dx中的一个宏定义,#define ccp(__X__,__Y__)CCPointMake((float)__X__, (float)__Y__),在此文章中表示坐标信息 1. ...
- cocos2d-x 屏幕坐标系和OPenGL坐标系转换
转自:http://home.cnblogs.com/group/topic/57609.html cocos2d坐标系(OPenGL坐标系):以左下角为原点,x向右,y向上 屏幕坐标系(androi ...
- Cocos2d-x 3.0坐标系详解(转载)
Cocos2d-x 3.0坐标系详解 Cocos2d-x坐标系和OpenGL坐标系相同,都是起源于笛卡尔坐标系. 笛卡尔坐标系 笛卡尔坐标系中定义右手系原点在左下角,x向右,y向上,z向外,OpenG ...
随机推荐
- mysql语句判断一天操作记录的个数
话说有一文章表article,存储文章的添加文章的时间是add_time字段,该字段为int(5)类型的,现需要查询今天添加的文章总数并且按照时间从大到小排序,则查询语句如下: 1 select ...
- PostgreSQL Replication之第九章 与pgpool一起工作(2)
9.2 理解pgpool的功能 pgpool提供了如下功能: •连接池 •语句级别的复制 •负载均衡 •限制连接 •内存缓存 •并行查询 [当决定使用那些功能的时候,记住并非所有的功能可以在同一时间使 ...
- tomcat动态查看服务器打印日志
[root@localhost ~]# cd /usr/local/tomcat/logs [root@localhost logs]# tail -f catalina.out FROM:htt ...
- nginx的Rewrite重写
location /{ if ($remote_addr=192.168.1.100){ //禁止此 ip 访问 ...
- Spring学习总结(12)——Druid连接池及监控在spring配置
Druid连接池及监控在spring配置如下: <bean id="dataSource" class="com.alibaba.druid.pool.DruidD ...
- zookeeper_相关命令 以及 API
(区分大小写) 启动ZooKeeper服务 进入主目录下的 /bin 文件夹. zkServer.sh start. 需要每个节点运行启动命令 客户端启动 zkCli ...
- jsp静态引入(<%@ include file=""%>) 乱码问题
在web.xml中的web-app中加入这段话: <jsp-config> <jsp-property-group> <display-name>JSPConfig ...
- 关于Windows7下创建Cocos2D-X项目的小问题
"新版的Cocos2D-X"已经不支持用上述脚本来创建工程了,而是改为用create-project.py来创建...命令格式: python create-project.py ...
- POJ 3670 Eating Together(LIS)
Description The cows are so very silly about their dinner partners. They have organized themselves i ...
- 异步FIFO及verilog原码
这几天看了Clifford E. Cummings的两篇大作<Simulation and Synthesis Techniques for Asynchronous FIFO Design&g ...
