selenium3 + python - js处理readonly属性
前言
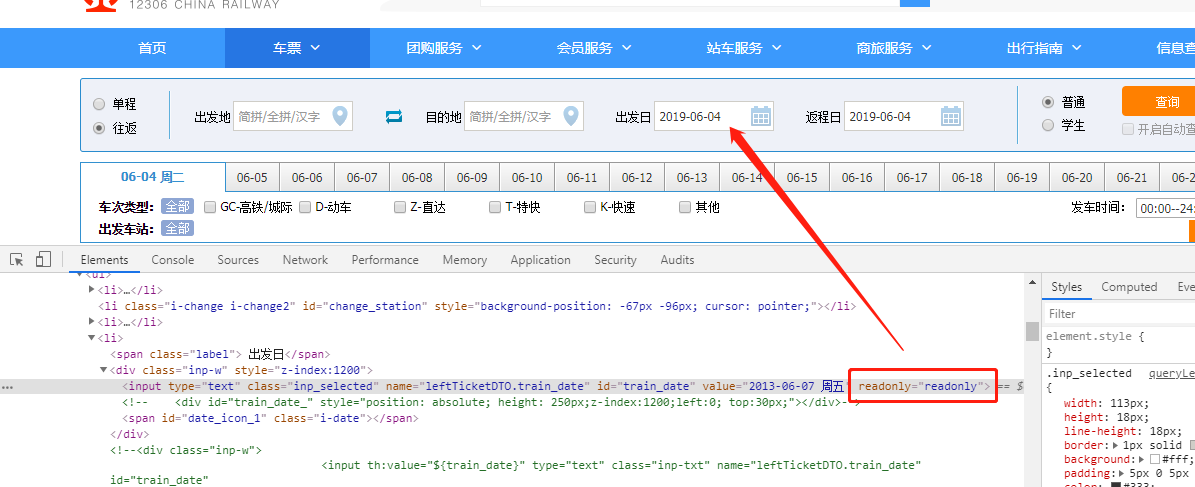
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容

代码整理如下: from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
import time as t driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://kyfw.12306.cn/otn/leftTicket/init?linktypeid=wf")
driver.implicitly_wait(10)
WebDriverWait(driver,10)
driver.find_element_by_id("wf_label").click() #开始地点
driver.find_element_by_id("fromStationText").clear()
driver.find_element_by_id("fromStationText").send_keys("XX\n")
t.sleep(3) #到达地点
driver.find_element_by_id("toStationText").clear()
driver.find_element_by_id("toStationText").send_keys("XX\n")
t.sleep(3) # 去掉元素的readonly属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
t.sleep(3) # 用js方法输入日期
js_value = 'document.getElementById("train_date").value="2019-06-01"'
driver.execute_script(js_value)
t.sleep(3) #js处理返程时间
JS = 'document.getElementById("back_train_date").removeAttribute("readonly");'
driver.execute_script(JS)
end_js= 'document.getElementById("back_train_date").value="2019.5.3"'
driver.execute_script(end_js)
t.sleep(3) #点击查询按钮
driver.find_element_by_id("query_ticket").click()
t.sleep(2) # # 清空文本后输入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25") #关闭窗口
driver.quit()
selenium3 + python - js处理readonly属性的更多相关文章
- selenium3 + python - js&jquery操作处理
# 推荐学习:https://www.w3school.com.cn/js/index.asp## 下面以简书登录&注册定位元素为例"""js定位 id name ...
- selenium3 + python - js 内嵌滚动处理
一.js内嵌html <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- Selenium2+python自动化25-js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- 2.23 js处理日历控件(修改readonly属性)
2.23 js处理日历控件(修改readonly属性) 前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如 ...
- Selenium2学习(十七)-- js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- Selenium2+python自动化25-js处理日历控件(修改readonly属性)【转载】
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- selenium+Python(Js处理日历控件)
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- js控制html元素的readonly属性
html元素假设为只读,那么其readonly="readonly",我们现在想通过js来改变readonly属性为可以输入. 初始时,两个输入框都是只读.点击change按钮后, ...
- input 标签的 disabled 和 readonly 属性
首先这两种属性都会使显示出来的文本框不能输入. disabled 属性:规定禁用 input 元素.被禁用的 input 元素既不可用,也不可点击和编辑,使用 tab 键时将会被跳过,用户的所有操作对 ...
随机推荐
- 基于saltstack svn的一个发布系统
1.登录页 2.分组管理页 3.添加项目页 4.项目列表和项目编辑页 5.项目发布回滚页
- (转)淘淘商城系列——初始SolrCloud
http://blog.csdn.net/yerenyuan_pku/article/details/72944611 本文我只是简单介绍一下SolrCloud,如果大家要是感兴趣的话,可以参考Sol ...
- 大白_uva10795_新汉诺塔
题意:给出所有盘子的初态和终态,问最少多少步能从初态走到终态,其余规则和老汉诺塔一样. 思路: 若要把当前最大的盘子m从1移动到3,那么首先必须把剩下的所有盘子1~m-1放到2上,然后把m放到3上. ...
- C# SqlParameter 使用
//System.Data.SqlClient.SqlParameter[] sqlParameters = new System.Data.SqlClient.SqlParameter[]{ }; ...
- git学习(1)
一.git fetch 和git pull 的差别 1.git fetch 相当于是从远程获取最新到本地,不会自动merge,如下指令: git fetch orgin master //将远程仓库的 ...
- JavaScript学习笔记之对象
目录 1.自定义对象 2.Array 3.Boolean 4.Date 5.Math 6.Number 7.String 8.RegExp 9.Function 10.Event 在 JavaScri ...
- Beetl学习总结(2)——基本用法
2.1. 安装 如果使用maven,使用如下坐标 <dependency> <groupId>com.ibeetl</groupId> <artifactId ...
- 清北学堂模拟赛d3t6 c
分析:比较神奇的一道题.要把树变成环肯定要先变成链,然后把链给拼接成环.接下来考虑一个脑洞大开的树形dp:设f[i][0]表示i不与父节点相连的链数,f[i][1]表示i与父节点相连的链数,先考虑怎么 ...
- MVC.Net 5:允许保存和输出Html内容
当我们在保存表单内容时,如果其中有一项内容包含Html的tag时,系统会报如下错误: A potentially dangerous Request.Form value was detected f ...
- 通过urllib2抓取网页内容(1)
一.urllib2发送请求 import urllib2 url = 'http://www.baidu.com' req = urllib2.Request(url) response = urll ...
