vue 中数据没有同步渲染的解决方法
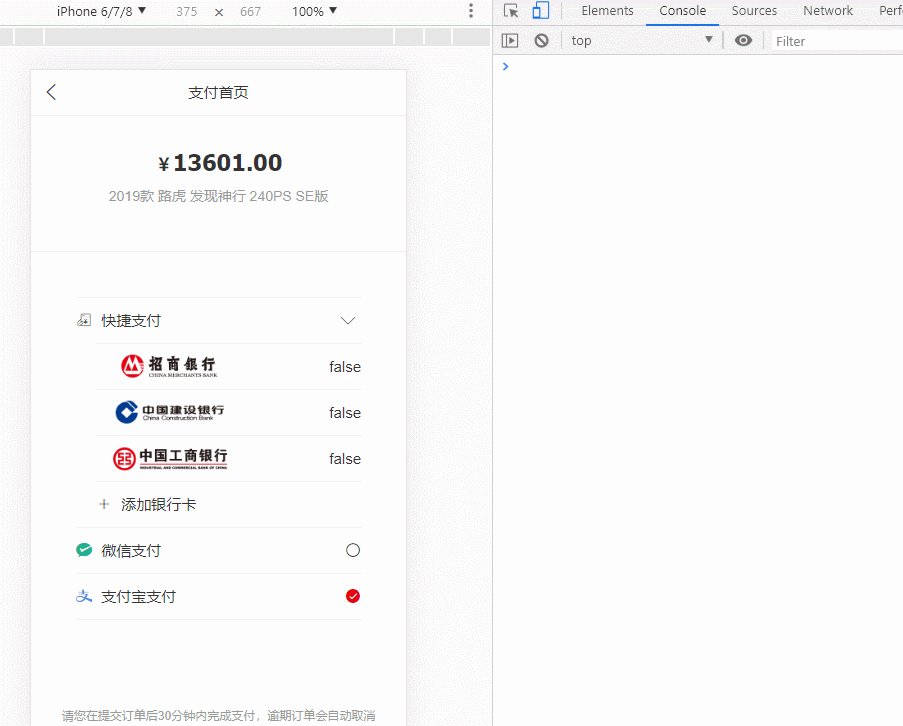
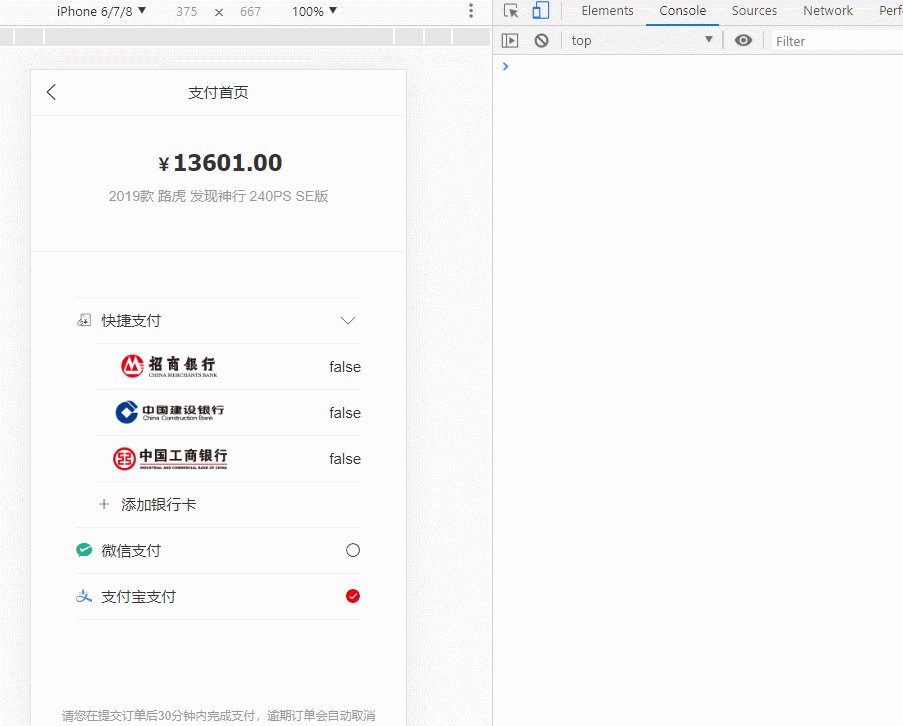
今天在做一个页面,遇到一个数据渲染不同步的问题,如下:
代码如下:原理:点击时,对应的banklist 的选项选项变为 true 选中状态
html:
<div class="PayOrder">
<div class="header">
<span class="iconfont"></span>
支付首页
</div> <div class="title">
<h3>¥<span>{{odata.order_amount}}</span></h3>
<p>{{oname}}</p>
</div> <div class="bankpay" @click="paybankshow">
<div>
<span class="iconfont"></span>
快捷支付
</div>
<span v-show="!paybank" class="iconfont"></span>
<span v-show="paybank" class="iconfont active"></span>
</div> <ul class="bank" v-show="paybank">
<li @click="checkedcurbank(item.bankname)" v-for="item in banklist" v-if="banklist.length>0"> <div class="bankli" :style="{backgroundImage:'url(' + item.logoimgurl + ')'}"></div>
{{item.ischecked}}
<span v-show="item.ischecked" class="iconfont active"></span>
</li>
<li @click="toPayObligate">
<div>
<span class="iconfont"></span>
添加银行卡
</div>
</li>
</ul> <ul class="pay">
<li @click="weixinactive">
<div>
<span class="iconfont" style="color: #22b190;"></span>
微信支付
</div>
<span v-show="!weixin" class="iconfont"></span>
<span v-show="weixin" class="iconfont active"></span> </li>
<li @click="zhifubactive">
<div>
<span class="iconfont" style="color: #4d90dd;"></span>
支付宝支付
</div>
<span v-show="!zhifub" class="iconfont"></span>
<span v-show="zhifub" class="iconfont active"></span> </li>
</ul> <p class="msg">请您在提交订单后30分钟内完成支付,逾期订单会自动取消</p>
<div v-if="isqueren" class="butt" @click="pay">确定支付</div>
</div>
js:
checkedcurbank(str){
this.banklist.forEach(function(item){
if(item.bankname==str){
item.ischecked=true;
}else{
item.ischecked=false;
}
});
this.weixin=false;
this.zhifub=false;
this.banklist.forEach(function(item){
console.log(item.bankname+"----------"+item.ischecked);
});
console.log("weixin :" + this.weixin);
console.log("zhifubao :" + this.zhifub);
console.log(this.banklist);
},
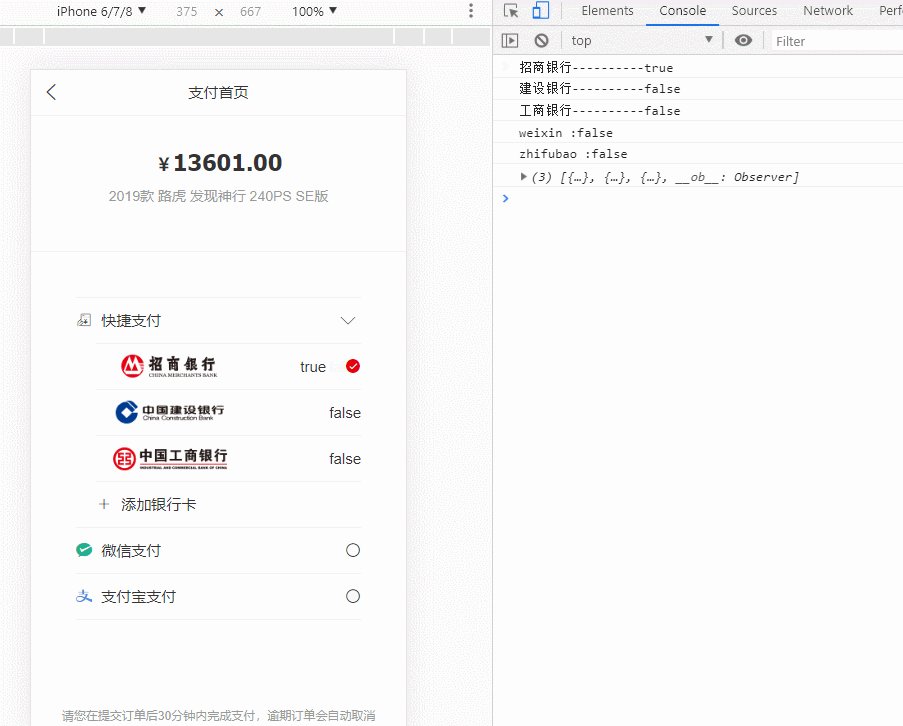
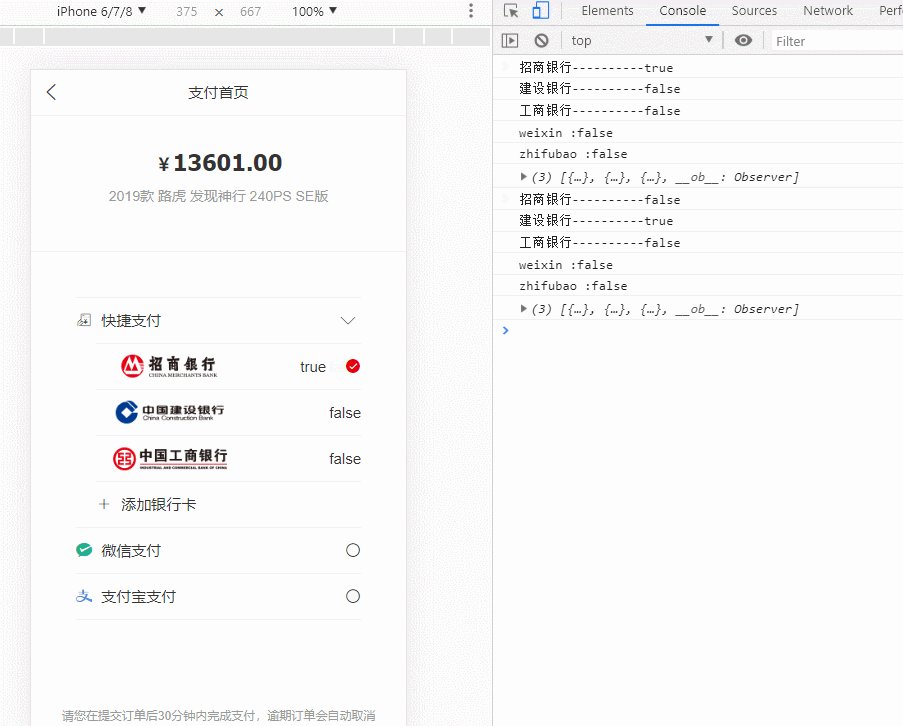
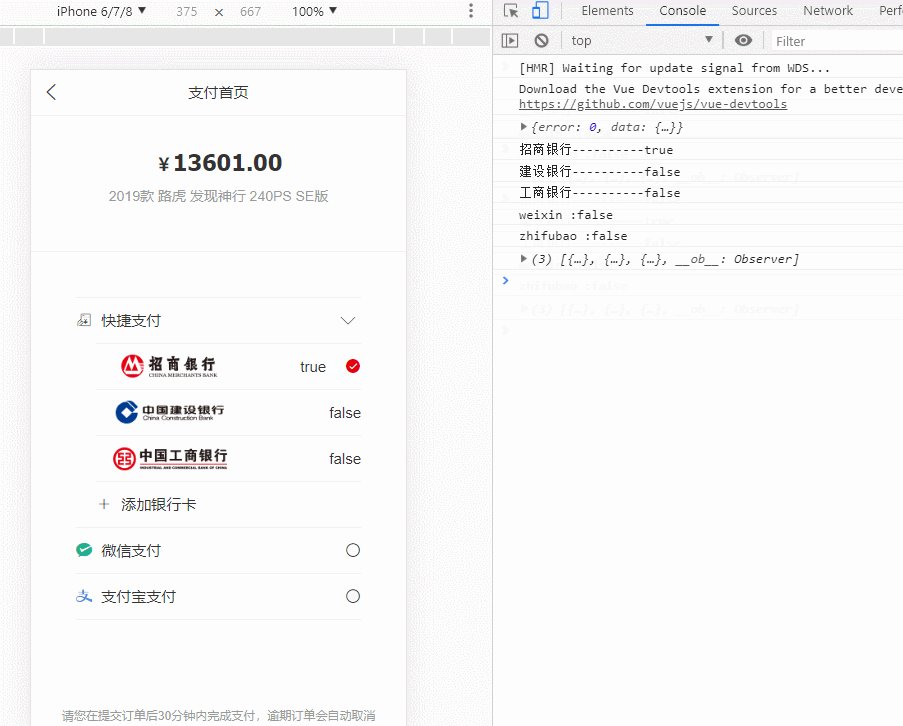
运行结果:点击两次,第一次点击招商银行,第二次点击建设银行

说明如下:第二次点击无法选中建设银行,从右边的控制台可以看出,实际上第二次点击时,建设隐行对应的选中状态已经变成了true,但是页面并没有同步出现选中按钮,这就是vue 中数据没有及时更新到页面上

下午百度了很多,但是没有找到原因,6点多的时候,在想,数据之所以没有更新到到页面上,是因为 vue 没有检测到数据变化,那么,我就给他来一点数据变化,把 banklist 中的数据取出来一条,然后再把这条取出的数据放进去,这样就有明显的数据变化了,变更后如下:以下代码中,增加了 16 / 17 行
checkedcurbank(str){
this.banklist.forEach(function(item){
if(item.bankname==str){
item.ischecked=true;
}else{
item.ischecked=false;
}
});
this.weixin=false;
this.zhifub=false;
this.isqueren = false;
var ocuritem = this.banklist.pop();
this.banklist.push(ocuritem);
this.banklist.forEach(function(item){
console.log(item.bankname+"----------"+item.ischecked);
});
console.log("weixin :" + this.weixin);
console.log("zhifubao :" + this.zhifub);
console.log(this.banklist);
},
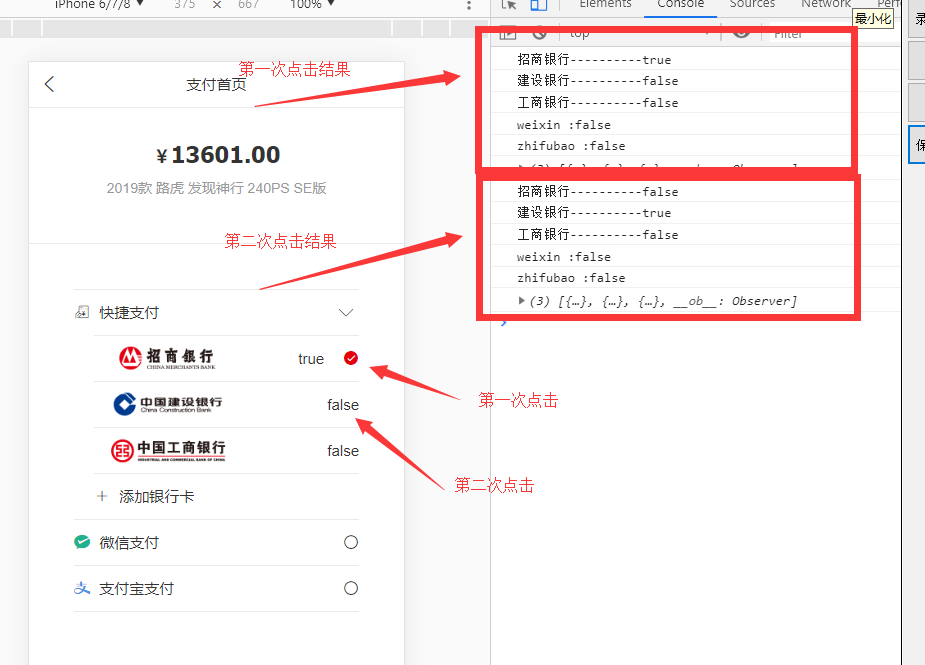
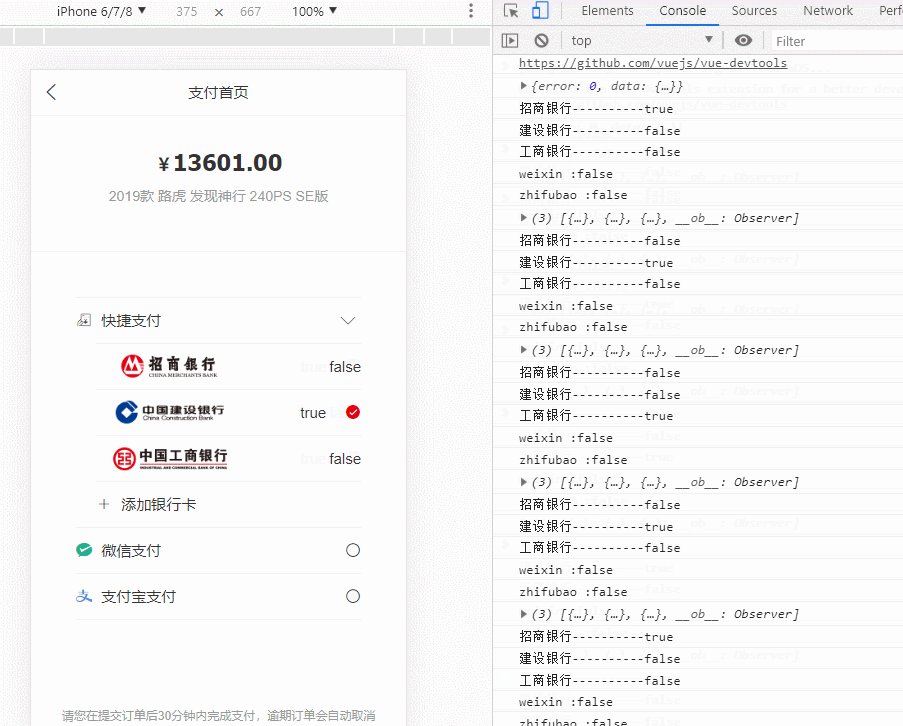
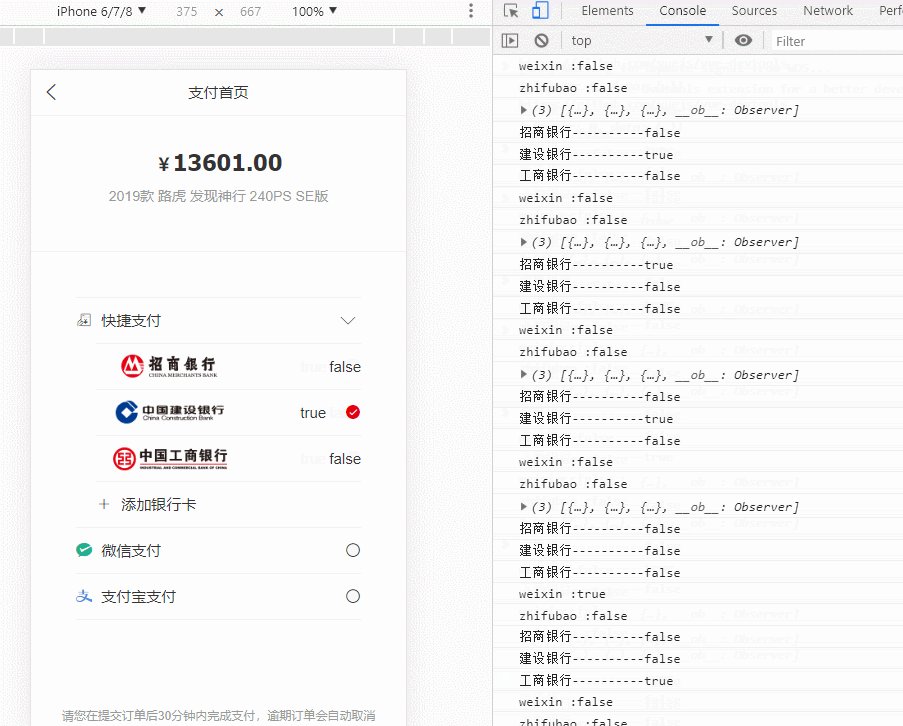
运行结果:

可以看出,已经可以同步更新到页面了~~,以后,当数据不能同步更新时,我们可以对数据做以下类似的处理,先取出来一部分,再把这部分放回去,让 vue 明显的检测到数据的变化,这样就可以同步更新数据了
vue 中数据没有同步渲染的解决方法的更多相关文章
- Vue使用v-for显示列表时,数组里的item数据更新,视图中列表不同步更新的解决方法
由于初始化类型错误导致的不更新,代码是这样的: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 在vue中使用echars不能自适应的解决方法
<div class="echarts"> <IEcharts :option="bar" ref="echarts"&g ...
- vue中数据接收成功,页面渲染失败
1.vue中数据接收成功,页面渲染失败.代码如下 经过查找资料修改代码为 或是 原因是: 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如: ...
- 【java 多线程】多线程并发同步问题及解决方法
一.线程并发同步概念 线程同步其核心就在于一个“同”.所谓“同”就是协同.协助.配合,“同步”就是协同步调昨,也就是按照预定的先后顺序进行运行,即“你先,我等, 你做完,我再做”. 线程同步,就是当线 ...
- 浅析Mysql 数据回滚错误的解决方法
介绍一下关于Mysql数据回滚错误的解决方法.需要的朋友可以过来参考下 MYSQL的事务处理主要有两种方法.1.用begin,rollback,commit来实现begin 开始一个事务rollbac ...
- 浅析Mysql数据回滚错误的解决方法
介绍一下关于Mysql数据回滚错误的解决方法.需要的朋友可以过来参考下 MYSQL的事务处理主要有两种方法. 1.用begin,rollback,commit来实现 begin 开始一个事 ...
- Oracle 18c 数据库中scott用户不存在的解决方法
Oracle 18c 数据库中scott用户不存在的解决方法 注:该文为转载 上面标题可直接跳转 原文地址:http://www.cnblogs.com/zangdalei/p/5482732.htm ...
- 记一次SpringBoot 开发中所遇到的坑和解决方法
记一次SpringBoot 开发中所遇到的坑和解决方法 mybatis返回Integer为0,自动转型出现空指针异常 当我们使用Integer去接受数据库中表的数据,如果返回的数据中为0,那么Inte ...
- Kafka实际使用过程中遇到的一些问题及解决方法
Kafka实际使用过程中遇到的一些问题及解决方法: 1.关于Kafka的分区: 开始使用Kafka的时候,没有分区的概念,以为类似于传统的MQ中间件一样,就直接从程序中获取Kafka中的数据. 后来程 ...
随机推荐
- Python---HTML表单
一. http:80 https:443 -------------------------- 二.
- enote笔记语言(4)
what:我想知道某个“关键词(keyword)”(即,词语,可以是概念|专业术语|.......)的定义. why:我想知道事物发生的原因:我会不会犯“归因错误”?是“单因素”的还是“多因素”的原因 ...
- 利用open MP获取计算机核心数量的方法
openMP是一款普遍通用的并行计算编程模型,使用它通常能够充分利用多核计算的优势. 以下是一种能够测试核心数量的方法: std::cout << "parallel begin ...
- 面向对象:classmethod、staticmethod、property
一.classmethod(类方法).staticmethod(静态方法) 方法包括:普通方法.类方法和静态方法,三种方法在内存中都归属于类,区别在于调用方式不同. # 普通方法 由对象调用,至少一个 ...
- sql 区分大小写查询
sql 区分大小写查询 select * FROM [Users] where userName collate Chinese_PRC_CS_AS='ADMIN'
- (39.4) Spring Boot Shiro权限管理【从零开始学Spring Boot】
在读此文章之前您还可能需要先了解: (39.1) Spring Boot Shiro权限管理[从零开始学Spring Boot] http://412887952-qq-com.iteye.com/b ...
- noip模拟赛 c
分析:一道比较难的爆搜题.首先要把9个块的信息存下来,记录每个块上下左右位置的颜色,然后记录每一排每一列能否操作,之后就是bfs了.在bfs的时候用一个数记录状态,第i位表示原来的第i个块现在在哪个位 ...
- 洛谷 P2915 [USACO08NOV]奶牛混合起来Mixed Up Cows
P2915 [USACO08NOV]奶牛混合起来Mixed Up Cows 题目描述 Each of Farmer John's N (4 <= N <= 16) cows has a u ...
- gh-ost 号称是不需要触发器(Triggerless)支持的在线更改表结构的工具
https://segmentfault.com/a/1190000006158503?utm_source=tuicool&utm_medium=referral
- HDU 5242 上海大都会 G题
这道题其实是求K条最长的不重叠的链.贪心算法+DFS即可求.深度优先搜索时,返回当前子树的最长链,使用优先队列保存其他孩子结点的最长链,即可.求结果时只需从优先队列中取前K个值的和.这相当于暴力删除每 ...
