Vue项目搭建及原理四
四.Vue-cli工作原理及Vue实例创建,工作原理
(一)Vue-cli原理
1.webpack其实使用了node.js的express网页服务器来进行处理网页相关的数据,相当于使用一个类似apache这样的web服务器来执行解析html等文件,只是这里换成了node.js的express,并且可以执行js文件
2.利用http-proxy-middleware实现转发所有请求代理到后端真实API地址,以实现前后端开发完全分离
3.开发环境下,静态资源都在内存中,通过webpack-hot-middleware监听资源变动,做到热更新
4、打包vue文件是vue-loader干的事,根据<template>这类标签将文件内容拆分,然后分别用其他loader打包编译

Vuejs 实例创建及工作原理
1.实例创建
和其他现代前端框架一样,Vue.js也是以__JavaScrip__作为应用的入口,HTML只是提供一个渲染 的锚点 —— 这便利于Vue.js迁移到浏览器之外的其他平台,比如移动设备,或者服务器。
创建一个Vue.js的Hello World示例相当简单

1.Vue引入
#不使用构建工具
直接引入vue.js库
<script src="lib/vue.js"></script>
#使用构建工具
可以利用 webpack 或 Browserify 类似的构建工具
都将暴露全局类——Vue,你可以用它来创建一个Vue实例。
2.创建Vue实例
Vue是一个封装了响应式开发、模板编译等诸多特性的基础类,你通过提供一些 配置项,来创建一个实例:
var vm = new Vue({...});
一个常见的配置项是template,以类似HTML的语法来编制视图的结构:
var vm = new Vue({
template: '<h1>Hello,Vue.js 2</h1>'})
el: '#app'})
3、渲染Vue实例
要将Vue实例渲染到HTML页面中,采用Vue实例的$mount()方法,这个方法 的名称,意味着渲染实际上是将Vue实例生成的(虚拟)DOM子树,挂接到页面DOM中。
容易理解,$mount()方法需要指定一个定位用的DOM节点———锚点:
vm.$mount(root_element);
Vue.js会将渲染出的DOM子树,插入锚点元素之前(并最终删除这个锚点元素)。
可以使用CSS选择符或者指定一个HTMLElement来声明锚点。例如, 下面的示例将Vue实例挂接到id为app的DOM对象处:
vm.$mount('#app');
4.工作原理
1.如果Vue.js检测到你指定了el配置项,将在内部自动地执行渲染 —— 这时你 不再需要额外调用$mount()方法
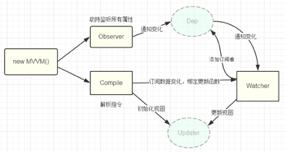
2.vue.js 采用数据劫持-发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
需要利用Object.defineProperty,将要观察的对象,转化成getter/setter,以便拦截对象赋值与取值操作,称之为Observer;
需要将DOM解析,提取其中的指令与占位符,并赋与不同的操作,称之为Compiler;
需要将Compile的解析结果,与Observer所观察的对象连接起来,建立关系,在Observer观察到对象数据变化时,接收通知,同时更新DOM,称之为Watcher;
最后,需要一个公共入口对象,接收配置,协调上述三者

本文章为作者原创文章,如有转载请注明出处
Vue项目搭建及原理四的更多相关文章
- Vue项目搭建及原理一
一. Vue简介 Vue简介 Vue是近两年来比较火的一个前端框架(渐进式框架),与reactjs和angularjs三国鼎立,根据不完全统计,包括饿了么.稀土掘金.苏宁易购.美团.天猫.荔枝FM.房 ...
- Vue项目搭建及原理三
我每次写博客都要先在本地写一遍草稿,所以之前有些发布顺序可能会有一丢丢凌乱 哈哈哈,以后绝对改正,那下面我们就说一下创建及项目目录结构吧 三.创建项目 1.初始化Webpack p.p1 { marg ...
- Vue项目搭建及原理二
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.5px "Trebuchet MS"; ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- Vue项目搭建与部署
Vue项目搭建与部署 一,介绍与需求 1.1,介绍 Vue 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue两大核心思想:组件化和数据驱动.组 ...
- Vue项目搭建流程 以及 目录结构构建
Vue项目搭建流程 以及 目录结构构建 一个小的Vue项目, 基于微信浏览器的移动端, 做了这么多的练习项目, 这一次准备记录下构建的过程, 以方便以后的调高效率 环境准备 操作系统 我的 windo ...
- vue项目搭建介绍02
目录 vue项目搭建介绍02 python-pycharm设置: vue创建项目分类: vue-cli构建 自定义构建 基础的vue项目目录: vue项目搭建介绍02 python-pycharm设置 ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- vue项目搭建 (一)
vue项目搭建 (一) 由于一直想要有自己的框架,因而一直在尝试搭建各类结构,结合vue官网及git上大神bailicangdu的项目,再看看网上一些意见,及个人思考,总结的一些,不到之处希望大家可以 ...
随机推荐
- oc85--利用宏定义简化单例
//Singleton.h // 以后就可以使用interfaceSingleton来替代后面的方法声明. \表示下一行也是上一行的内容. #define interfaceSingleton(nam ...
- 二分查找法(binary search)
二分查找法:一种在有序列表中查找某个值的算法,它每次都将待查找的空间分为两半,在其中一般继续查找. 使用二分查找的前提是:已经排序好的列表.否则,sum对其查找的结果不做保证. 代码实现: // 使用 ...
- puppet开源的软件自动化配置和部署工具——本质就是CS,服务端统一管理配置
1. 概述 puppet是一个开源的软件自动化配置和部署工具,它使用简单且功能强大,正得到了越来越多地关注,现在很多大型IT公司均在使用puppet对集群中的软件进行管理和部署,如google利用p ...
- B4197 [Noi2015]寿司晚宴 状压dp
这个题一开始想到了唯一分解定理,然后状压.但是显然数组开不下,后来想到每个数(n<500)大于19的素因子只可能有一个,所以直接单独存就行了. 然后正常状压dp就很好搞了. 题干: Descri ...
- Grunt环境搭建及使用
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- java线程系列---Runnable和Thread的区别 (转载)
转自:http://blog.csdn.net/wwww1988600/article/details/7309070 在java中可有两种方式实现多线程,一种是继承 Thread类,一种是实现Run ...
- PCB genesis孔符制作实现方法
一.先看genesis原始孔符 孔符的作用:用于表示孔径的大小的一种代号, 当孔径检测时,可以按分孔图中的孔符对应的孔径尺寸对孔径检测. 在实际PCB行业通常不使用原始(图形)孔符,而使用字母孔符(如 ...
- 慕课网3-10编程练习:简单的flex布局
小伙伴们,我们学习了伸缩容器的一些属性,接下来使用我们所学的伸缩容器属性完成下面的效果图. 完成效果: 任务 1.先将容器设置为伸缩容器 2.在垂直方向上对齐,行与行之间的空白距离一样 3.在水平方向 ...
- MVC系列学习(十三)-合并JS和CSS
1.先来看看,不用合并js的情况,传输量大 1.1新建一个 [基本]的mvc项目 然后新建一个控制器HomeController,因为js会在很多视图中用到,所以此时我们添加一个视图带布局页Index ...
- [ HAOI 2010 ] 最长公共子序列
\(\\\) \(Description\) 求两个长度\(\le5000\)的大写字母串的\(LCS\)长度及个数,定义两\(LCS\)中某一字符在两序列出现位置有一处不同就视为不同. \(\\\) ...
