position:absolute与position:relative
position的默认属性值均是static,静态。
【position:absolute】定位为absolute的层脱离正常文本流,但其在正常流中的位置不再存在。
大多数人可能会觉得absolute绝对定位是根据浏览器窗口定位,实则不是。absolute定位是相对于父元素的绝对定位,且父元素必须有position:absolute或者position:relative;若其父元素没有,则逐层网上寻找,直至浏览器窗口。
绝对定位,他默认参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。
2)如果设定TRBL,并且父级没有设定position 属性,那么当前的absolute 则以浏览器左上角为原始点进行定位,位置将由TRBL 决定。
3)如果设定TRBL,并且父级设定position 属性(无论是absolute 还是relative),则以父级的左上角为原点进行定位,位置由TRBL 决定。即使父级有Padding 属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根本没有影响。
在使用绝对定位时,除了该元素使用position:absolute之外,一般在其上一级父元素上使用position:relative,而不在最外层的元素(例如div)上应用,这是相对定位的最小化原则,避免最外层元素因位置变动而影响整个页面布局。
另外要注意:仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
层级关系为:
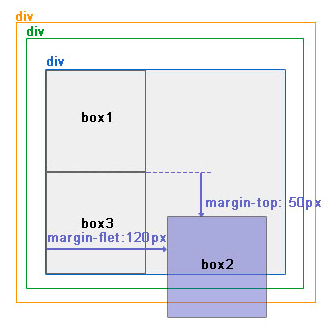
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

【position:relative】 定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。
relative相对定位是相对于当前位置定位,即相对于自己定位。
如果父级有Padding 属性,那么就以内容区域的左上角为原点,进行定位。
布局页面,Float为主 ,Position为辅。
position:absolute与position:relative的更多相关文章
- 浅谈position: absolute和position:relative
一.在此先说一下文档流的概念: 1,文档流定义: 百度百科定义:文档流是文档中可显示对象在排列时所占用的位置. 大多网友的理解:元素的位置由元素在 (X)HTML 中的位置决定.将窗体自上而下分成一行 ...
- position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- 定位 position: absolute & relative
[position:absolute] 意思是绝对定位,他默认参照浏览器的左上角,配合TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,有以下属性: 1)如果没有TRBL,以父级 ...
- position:absolute/relative/fixed小结
1.绝对定位:position:absolute; 当一个div块的位置被定义为绝对定位absolute时,也就意味着它失去了文档流的位置,后面的文档流会紧跟着补上来接替它的位置.如果上下左右的绝对偏 ...
- css position: absolute、relative详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的位置 ...
- CSS绝对定位和相对定位 position: absolute/relative
absolute(绝对定位): 会把对象拖离HTML文档流,并通过top, left, right, bottom确定对象的具体位置,这个四个位置属性至少要设置一个,否则无法激活对象的absolute ...
- 【CSS3】---层模型position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- positio:absolute与position:relative的区别
absolute 能让元素 inline-block 化:例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度. float ...
- CSS position: absolute、relative定位问题详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位,而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的 ...
- 通过案例理解position:relative和position:absolute
w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点.position:relative和postion:abso ...
随机推荐
- Android:隐藏ActionBar
在OnCreate函数中添加:getActionBar().hide();
- request.getInputStream() 的两种解析方式
http://sagewsg.iteye.com/blog/1717923 byte[] bytes = new byte[1024 * 1024]; InputStream is; try { is ...
- Android ORMLite ForeignCollection关联外部集合
<Android ORMLite ForeignCollection关联外部集合> Android ORMLite ForeignCollection关联外部集合的功能,适合层 ...
- xpath元素查找提示is not clickable
1.用xpath可以在chrome找到 $x("//mandatory-config-dialog[@is-show='isShowMandatoryConfig']/div/div[2]/ ...
- IE訪问Oracle EBS打不开Form的问题
IE訪问Oracle EBS打不开Form的问题 例如以下图. 最后我才知道真正的原因.原来是兼容性视图的问题. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5 ...
- HDU 3718 Similarity(KM最大匹配)
HDU 3718 Similarity 题目链接 题意:给定一个标准答案字符串,然后以下每一行给一个串.要求把字符一种相应一种,要求匹配尽量多 思路:显然的KM最大匹配问题,位置相应的字符连边权值+1 ...
- leetcode第一刷_Same Tree
回来更博客的时候才发现.这道题不是跟推断树是不是对称的很相像吗.这个也是用了两个指针同一时候递归啊,有时候思维的局限真可笑. class Solution { public: bool isSameT ...
- bazel编译tensorflow 生成libtensorflow_inference.so 和 libandroid_tensorflow_inference_java.jar
bazel build -c opt //tensorflow/contrib/android:libtensorflow_inference.so --crosstool_top=//externa ...
- LA4122
哈夫曼树+搜索 抄了抄代码 先开始不知道怎么限制哈夫曼树,然后看了看代码,是用bfs序来限制.因为每个节点的右子树节点肯定不小于左儿子,同一层也是.所以先搞出bfs序,然后搜索,判断每一层右边是否大于 ...
- php的string编码类型
在php中字符编码转换我们一般会用到iconv与mb_convert_encoding进行操作,但是mb_convert_encoding在转换性能上比iconv要差很多哦.string iconv ...
