Tomcat跨域资源共享
1.下载Jar包
cors-filter-1.7.jar
java-property-utils-1.9.jar
下载完成后将Jar拷贝到tomcat下lib目录中
2.修改web.xml配置
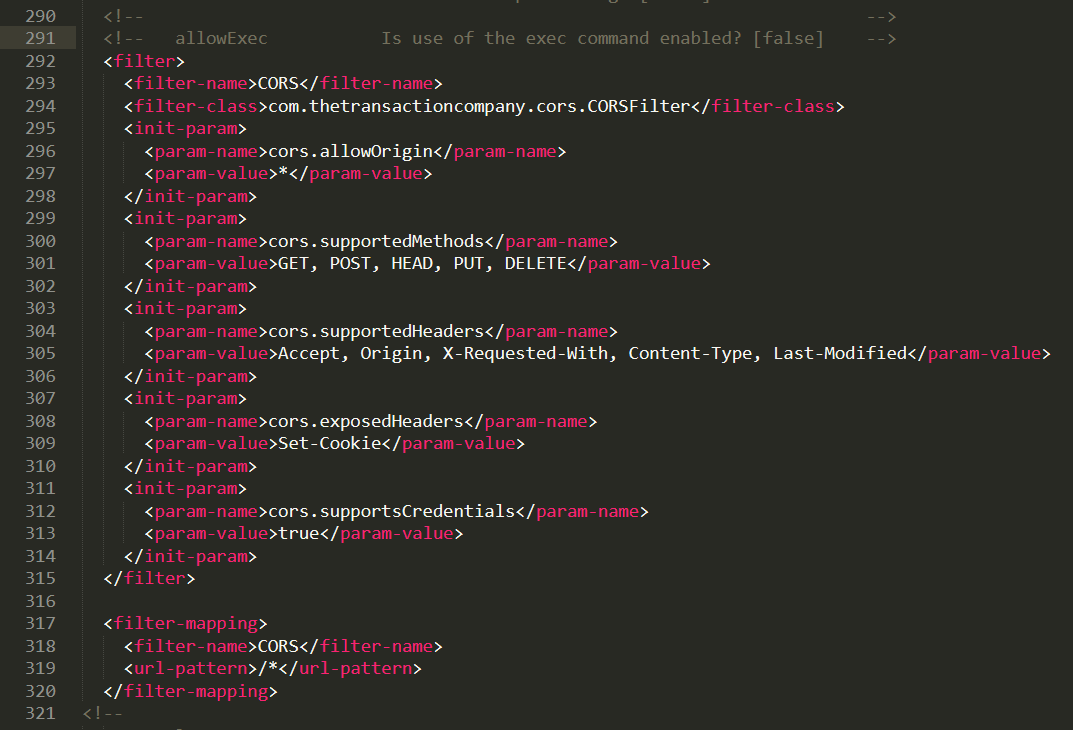
在290行处加入以下配置
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter> <filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
修改配置后保存并重启Tomcat就OK了!
Tomcat跨域资源共享的更多相关文章
- 跨域资源共享(CORS)问题解决方案
CORS:Cross-Origin Resource Sharing(跨域资源共享) CORS被浏览器支持的版本情况如下:Chrome 3+.IE 8+.Firefox 3.5+.Opera 12+. ...
- CORS 协议(跨域资源共享)
跨域问题 只要协议.域名.端口有任何一个不同,都被当作是不同的域. 为什么会有跨域的限制? 之前发生过的一些跨域安全事件: 新浪微博XSS受攻击事件 2011年6月28日晚,新浪微博出现了一次 ...
- tomcat7.0配置CORS(跨域资源共享)
平时我们做前台页面时可能会遇到浏览器以下提示(浏览器控制台): 已阻止跨源请求:同源策略禁止读取位于 http://xxx.xxx.com 的远程资源.(原因:CORS 头缺少 'Access-Con ...
- CORS(跨域资源共享) 的配置
http://blog.csdn.net/ohyoyo2014/article/details/24863197 兼容情况: 各种新版本的ie10,firefox,opera,safari,chrom ...
- PhoneGap开发跨平台移动APP - 解决跨域资源共享
解决跨域资源共享 一.WebApi解决跨域资源共享. 开发中选择WebApi来作为服务端的数据接口,由于使用PhoneGap,就需要通过js来获取远程远程数据服务器的数据,由于同源策略的限制,这就涉及 ...
- [CORS:跨域资源共享] 同源策略与JSONP
Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分."同源策略"限制了JavaScript的跨站点调用 ...
- [CORS:跨域资源共享] W3C的CORS Specification
随着Web开放的程度越来越高,通过浏览器跨域获取资源的需求已经变得非常普遍.在我看来,如果Web API不能针对浏览器提供跨域资源共享的能力,它甚至就不应该被称为Web API.从另一方面来看,浏览器 ...
- 跨域的另一种解决方案——CORS(Cross-Origin Resource Sharing)跨域资源共享
在我们日常的项目开发时使用AJAX,传统的Ajax请求只能获取在同一个域名下面的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求.浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片 ...
- HTML5安全:CORS(跨域资源共享)简介。。。ie67不要想了。。。
来源:http://blog.csdn.net/hfahe/article/details/7730944 前言:像CORS对于现代前端这么重要的技术在国内基本上居然很少有人使用和提及,在百度或者Go ...
随机推荐
- JQuery选择器排除某元素实现js代码
使用JQuery选择器实现排除某一大元素下的某一元素的核心代码是使用.not()方法,如下所示: $("button").not("#save").attr(& ...
- socket&socketserver网络编程
1.套接字与套接模块 套接字是为特定网络协议(例如TCP/IP,ICMP/IP,UDP/IP等)套件对上的网络应用程序提供者提供当前可移植标准的对象.它们允许程序接受并进行连接,如发送和接受数据.为了 ...
- js 事件监听,执行某操作
<script language=javascript> var ie; var firefox; if (document.all) ie = true; else ie = false ...
- Python 3 实现数字转换成Excel列名(10进制到26进制的转换函数)
背景: 最近在看一些Python爬虫的相关知识,讲爬取的一些数据写入到Excel表中,当时当列的数目不确定的情况下,如何通过遍历的方式讲爬取的数据写入到Excel中. 开发环境: Python 3 ...
- VUE:模板语法(小白自学)
VUE:模板语法 一:何为声明式 安装规定的语法,去实现一些效果(不需要管流程). 二:模板语法 <!DOCTYPE html> <html> <head> < ...
- JavaScript中的“闭包”
什么是JavaScript中的“闭包”?举一个例子. 闭包是一个内部函数,它可以访问外部(封闭)函数的作用域链中的变量.闭包可以访问三个范围内的变量;具体来说: (1)变量在其自己的范围内, (2)封 ...
- Nginx 实现反向代理
Nginx 实现反向代理 两个域名指向同一台 Nginx 服务器,用户访问不同的域名显示不同的网页内容 两个域名分别是 www.test1.com www.test2.com 1.准备工作 下载及安装 ...
- volatile 和 mutable 关键字
经常接触,但是过一段时间可能又忘了.做个记录. volatile是表示变量易变,不要放缓存,每次实际取,尤其是多线程. mutable表示一个const 类或者数据结构里面,某个字段是可以改变的.
- oracle 时间戳TIMESTAMP
//数据库 UPDATETIMESTAMP TIMESTAMP(6) //dto /** 更新时间戳 **/ private String updatetimestamp; //dao //插入操作 ...
- (转)C/C++ 宏详解
众多C++书籍都忠告我们C语言宏是万恶之首,但事情总不如我们想象的那么坏,就如同goto一样.宏有一个很大的作用,就是自动为我们产生代码.如果说模板可以为我们产生各种型别的代码(型别替换),那么宏其实 ...