JSONP的使用示例(以及jquery版jsonp)超简单
前言:
平时工作中很少跨域,很少用到jsonp,但是几乎每次面试都会被问到这个问题。很崩溃。
菜鸟教程上的jsonp教程就很好。这里做个笔记,自己捋一遍。
Jsonp(JSON with Padding)是json的一种使用模式,可以让网页从别的域名那获取资料,即跨域读取数据。
jsonp需要服务端配合
这里使用菜鸟教程提供的一个地址,任何一台电脑的本地都可以测试使用:http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction
前端,原生js的jsonp代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
</head>
<body>
<div id="divCustomers"></div>
<script type="text/javascript">
function callbackFunction(result, methodName)
{
var html = '<ul>';
for(var i = 0; i < result.length; i++)
{
html += '<li>' + result[i] + '</li>';
}
html += '</ul>';
document.getElementById('divCustomers').innerHTML = html;
}
</script>
<script type="text/javascript" src="http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction"></script>
</body>
</html>
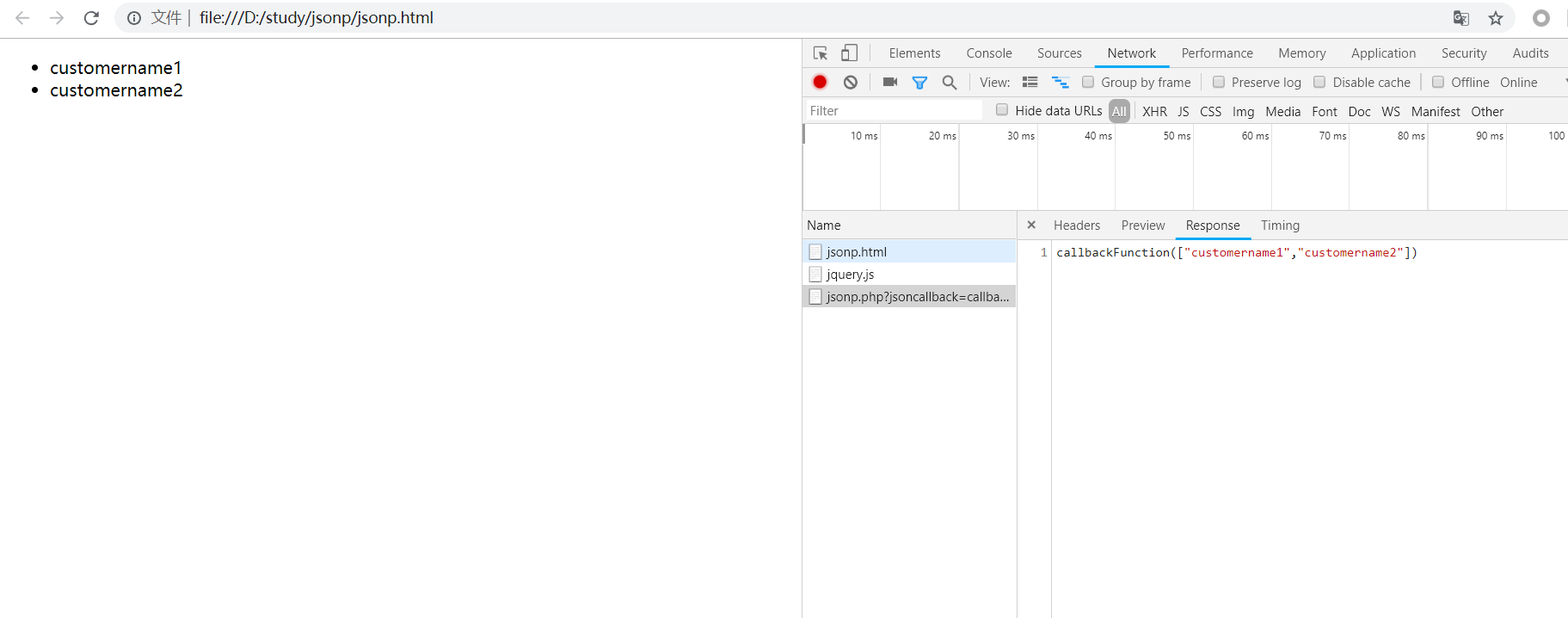
本地测试效果图:

jQuery使用JSONP代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script>
$.getJSON("http://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) { var html = '<ul>';
for(var i = 0; i < data.length; i++)
{
html += '<li>' + data[i] + '</li>';
}
html += '</ul>'; $('#divCustomers').html(html);
});
</script>
</body>
</html>
摘自: 菜鸟教程-JSONP教程
2019年,加油!
JSONP的使用示例(以及jquery版jsonp)超简单的更多相关文章
- jQuery倒计时代码(超简单)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- jquery ajax jsonp跨域调用实例代码
今天研究了AJAX使用JSONP进行跨域调用的方法,发现使用GET方式和POST方式都可以进行跨域调用,这里简单分享下,方便需要的朋友 客户端代码 复制代码 代码如下: <%@ Page Lan ...
- JSONP跨域原理和jQuery.getJSON用法
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式).本文主要介绍JS ...
- jquery使用jsonp进行跨域调用
关于JSONP的概念和为什么要使用JSONP网上已经有很多教程,这一节主要演示下在JQUERY中的ajax方法怎样通过JSONP进行远程调用 首先介绍下$.ajax的参数 type:请求方式 GET/ ...
- jQuery 调用jsonp实现与原理
jQuery 调用jsonp实现与原理 您的评价: 收藏该经验 阅读目录 1.客户端代码 2.服务器端 通过jQuery实现JSONP 一般的ajax是不能跨域请求的,因此需要使 ...
- JSONP的小示例
jQuery中JSONP的两种实现方式: 都很简单,所以直接上代码! 前台代码如下: <script type="text/javascript"> $(functio ...
- jQuery的jsonp跨域是这么回事.
实现跨域请求的有iframe,img,script中的src属性.那么jquery是如何解决跨域请求的呢? 一:项目jsonp2中有个app.js文件,代码如下: function app(json) ...
- 基于jQuery的Jsonp跨域[Get方式]
由于目前的项目需要无刷新的跨域操作数据,整理了下自己使用的基于jQuery的Jsonp跨域[Get方式]. 代码如下: Javascript部分 $(function(){ $.ajax({ asyn ...
- jQuery中jsonp函数实现
由于浏览器中的同源策略,不同的域名,不同的协议,甚至不同的端口都无法请求数据.因此出现了浏览器跨域请求数据问题. Jsonp是解决跨域问题的一个非常流行的方法. JSONP(JSON with Pad ...
随机推荐
- 深入理解 GRE tunnel
深入理解 GRE tunnel 时间 2012-11-08 19:05:22 A Geek's Page 原文 http://wangcong.org/blog/archives/2149 主题 ...
- .Net接口调试与案例
1.通过查看日志,可以看出问题的原因. 2.断点调试. 3.本地测试,确保无误后,线上测试. 4.输出测试. 通过get的方式,测试接口. // [HttpPost] public ActionRes ...
- js插件---JS表格组件BootstrapTable行内编辑解决方案x-editable
js插件---JS表格组件BootstrapTable行内编辑解决方案x-editable 一.总结 一句话总结:bootstrap能够做为最火的框架,绝对不仅仅只有我看到的位置,它应该还有很多位置可 ...
- 11.Axis客户端接收不同参数类型
转自:http://www.guance.com/708.html axis只支持简单类型的返回值.在这里逐一介绍axis的各种返回值接受. 1. axis接受基本类型,如int, string等 引 ...
- 洛谷P1722 矩阵 II
题目背景 usqwedf 改编系列题. 题目描述 如果你在百忙之中抽空看题,请自动跳到第六行. 众所周知,在中国古代算筹中,红为正,黑为负…… 给定一个1*(2n)的矩阵(usqwedf:这不是一个2 ...
- Spring Cloud Sleuth通过Kafka将链路追踪日志输出到ELK
1.工程简介 elk-eureka-server作为其他三个项目的服务注册中心 elk-kafka-client调用elk-kafka-server,elk-kafka-server再调用elk-ka ...
- Input/output subsystem having an integrated advanced programmable interrupt controller for use in a personal computer
A computer system is described having one or more host processors, a host chipset and an input/outpu ...
- UVa 11743 - Credit Check
题目:推断卡号是否合法,给你4组4位的数字.偶数位的2倍的位和加上奇数位的和,推断尾数是否为0. 分析:简单题,模拟. 直接依照提议推断就可以. 说明:460题,加油! #include <io ...
- [TypeScript] Shallow copy object by using spread opreator
For example we have an object: const todo = { text: "Water the flowers", completed: false, ...
- UDP 打洞示例 包含 服务器 客户端
客户端示例: #include "Net.h" #include "../p2pInfo.h" int main() { CUdp udp; if (0!=u ...
