thinkphp5项目--企业单车网站(八)(文章板块要点)(删除图片)
thinkphp5项目--企业单车网站(八)(文章板块要点)(删除图片)
项目地址
fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Website
https://github.com/fry404006308/BicycleEnterpriseWebsite
一、总结
1、php标签中加原生php代码实现css(js)的标题过长截取的功能
二、要点
1、编程期间页面设计问题(框架+基本控件)
其实只需要html5中的那些基本控件就好啊,开始不需要样式,一开始又不要多复杂,一件事情一件事情的来做嘛
框架+基本控件
2、控制其它input标签的class对textarea同样有效
<textarea class="form-control" name="" id="des" ></textarea>

很基础的界面,没有什么复杂样式,但是看起来还是一样的美观
3、控制器处理数据的时候只处理,不显示
public function add(){
if(request()->isPost()){
return;
}
//将栏目信息显示回增加界面
//catetree方法新增了栏目的level字段
$modelCate=new ModelCate();
$data=$modelCate->catetree();
$this->assign('data',$data);
return view();
}
处理完数据直接return
4、直接模型对象.save添加数据倒是简单方便
public function add(){
if(request()->isPost()){
$datain=input('post.');
$modelArticle=new ModelArticle();
if($modelArticle->save($datain)){
$this->success('添加文章成功!!','article/lst');
}else{
$this->error('添加文章失败!!');
}
// dump($datain);die;
return;
}
//将栏目信息显示回增加界面
//catetree方法新增了栏目的level字段
$modelCate=new ModelCate();
$data=$modelCate->catetree();
$this->assign('data',$data);
return view();
}
5、上传文件两步操作
//2、获取传入的文件数据
if($_FILES['athumb']['tmp_name']){
// 获取表单上传文件 例如上传了001.jpg
$file = request()->file('athumb');
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/admin');
// 已经上传成功,我们要把文件的路径写进数据库
$data['athumb']='/static/uploads/admin/'.$info->getSaveName();
}
第一步:从表单获取文件的二进制数据
$file = request()->file('athumb');
第二步:将这个二进制数据写进服务器中,应该是用的io流
$info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/admin');
6、php标签中加原生php代码实现css的标题过长截取的功能

<tbody>
{volist name='dataout' id='vo'}
<tr>
<td align="center">{$vo.aid}</td>
<td ><?php echo mb_substr($vo['atitle'],0,9,'utf-8'); if(strlen($vo['atitle'])>9){echo '...';} ?></td>
<td align="center">{$vo.athumb}</td>
<td align="center">{$vo.aauthor}</td>
<td align="center">{$vo.acateid}</td>
<td align="center">
<a href="#" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" onClick="warning('确实要删除吗', '#" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
{/volist}
</tbody>
1、php代码可以实现css(js)中的标题字符过长截取功能
2、php标签volist中可以套用原生php代码,并且可以操作vo
3、mb_substr($vo['atitle'],0,9,'utf-8');函数截取字符还带编码
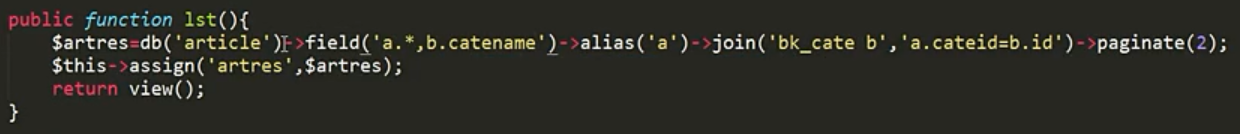
7、取某表的所有字段 a.*

$dataout=db('article')->alias('a')->field('a.*,c.catename')->join('bk_cate c','a.acateid=c.id')->paginate(2);
8、模型事件(钩子函数:模型中在增删改等操作前后自动执行的事件)
1、通过模型事件(钩子函数),可以模型事件是写在模型里面的,控制器中也必须用了模型操作数据库才能触发模型事件
3、传入一个参数,(当前的模型对象实例),也就是你传到模型中的数据,也就是你传到数据库中的数据
2、模型事件是写在模型里面的,控制器中也必须用了模型操作数据库才能触发模型事件
4、支持(当前的模型对象实例),也就是你传到模型中的数据,也就是你传到数据库中的数据
模型
1 <?php
2 namespace app\admin\model;
3 use think\Model;
4
5 class Article extends Model
6 {
7 protected static function init() //用来统一注册,里面的事件注册了才能用
8 {
9 Article::event('before_insert', function ($datain) { //支持传入一个参数,(当前的模型对象实例),也就是你传到模型中的数据
10 if($_FILES['athumb']['tmp_name']){
11 // 获取表单上传文件 例如上传了001.jpg
12 $file = request()->file('athumb');
13 // 移动到框架应用根目录/public/uploads/ 目录下
14 $info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/admin');
15 // 已经上传成功,我们要把文件的路径写进数据库
16 $datain['athumb']='/static/uploads/admin/'.$info->getSaveName();
17 }
18 });
19 }
20 }
控制器:
<?php
namespace app\admin\controller;
use think\Controller; use app\admin\model\Article as ModelArticle;
use app\admin\model\Cate as ModelCate;
use app\admin\controller\Base; class Article extends Base
{
public function add(){
if(request()->isPost()){
$datain=input('post.');
$datain['time']=time();
$modelArticle=new ModelArticle();
//2、获取传入的文件数据
/*在模型的事件中处理了*/
if($datain//用了模型,传入的参数就是$datain
$this->success('添加文章成功!!','article/lst');
}else{
$this->error('添加文章失败!!');
}
// dump($datain);die;
return;
}
//将栏目信息显示回增加界面
//catetree方法新增了栏目的level字段
$modelCate=new ModelCate();
$data=$modelCate->catetree();
$this->assign('data',$data); return view();
}
}
9、删除之前上传的图片
article模型中的代码:
<?php
namespace app\admin\model;
use think\Model; class Article extends Model
{
protected static function init()
{
Article::event('before_update', function ($datain) {
if($_FILES['athumb']['tmp_name']){
//1、删除原来的图片
$dataArticle = Article::find($datain->aid);
/*$_SERVER['DOCUMENT_ROOT'] string(129) "E:/2017-02-21--SoftWare/PHP/SOFTWARE/phpStudy_New/PHPTutorial/WWW/github/BicycleEnterpriseWebsite/BicycleEnterpriseWebsite/public"*/
$thumbpath=$_SERVER['DOCUMENT_ROOT'].$dataArticle->athumb;
if(file_exists($thumbpath)){
@unlink($thumbpath);
}
//2、添加新图片
// 获取表单上传文件 例如上传了001.jpg
$file = request()->file('athumb');
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/admin');
// 已经上传成功,我们要把文件的路径写进数据库
$datain['athumb']='/static/uploads/admin/'.$info->getSaveName();
}
});
}
}
1、$_SERVER['DOCUMENT_ROOT']
2、file_exists($thumbpath)
3、@unlink($thumbpath);
4、thinkphp中的@
thinkphp5项目--企业单车网站(八)(文章板块要点)(删除图片)的更多相关文章
- thinkphp5项目--企业单车网站(四)
thinkphp5项目--企业单车网站(四) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--企业单车网站(三)
thinkphp5项目--企业单车网站(三) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--企业单车网站(九)(加强复习啊)(花了那么多时间写的博客,不复习太浪费了)
thinkphp5项目--企业单车网站(九)(加强复习啊)(花了那么多时间写的博客,不复习太浪费了) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicyc ...
- thinkphp5项目--企业单车网站(五)
thinkphp5项目--企业单车网站(五) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--企业单车网站(二)
thinkphp5项目--企业单车网站(二) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--企业单车网站(一)
thinkphp5项目--企业单车网站(一) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--企业单车网站(七)
thinkphp5项目--企业单车网站(七) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--企业单车网站(六)
thinkphp5项目--企业单车网站(六) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Websitehttps:/ ...
- thinkphp5项目--练手--企业单车网站(九)(友情链接)
thinkphp5项目--练手--企业单车网站(九)(友情链接) 项目地址 fry404006308/BicycleEnterpriseWebsite: Bicycle Enterprise Webs ...
随机推荐
- Day5网络流
算法 无源汇上下界可行流 先强制流过l的流量 从s到每个正权点连流量为l的流量 从每个负权点向t连-l的流量 如果容量为0,则不连边 有源汇上下界最大流 去掉下界 先求出可行流 再求S到T的最大流 有 ...
- android 移植ffmpeg后so库的使用
今天折腾了一天,可算是有所收获,成功的用jni调用了libffmpeg中的一个方法-----avcodec_version(),至于avcodec_version()是干什么用的我不大清楚,应该是获取 ...
- 【canvas】跟随鼠标的星空连线
2019-01-23 19:57:38 挂一个比较简单的一个canvas应用,利用CPU进行粒子实时计算,直接面向过程写的 帧动画:浏览器在下一个动画帧安排一次网页重绘, requestAnimat ...
- Spring boot 解析jsp支持jsp热部署
解析jsp并且支持jsp热部署 参考地址:https://www.wanpishe.top/detail?blogId=39875536-7d45-48ec-a7b5-f36b85c3a235
- mysql存储emoji表情报错处理,qq互联mysql存储昵称中带表情的数据时报错。
前言 做qq互联登录时发现一个问题,如果qq昵称中有表情时存入mysql数据库会报错. java.sql.SQLException: Incorrect string value: "ð&q ...
- 继承AbstractRoutingDataSource再通过AOP实现动态数据源切换(转)
关于AbstractRoutingDataSource我在研究开源中国的开源项目时候才发现,好奇的看了一下代码发现自己看不明白,大概就看懂了Spring AOP切面这里,根据注释作者的意思是通过这个可 ...
- 重建一些被PHP7废弃的函数,
<?php if(!function_exists('ereg')) { function ereg($pattern, $subject, &$matches = []) { retu ...
- 解决Firefox不信任StartSSL证书问题
从2016年的11月份开始,firefox \ chrome \ apple 等陆续不再信任 StartSSL 的证书,导致一些使用 StartSSL 的证书的网站访问遇到了麻烦, firefo ...
- 3.第一个Node.js程序:Hello World!
转自:http://www.runoob.com/nodejs/nodejs-tutorial.html 以下是我们的第一个Node.js程序: console.log("Hello Wor ...
- jqXHR对象
//$.ajax()返回的对象就是jqXHR对象 var jqXHR = $.ajax({ type:'post', url:'test.php', data:$('form').serialize( ...
