使用GitHub+Hexo建立个人网站,并绑定自己的域名(Ubuntu环境下)
参考链接: youngzn.github.io hexo官网 博客:从jekyll到hexo hexo建站小结 全过程 简洁过程
使用GitHub+Hexo建立个人网站,并绑定自己的域名(Ubuntu环境下)
1.在自己的GitHub网页上创建个人主页
2.安装Hexo
3.本地搭建网站
4.将本地使用Hexo制作的网页,提交到自己的GitHub
5.将youngzn.github.io 和 youngzn.com 关联绑定
1.在自己的GitHub网页上创建个人主页
方法:创建一个youngzn.github.io的仓库(xxx.github.io是giuhub规定格式),

2.安装Hexo
安装Hexo之前需要安装 Node.js和Git
2.1安装GIt(Ubuntu环境下),官网各种系统下的安装
$ sudo apt-get install git-core
2.2安装Node.js,我安装时参考的链接
apt-get命令安装(Ubuntu环境下)
$ sudo apt-get install nodejs (可以跳过这个步骤)
$ sudo apt-get install npm
最后用
$ node --version
检查一下版本,确定已正确安装
我的显示是: v8.10.0
如果没有显示版本,则还需执行下面这行代码,再次验证版本即可
sudo apt install nodejs-legacy
2.3这个时候就可以安装Hexo,这里我不加 sudo 的话,会出现ERR!
$ sudo npm install hexo-cli -g
3.本地搭建网站
3.1本地任意任意位置创建一个文件夹(与xxx.github.io同名),用来存放你的网站内容。在当前文件夹下右键打开 Terminal ,执行下面程序
$ hexo init blog
$cd blog
$ npm install
或者$ npm install hexo-deployer-git -save
作用分别是 将当前文件夹初始化,安装依赖包,确保git部署到 github
之后每次修改自己设计的网页内容后,在这个文件夹下运行
$ hexo g
$ hexo s # server
就能预览自己设计的网页了。(注意:需要在浏览器中输入http://localhost:4000/ 后才能看见显示效果,程序是不会自动调用浏览器打开的)
这里默认的主题是 themes 下的 landscape,更多知乎用户提供的主题
(提示:当执行hexo d 之后提示:ERROR deployer not found git时,需npm install hexo-deployer-git -save,再hexo d即可)
4.将本地使用Hexo制作的网页,提交到自己的GitHub
将文件夹下 blog 下的文件 _config.yml 和最后几行修改为如下:注意空格 type: 前面是两个空格,后面是一个空格
deploy:
type: git
repo: git@github.com:youngzn/youngzn.github.io.git
branch: master
之后执行下面两行程序(命令的作用相当与是 git add/commit/push ,最后是将网站内容添加到youngzn.github.io仓库中)
$ hexo g #generate 生成网站内容
$ hexo d #deploy 部署到自己的github
现在就可以访问 youngzn.github.io 了
5.将youngzn.github.io 和 youngzn.com 关联绑定
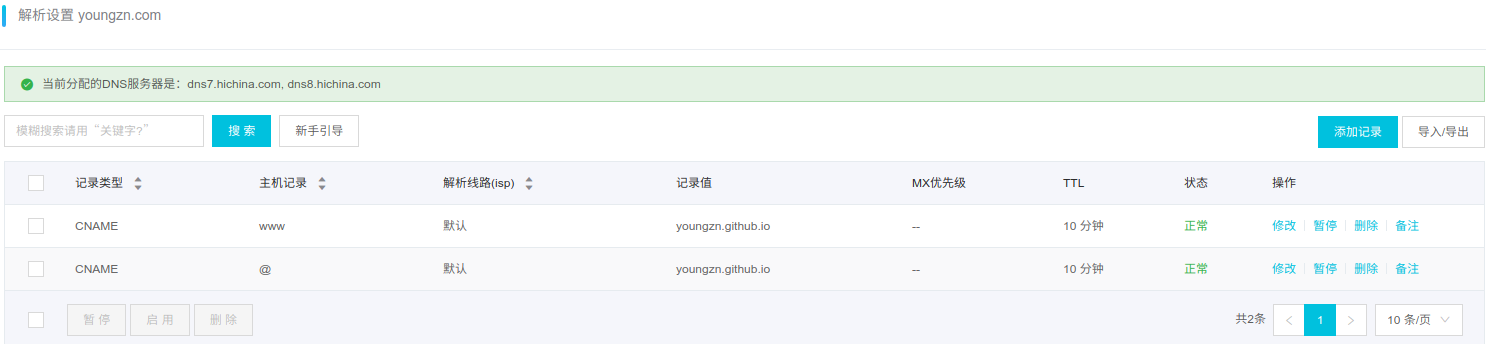
5.1在域名youngzn.com 中添加github的两条解析,内容如下图:

5.2在GItHub中关联域名youngzn.com
在 youngzn.github.io >> settings >> github pages >> custom domain 中填入 youngzn.com 后保存
在本地网站工程的 soruce文件夹下创建一个 CNAME文件存放内容youngzn.com,这样提交到github之后,在youngzn.github.io下就会自动创建一个文件CNAME 内容为youngzn.com
(完)
使用GitHub+Hexo建立个人网站,并绑定自己的域名(Ubuntu环境下)的更多相关文章
- GitHub+Hexo 搭建个人网站详细教程
原文链接 GitHub+Hexo 搭建个人网站详细教程 前言: 随着互联网浪潮的翻腾,国内外涌现出越来越多优秀的社交网站让用户分享信息更加便捷.然后,如果你是一个不甘寂寞的程序猿(媛),是否也想要搭建 ...
- Github+Hexo,搭建专属网站
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- GitHub+Hexo 搭建个人网站
GitHub+Hexo 搭建个人网站 转自 https://www.sufaith.com/article/561.html 一.创建GitHub Pages站点 GitHub Pages是一种静态站 ...
- ubuntu 环境下向GitHub上传(push)每次都需要用户名密码问题
这里使用的系统环境是ubuntu16.04,通过Git向GitHub仓库pull/push,使用https方式每次都需要输入用户名和密码,是解决此问题的方法. 一.应该确保你的系统上已经安装了Git ...
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
随机推荐
- jqGrid冻结列
jqgrid冻结列 冻结列:就是横向移动表格时,让某一列保持不动 做法: 1.colModel的行要加上属性: frozen:true.注意:冻结列必须从第一列开始,包括隐藏列 2.加载jqgrid后 ...
- Android 优雅的让Fragment监听返回键
Activity可以很容易的得到物理返回键的监听事件,而Fragment却不能.假设FragmentActivity有三个Fragment,一般安卓用户期望点击返回键会一层层返回到FragmentAc ...
- POJ 3253 Fence Repair C++ STL multiset 可解 (同51nod 1117 聪明的木匠)
Fence Repair Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 53106 Accepted: 17508 De ...
- Day92
# session:用于保存客户端历史访问的信息# BeautifulSoup是一个模块,该模块用于接收一个HTML或XML字符串,然后将其进行格式化,# 之后遍可以使用他提供的方法进行快速查找指定元 ...
- mven系列问题
1.前言 Maven,发音是[`meivin],"专家"的意思.它是一个很好的项目管理工具,很早就进入了我的必备工具行列,但是这次为了把 project1项目完全迁移并应用mave ...
- 脚本2,从1到99 ,添加用户user1,user2,。。。 user99
脚本2,从1到99 ,添加用户user1,user2,... user99 如果用户user$存在,脚本显示用户存在,否则添加用户,并显示添加用户成功. 脚本如下 [root@localhost ho ...
- exe文件作为服务启动
一. 准备软件 instsrv.exe srvany.exe 这两个都是 Microsoft Windows Resource Kits 里面的小工具 链接:http://pan.baidu.com/ ...
- 嵌入式表单字段中的内容可能被server更改以删除不安全的内容。是否要又一次载入您的页面以查看保存结果?
嵌入式表单字段中的内容可能被server更改以删除不安全的内容.是否要又一次载入您的页面以查看保存结果? 近期有朋友问到,当他在SharePoint首页上进行编辑时.插入一段代码. 完 ...
- HDU 5297 Y sequence Y数列
题意:给定正整数n和r.定义Y数列为从正整数序列中删除全部能表示成a^b(2 ≤ b ≤ r)的数后的数列,求Y数列的第n个数是多少. 比如n = 10. r = 3,则Y数列为2 3 5 6 7 1 ...
- 使用IIS承载WCF服务
作者:jiankunking 出处:http://blog.csdn.net/jiankunking 1.WCF能够方便的通过IIS承载,此承载模型与ASP.NET和ASP.NET Web Servi ...
