chrome 获取移动端页面元素信息
一:背景
在使用appium进行app端自动化测试的时候,一般使用的是uiautomatorviewer来给页面元素做定位。但如果遇到页面元素类型是webview的时候,则只能定位整个页面,而不能更进一步定位页面内容,这通常是不方便的。经过一番搜索,发现可以使用谷歌浏览器的inspect功能来实现类似功能,该功能一般用于调试前端代码。
二.功能
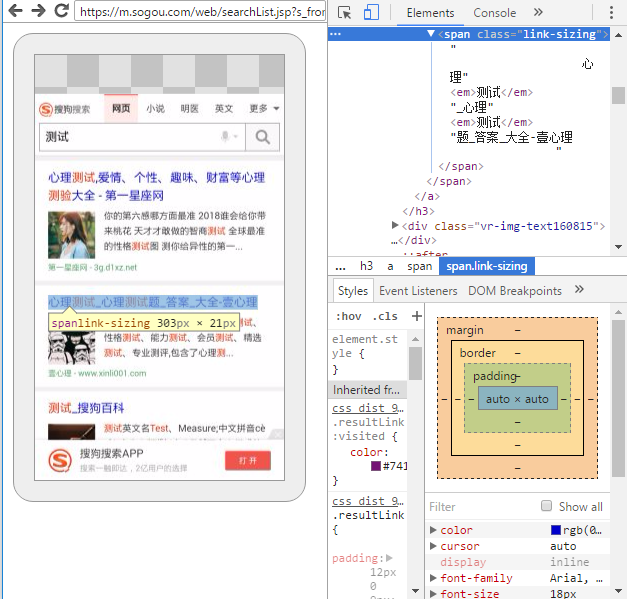
我们先看下最终想要达到的效果

上图的左边是手机上的chrome 截图,可以看到,当鼠标移动到某个span上时,手机上的这个区域高亮显示,右边则实时显示的是对应的html源码。 这跟pc上调试某段代码效果一样, 你可以修改代码,并直接在手机上反馈修改结果。
三,准备
为了完成这一亮骚的移动调试功能我们需要以下准备工作
1.pc端安装最新的chrome
2.手机端安装最新的chrome (Android机)
3.USB连接线
(感觉是不是too simple)
Tip:之前的的chrome如果要实现这种调试需要安装一个ADB插件(需要FQ) 但是最新的chrome已经直接支持对Android的识别 所以也不用再在chrome上安装ADB插件了 但需要下载最新的chrome
四:步骤
下来我们逐步完成
1.假设你已经在电脑上下载了最新的chrome 也在手机上下载了最新的chrome
2.USB设置 在你的手机里打开"设置"->"开发人员工具"->"USB调试" 打开USB调试。 因为Android手机型号众多 很多人找不到"USB调试这个选项在哪" 而且大多数手机"开发者选项"默认是影藏的,你需要看下自己的手机说明然后将手机调到"开发者模式" 就可以找到 "USB调试了"
3.假设你已经将手机设置为"USB调试"打开的状态 将手机连接到电脑 手机会弹出是否链接 点击确定
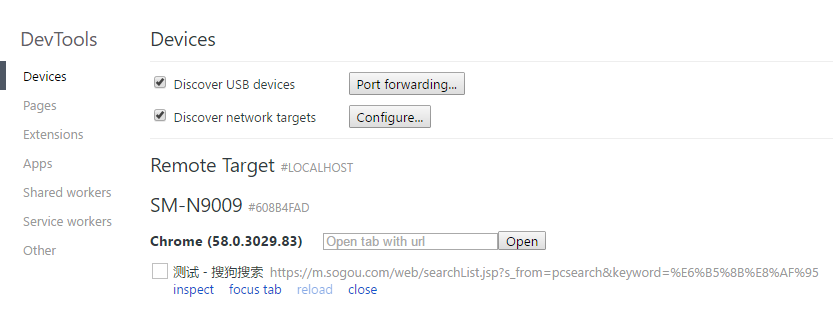
4.打开电脑的chrome 在地址栏输入 chrome://inspect 选中 Discover USB devices 可以检测到你的设备 可以看到监测到我的设备是SM-N9009。接着用chrome打开需要调试的页面

6.点击inspect 如下图 就看到了文章开始一样的效果 此时就是可以审查手机页面上的元素了
7.可以点击弹出的审查元素框右上角的方形小图标切换到视图模式 这时会把你手机打开的页面拉到pc上显示
五:总结
基本上已经愉快的完成了 总结下整个流程 :pc端和Android手机端都下载最新的chrome ,在手机设置里将"USB调试"打开 链接到电脑 打开电脑chrome 输入chrome://inspect 打开手机chrome输入你想调试的页面 点击inspect 开始调试 。
备注:在首次点击inspect的过程中,可能会遇到页面空白,内容不能加载的情况,这个是因为chrome被墙了,需要合理使用工具翻过去,推荐使用***+ss。
chrome 获取移动端页面元素信息的更多相关文章
- 如何找到Android app启动activity和页面元素信息
在实施app自动化的时候,我们需要知道app 的启动activity和页面元素信息,以此启动app和定位页面元素,那么如何在没有源码的情况下找打他们呢?当然是有好的工具啦,有Android sdk自带 ...
- asp.net获取服务端和客户端信息
asp.net获取服务端和客户端信息 获取服务器名:Page.Server.ManchineName获取用户信息:Page.User 获取客户端电脑名:Page.Request.UserHostNam ...
- jsp获取服务端的访问信息
获取服务端访问信息 public static String getUrl(HttpServletRequest request){ String url = ""; if(req ...
- 在js中获取到的页面元素为undefined
在学习js的过程中发现了一个问题就是:在js代码中获取页面元素进行操作的时候发现怎么都没有效果,控制台也不报错,弹出获取的元素结果发现是undefined类型. 后来查找了资料发现:因为我的js是写在 ...
- Selenium_webdriver获取iframe子页面元素
有时候我们在定位一个页面元素的时候发现一直定位不了,反复检查自己写的定位器没有任何问题,代码也没有任何问题.这时你就要看一下这个页面元素是否在一个iframe中,这可能就是找不到的原因之一.如果你在一 ...
- Python+Selenium 自动化实现实例-获取页面元素信息(百度首页)
#coding=utf-8from selenium import webdriverdriver = webdriver.Chrome()driver.get("http://www.ba ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- uiautomatorviewer 可以查看到android中的web 元素信息
以知乎社区账号登录使用微博账号为例,使用uiautomatorviewer 可以定位到登录框.密码框,需要结合appium的inspector 1.genymotion 模拟器开启,模拟器安卓系统为4 ...
- 如何实现跨域获取iframe子页面动态的url
有的时候iframe的子页面会动态的切换页面,我们在父页面通过iframe1.contentWindow.window.location只能获取同源的子页面的信息.获取跨域的子页面信息会报错. 这时可 ...
随机推荐
- 3ds Max制作欧式风格的墙壁路灯效果
在这篇文章中,我将解释我创建我的形象元宵节的步骤.我只是在寻找一个很好的参考图像在互联网上的东西,我觉得我想要的模型,这个形象.我发现了一个巨大的灯笼形象,但在白天的图片拍摄.我想改变我的形象和显示的 ...
- ZBrush中SnakeHook蛇钩笔刷介绍
不同笔刷用着不同的作用,绘画出来的效果也是千姿百态,各有千秋,有些笔刷在使用的时候可以替代,但有些笔刷是无法替代,不可超越的,比如ZBrush®中给我们提供的,SnakeHook笔刷,该笔刷在模型表面 ...
- C语言基本语法——指针
1.什么是指针 2.指针用于参数 3.指针用于返回值 4.指针加减操作 5.指针与数组区别 1.什么是指针 • 内存被分为字节,每个字节有唯一的地址,指针指的就是内存地址. • 保存指针的变量,就叫指 ...
- Vue学习之路第二篇:插值表达式
要开始写Vue的功能了,是不是很激动呢!开始吧! 1.首先建立一个html页面,导入Vue js包 <script type="text/javascript" src=&q ...
- bzoj 1814 Fornula 1
Formula 1 题意 在\(n*m\)的矩阵中,有些格子有树,没有树的格子不能到达,找一条回路,吃完所有的树,求有多少种方法. 解法 因为只要一条回路,所以我们必须维护插头的连通性. 具体的可以参 ...
- CSS3特效——六面体
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【codeforces 508D】The Maths lecture
[题目链接]:http://codeforces.com/problemset/problem/507/D [题意] 让你找符合这样数字的数的个数: 1.有n个数码 2.某个后缀%k的值为0 3.大于 ...
- Jenkins学习总结(5)——免费DevOps开源工具简介
一:开发工具 1.版本控制系统 Git Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理. 2.代码托管平台 GitLab GitLab是一个利用Ruby on ...
- Maven学习总结(23)——Maven常用命令介绍
1.生成eclipse项目:mvn eclipse:eclipse 2.清除eclipse的一些系统设置:mvn eclipse:clean 3.mvn tomcat:run 在tomcat里面运行 ...
- Tarjan强联通分量【模板】
#include <algorithm> #include <cstdio> using namespace std; ); int n,m,v,u; int edgesum, ...
