Vue中两种跳转方式
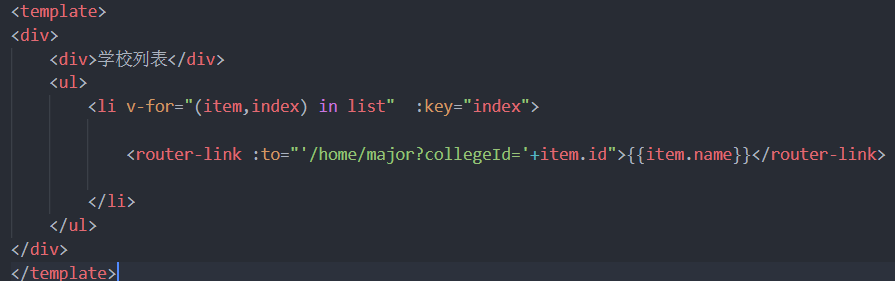
第一种:通过标签跳转,<router-link></router-link>

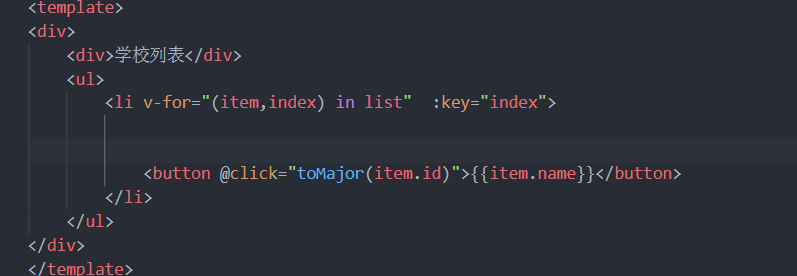
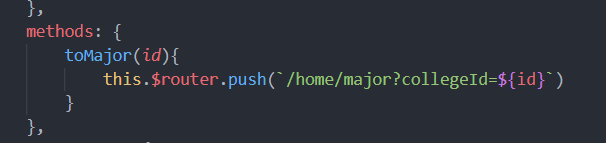
第二种:通过js跳转,定义点击事件进行跳转


Vue中两种跳转方式的更多相关文章
- mybatis中两种取值方式?谈谈Spring框架理解?
1.mybatis中两种取值方式? 回答:Mybatis中取值方式有几种?各自区别是什么? Mybatis取值方式就是说在Mapper文件中获取service传过来的值的方法,总共有两种方式,通过 $ ...
- jsp中的两种跳转方式分别是?有什么区别?
在JSP中跳转有两种方式 forward跳转:<jsp:forward page ="跳转页面地址"> response跳转:response.sendRedirect ...
- JSP中的两种跳转方式分别是什么,有什么区别?
forward跳转:<jsp:forward page ="跳转页面地址"> response跳转:response.sendRedirect("跳转页面地址 ...
- VUE的两种跳转push和replace对比区别
router.push(location) 在vue.js中想要跳转到不同的 URL,需要使用 router.push 方法. 这个方法会向 history 栈添加一个新的记录,当用户点击浏览器后退按 ...
- Java中两种实现多线程方式的对比分析
本文转载自:http://www.linuxidc.com/Linux/2013-12/93690.htm#0-tsina-1-14812-397232819ff9a47a7b7e80a40613cf ...
- Spring中两种引入配置文件方式
用过Spring的人都知道,我们一般把数据库的配置.日志的配置或者其他的通用配置放在单独的配置文件中,在和Spring整合时,一般通过以下两种方法引入: <context:property-pl ...
- Vue中两种传值方式
第一种:通过url传参,直接在地址后加? ,通过this.$route.query对象获取 第二种:通过路由传参,修改路由,通过this.$route.params对象获取
- vue中两种路由跳转拼接参数
this.$router.push({name:"Home",query:{id:1,name:2}}) // 取到路由带过来的参数 let routerParams = this ...
- jsp的两种跳转方式和区别
1.forward跳转: 服务器端跳转,地址栏不改变: 执行到跳转语句后马上无条件跳转,之后的代码不再执行(跳转之前一定要释放全部资源): request设置的属性在跳转后的页面仍可以使用: 使用&l ...
随机推荐
- requests模块的高级用法
SSL Cert Verification #证书验证(大部分网站都是https) import requests respone=requests.get('https://www.12306.cn ...
- 新物理AI将可能成为量子计算革命的关键
新物理AI将可能成为量子计算革命的关键 据外媒报道,量子计算无疑是现在最令人兴奋的技术之一,但它的量子物理基础却让它成为了一个令人讨厌的概念理解甚至很难再展开其他事情.然而,最近物理学研究的一项突破可 ...
- JS判断客户端是否是iOS或者Android或者ipad(一)
通过判断浏览器的userAgent,用正则来判断是否是ios和Android客户端.代码如下<script type="text/javascript"> var u ...
- MyEclipse报错Access restriction: The type BASE64Encoder is not accessible due to restriction on required library
错误截图: 解决办法: 1.进入Project --> Properties --> Java Build Path --> Libraries 2.remove 掉 JRE Sys ...
- oracle数据库服务介绍
共有7个服务,这七个服务的含义分别为: 1. Oracle ORCL VSS Writer Service:Oracle卷映射拷贝写入服务,VSS(Volume Shadow Copy Service ...
- 一行代码解决IE兼容性问题
在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也应用了这种方案去解决IE的兼容问题 百度源代码如下 <!Doctype html> ...
- Lock-less and zero copy messaging scheme for telecommunication network applications
A computer-implemented system and method for a lock-less, zero data copy messaging mechanism in a mu ...
- javascript-知识点集合
第三课.JavaScript的语法与关键字 1.JavaScript的语法 字符串.数字.布尔.数组.对象.Null.Undefined 1.js的变量区分大小写 username userName ...
- UML基础知识点
UML : unified Modeling Language 统一建模语言 1.对系统问题进行分析和建模 2.非专利的第三代建模和规约语言 3.UML是一种开放的方法.用于说明.可视化.构 ...
- CSS学习(五)
导航栏 熟练使用导航栏,对于任何网站都非常重要. 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单. 导航栏=链接列表 作为标准的HTML基础一个导航栏是必须的.在我们的例子中我们将建立一个 ...
