vue路由history模式下打包node服务器配置
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
以下为nodejs的后台配置:
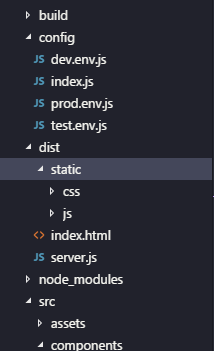
本人当前项目结构为:

其中server为打包之后创建的新文件:
// server.js
const http = require('http')
const fs = require('fs')
const httpPort =
http.createServer((req, res) => {
if (req.url.startsWith('/static/css') || req.url.startsWith('/static/js')) {
fs.readFile('.' + req.url, (err, data) => {
res.end(data);
return;
})
}
fs.readFile('index.html', 'utf-8', (err, content) => {
if (err) {
console.log('We cannot open "index.htm" file.')
}
res.writeHead(, {
'Content-Type': 'text/html; charset=utf-8'
})
res.end(content)
})
}).listen(httpPort, () => {
console.log('Server listening on: http://localhost:%s', httpPort)
})
在dist目录下,开启当前的node服务(node server.js),然后访问 localhost:8090 即可访问,然后在路由的任何页面刷新,都不会出现404,这样就完美解决了
vue路由history模式下打包node服务器配置的更多相关文章
- K8s nginx-ingress 如何配置二级目录转发远程静态服务器基于Vue路由history模式打包的应用程序
背景 首先这标题有点绕,我先解释下: 首先我们有静态服务器,上面某个目录有Vue路由history模式打包的应用程序(也就是build后的产物): 但是静态服务器一般不做对外域名用的,我们需要在k8s ...
- Vue路由history模式踩坑记录:nginx配置解决404问题
问题背景: vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想hash这种以#号结尾的路径时候的话,我们可以使 ...
- Vue项目history模式下微信分享总结
原文 : http://justyeh.top/post/39/ 2019-07-02 Vue微信分享 每回遇到微信分享都是一个坑,目前的商城项目使用Vue开发,采用history的路由模式,配置微信 ...
- vue路由history模式刷新页面出现404问题
vue hash模式下,URL中存在'#',用'history'模式就能解决这个问题.但是history模式会出现刷新页面后,页面出现404.解决的办法是用nginx配置一下.在nginx的配置文件中 ...
- VUE路由history模式坑记--NGINX
因微信分享和自动登录需要,对于URL中存在'#'的地址,处理起来比较坑(需要手动写一些代码来处理).还有可能会有一些隐藏的问题没被发现. 如果VUE能像其他(JSP/PHP)系统的路径一样,就不存在这 ...
- 新来的前端小姐姐问:Vue路由history模式刷新页面出现404问题
摘要:vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 本文分享自华为云社区<学习Vue Rou ...
- 解决vue路由history模式刷新后404的问题
server { listen ;#默认端口是80,如果端口没被占用可以不用修改 server_name localhost; root E:/vue/my_project/dist;#vue项目的打 ...
- vue路由history模式,nginx配置
nginx配置内容 # For more information on configuration, see: # * Official English Documentation: http://n ...
- vue路由history模式刷新404问题解决方案
更改router 的base // biz是二级目录,路由文件改成 const router = new VueRouter({ mode: 'history', // base: process.e ...
随机推荐
- 11.6 【Linq】分组和延续
11.6.1 使用 group...by 子句进行分组 class Program { static void Main(string[] args) { var query = from defec ...
- Modbus串行通信
一.Modbus通信协议简介 1. Modbus协议 Modbus 是一个请求/应答协议,并且提供功能码规定的服务.Modbu协议是 OSI 模型第 7 层上的应用层报文传输协议. MODBUS协议支 ...
- JavaEE el表达式中三目运算符的使用
也可以通过在bean对象中写getter方法通过对象.属性进行调用
- NOIP2013 DAY2 T3火车运输
传送门 题目描述 A 国有 n 座城市,编号从 1 到 n,城市之间有 m 条双向道路.每一条道路对车辆都有重量限制,简称限重.现在有 q 辆货车在运输货物, 司机们想知道每辆车在不超过车辆限重的情况 ...
- JS控制全屏,监听退出全屏事件
实现方案 //进入全屏 function requestFullScreen(de) { if(de.requestFullscreen){ //W3C de.requestFullscreen(); ...
- 关于autoupgader的狗屎问题
由于win7和xp的权限问题,导致这个自动升级玩意不正常.这个狗屎问题很简单,把exe文件的兼容性设定该一下.真是气死洒家了.
- VC2010常见问题的解决方案
vc++里面的obj文件是什么文件Project(项目)中每个cpp经编译成为obj(object)目标文件,所有obj文件和资源文件经链接(link)成为可执行文件,obj文件可称为目标文件或中间文 ...
- ZOJ - 3483 - Gaussian Prime
先上题目: Gaussian Prime Time Limit: 3 Seconds Memory Limit: 65536 KB In number theory, a Gaussian ...
- @Service注解的作用
@Service注解作用 1. 其getBean的默认名称是类名(头字母小写),可以@Service(“xxxx”)这样来指定, 2.其定义的bean默认是单例的,可以使用@Service(“b ...
- i386和x86-64区别通俗易懂版本(转)
x86架构首度出现在1978年推出的Intel 8086中央处理器,它是从Intel 8008处理器中发展而来的,而8008则是发展自Intel 4004的.Intel之后又推出了包括80186.80 ...
