Qt样式表之盒子模型(以QSS来讲解,而不是CSS)
说起样式表,不得不提的就是盒子模型了,今天小豆君就来给大家介绍下盒子模型。

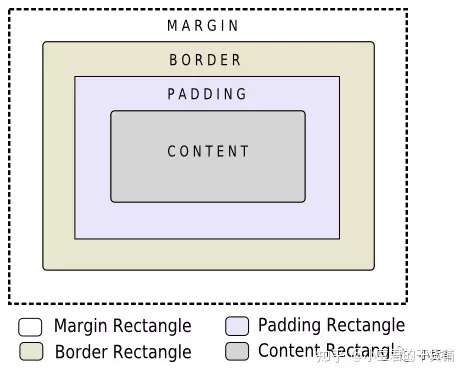
上图是一张盒子模型图。
对于一个窗口,其包括四个矩形边框。以中间的边框矩形(border)为基准,在border外侧的是外边框矩形(margin),在border内侧的是内边框矩形(padding),在pandding内侧的是内容区矩形(content)。
在默认情况下,外边框和内边框的宽度为0,因此,这四个矩形区域就会重叠在一起。但你可以通过padding,margin属性来设置内外矩形的边宽。
矩形边框是用来设置窗口背景的。下面,我就来讲讲如何用这四个矩形来设置窗口背景。
1 为指定的矩形框,设置背景图片
为控件设置背景图片可以使用background-image属性,例如
QLabel{bakcground-image:url(:/background.png;)}
默认情况下,该背景图片会设置在border矩形区域中,但是,你可以使用bakground-clip来指定其绘制在margin,padding或content矩形区域中。
例如
QLabel {
background-image: url(:/images/header.png);
background-clip: padding;
}
2 指定背景图片绘制起始点
有时我们需要指定从图片的哪个起始点来绘制背景,这时,你可以通过background-position来指定,默认情况下是从左上角开始绘制(top left)。
例如
QLabel {
background: url(:/images/footer.png);
background-position: bottom left;
background-origin:padding;
}
该样式指定了从图片的右下角开始绘制背景到padding矩形区域中。
3 指定背景图片的重复样式
使用background-image会使用图片的原始大小来绘制背景,如果图片区域小于背景区域,则会重复使用该图片进行背景填充,而重复方式可以通过background-repeat来指定。如果想通过图片的缩放来填充背景图的话,可以使用border-image属性来设置。
例如
QLabel {
background-image: url(F:/Picture/Qt/small.jpg);
background-repeat:repeat-x ;
}
指定了只在水平方向重复。

4 使用其他属性设置背景图片
我们还可以使用image和border-image来设置控件的背景图片。
image:设置背景图片,当矩形区域大于图片尺寸时,图片不会被放大。并且默认情况下显示在矩形区域中心,可以通过image-position来指定位置。
border-image:会通过缩放来填满整个矩形区域。
image border-image background-image绘制顺序:image绘制在border-image之上,border-image绘制在background-image之上。
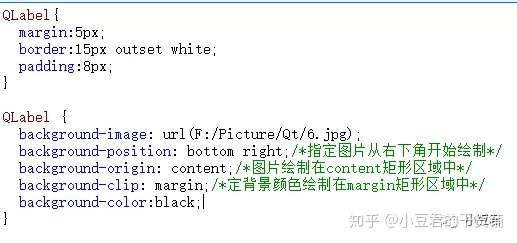
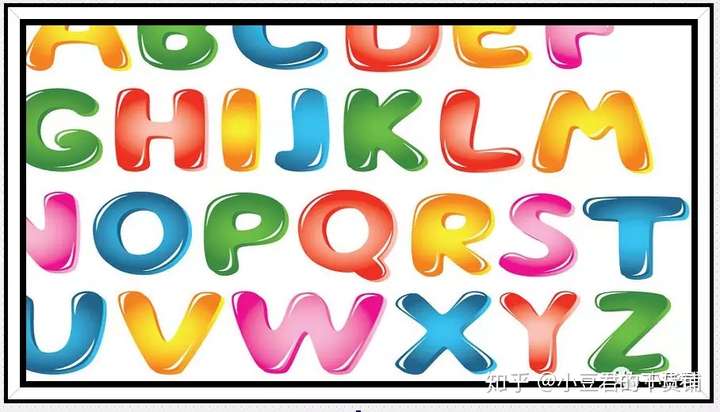
5 例子
下面是一个例子来帮助大家加深记忆。


好了,关于盒子模型及背景设置的知识就分享到这里啦,最后不要忘记点赞哦。
更多分享请关注微信公众号:小豆君Qt分享,只要关注,便可加入C++\Qt交流群,一起学习。
https://zhuanlan.zhihu.com/p/36474238
Qt样式表之盒子模型(以QSS来讲解,而不是CSS)的更多相关文章
- Qt样式表之一:Qt样式表和盒子模型介绍
一.Qt样式表介绍 Qt样式表是一个可以自定义部件外观的十分强大的机制,可以用来美化部件.Qt样式表的概念.术语和语法都受到了HTML的层叠样式表(Cascading Style Sheets, CS ...
- qt 样式表基本用法
Qt样式表 QT样式表参考CSS层叠样式表设计,不同之处在于QT样式表应用于Widget世界. 可以使用QApplication::setStyleSheet()函数设置到整个应用程序上,也可以使用Q ...
- 【Qt开发】QT样式表单 qss的样式优化
QT样式表单 QT的样式表单允许我们在对程序不做任何代码上的更改的情况下轻松改变应用程序的外观. 其思想来源于网页设计中的CSS,即可以将功能设计和美学设计分开. 它的语法和概念和HTML CSS也是 ...
- Qt样式表之二:QSS语法及常用样式
一.简述 Qt样式表(以下统称QSS)的术语和语法规则几乎和CSS相同.如果你熟悉CSS,可以快速浏览以下内容.不熟悉的话可以先去W3School - CSS或者本人的CSS博客随笔简单了解一下. 在 ...
- QT样式表
QT样式表 一.QT样式表简介 1.QT样式表简介 QSS的主要功能是使界面的表现与界面的元素分离,使得设计皮肤与界面控件分离的软件成为可能. QT样式表是允许用户定制widgets组件外观的强大机制 ...
- 通过Qt样式表定制程序外观(比较通俗易懂)
1. 何为Qt样式表[喝小酒的网摘]http://blog.hehehehehe.cn/a/10270.htm2. 样式表语法基础3. 方箱模型4. 前景与背景5. 创建可缩放样式6. 控制大小7. ...
- 【转】QT样式表 (QStyleSheet)
作者:刘旭晖 Raymond 转载请注明出处Email:colorant@163.comBLOG:http://blog.csdn.net/colorant/ 除了子类化Style类,使用QT样式表( ...
- Qt样式表使用注意项
Qt样式表使用注意项 <1>.StyleSheet的使用StyleSheet文件的默认后缀名为qss,可以通过命令行参数-stylesheet filename.qss来设置样式表,也可以 ...
- Qt样式表的使用
Qt中可以灵活的使用层叠样式表(CSS),其语法和CSS很相似.因为HTML CSS的灵活性,所以可以很方便的为QT界面设计自己需要的外观.除了子类化Style类,使用QT样式表(QStyleShee ...
随机推荐
- Unity C# 设计模式(七)适配器模式
定义: 将一个类的接口转换成客户希望的另一个接口.adapter模式使得原本由于接口不兼容而不能在一起的那些类可以一起工作. 示例代码: 1.类适配器 /* Class Adapter:类适配器,这里 ...
- 1193 Eason
Eason Acceteped : 57 Submit : 129 Time Limit : 1000 MS Memory Limit : 65536 KB Description 题目描述 ...
- strchr函数的实现而不是使用
刚刚在写一个程序的时候突然须要用到定位到一个字符串中第一次出现某个字符的位置,于是就找到了strchr()函数,之前从没实用过的,^_^当然我能够直接调用就可以.可是拥有良好程序素质的洗衣袋决定要想实 ...
- JsonRequestBehavior.AllowGet 方便浏览器调试
[HttpGet] public ActionResult getCoversationList(int CustomerId) { // 获取用户相关的聊天数据,包括个人,群,系统(可以单独获取) ...
- 如何判断自己IP是内网IP还是外网IP
tcp/ip协议中,专门保留了三个IP地址区域作为私有地址,其地址范围如下: 10.0.0.0/8:10.0.0.0-10.255.255.255 172.16.0.0/12:172.16.0.0- ...
- 关于vue中的语法糖v-model
开发src-在线系统的过程中,封装了很多组件,如Dialog prompt等,在开源项目的组件中这些组件使用v-model来控制显示,我来总结一下关于自己学习到的v-model知识 1. 使用prop ...
- PHP写文件到指定位置
<?php $fp = fopen("output.json", "r+"); $flag = fseek($fp, -3, SEEK_END); if( ...
- xfce4 + docky ,docky 上面那透明的一条黑色横线去掉方法
在安装完Debian 9 + xfce4桌面后 ,添加docky启动后,会在docky 上面有一条黑色横线看起来非常不舒服. 去掉方法:设置管理器->窗口管理器微调->合成器->取消 ...
- DENON AVR-X510BT 功放设置记录
http://manuals.denon.com/avrx510bt/ap/zh/index.php 环绕模式 : Direct:直接 Sttereo:立体声 Dolby PL 声音模式 电影 : ...
- ES6学习笔记(八)第七种类型Symbol
1.概述 ES5 的对象属性名都是字符串,这容易造成属性名的冲突.比如,你使用了一个他人提供的对象,但又想为这个对象添加新的方法(mixin 模式),新方法的名字就有可能与现有方法产生冲突.如果有一种 ...
