关于在bootstrap的tab栏中渲染echats图表,切换tab时echats不显示问题
在开发过程中遇到这样个问题:
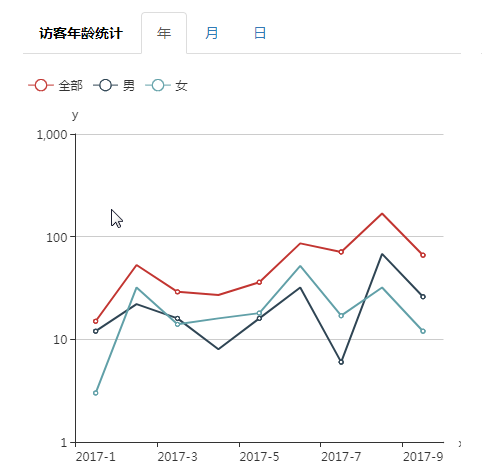
利用bootstrap中的tab栏,每当点击tab栏的导航时,echats仅仅只渲染第一个tab的内容,切换tab时,echats图表不显示。



其html代码为:
- <div class="col-xs-6" style="padding:10px;">
- <ul class="nav nav-tabs" id="myTab1">
- <li><a href="##" style="font-weight: 700;color:black;">访客年龄统计</a></li>
- <li class="active"><a href="#home11" data-id="0">年</a></li>
- <li><a href="#home12" data-id="1">月</a></li>
- <li><a href="#home13" data-id="2">日</a></li>
- </ul>
- <div class="tab-content">
- <div class="tab-pane active" id="home11">
- <!-- echarts容器 -->
- <div class="chart">
- <div id="main_11" style="height:400px;"></div>
- </div>
- </div>
- <div class="tab-pane" id="home12">
- <div class="chart">
- <div id="main_12" style="height:400px;"></div>
- </div>
- </div>
- <div class="tab-pane" id="home13">
- <div class="chart">
- <div id="main_13" style="height:400px;"></div>
- </div>
- </div>
- </div>
- </div>
js代码为:
- var myChart11 = echarts.init(document.getElementById('main_11'));
- var myChart12 = echarts.init(document.getElementById('main_12'));
- var myChart13 = echarts.init(document.getElementById('main_13'));
- // 指定图表的配置项和数据
- option = {
- title: {
- text: '',
- left: 'center'
- },
- tooltip: {
- trigger: 'item',
- formatter: '{a} <br/>{b} : {c}'
- },
- legend: {
- left: 'left',
- data: ['全部', '男', '女']
- },
- xAxis: {
- type: 'category',
- name: 'x',
- splitLine: { show: false },
- data: ['2017-1', '2017-2', '2017-3', '2017-4', '2017-5', '2017-6', '2017-7', '2017-8', '2017-9']
- },
- grid: {
- left: '3%',
- right: '4%',
- bottom: '3%',
- containLabel: true
- },
- yAxis: {
- type: 'log',
- name: 'y'
- },
- series: [
- {
- name: '全部',
- type: 'line',
- data: [15, 53, 29, 27, 36, 86, 71, 168, 66]
- },
- {
- name: '男',
- type: 'line',
- data: [12, 22, 16, 8, 16, 32, 6, 68, 26]
- },
- {
- name: '女',
- type: 'line',
- data: [3, 32, 14, 16, 18, 52, 17, 32, 12]
- }
- ]
- };
- // 使用刚指定的配置项和数据显示图表。
- myChart11.setOption(option);
myChart12.setOption(option);
myChart13.setOption(option);
此代码的结果为上边图片所展示的效果,经过查找之后发现“月”和“日”所对应的echats图表的宽度为0,根本就没有画在所对应的盒子中,也就是说根本就没有渲染。
后来经过查资料发现了一个方法可以解决这个问题,那便是给tab栏中的导航栏注册“shown.bs.tab”事件,在事件里边让每个echats渲染一遍。
- var arr=[];
- var myChart11 = echarts.init(document.getElementById('main_11'));
- var myChart12 = echarts.init(document.getElementById('main_12'));
- var myChart13 = echarts.init(document.getElementById('main_13'));
- // 指定图表的配置项和数据
- option = {
- title: {
- text: '',
- left: 'center'
- },
- tooltip: {
- trigger: 'item',
- formatter: '{a} <br/>{b} : {c}'
- },
- legend: {
- left: 'left',
- data: ['全部', '男', '女']
- },
- xAxis: {
- type: 'category',
- name: 'x',
- splitLine: { show: false },
- data: ['2017-1', '2017-2', '2017-3', '2017-4', '2017-5', '2017-6', '2017-7', '2017-8', '2017-9']
- },
- grid: {
- left: '3%',
- right: '4%',
- bottom: '3%',
- containLabel: true
- },
- yAxis: {
- type: 'log',
- name: 'y'
- },
- series: [
- {
- name: '全部',
- type: 'line',
- data: [15, 53, 29, 27, 36, 86, 71, 168, 66]
- },
- {
- name: '男',
- type: 'line',
- data: [12, 22, 16, 8, 16, 32, 6, 68, 26]
- },
- {
- name: '女',
- type: 'line',
- data: [3, 32, 14, 16, 18, 52, 17, 32, 12]
- }
- ]
- };
- // 使用刚指定的配置项和数据显示图表。
- myChart11.setOption(option);
- arr.push(myChart11);
- myChart12.setOption(option);
- arr.push(myChart12);
- myChart13.setOption(option);
- arr.push(myChart13);
- // 给tab导航按钮注册事件,让其渲染
- $('#myTab1 li a').on('shown.bs.tab', function (e) {
- for (var i = 0; i < arr.length; i++) {
- arr[i].resize();
- }
- });
- // 当浏览器窗口大小出现变化时,重新渲染
- $(window).resize(function () {
- for (var i = 0; i < arr.length; i++) {
- arr[i].resize();
- }
- });
仅仅只是添加了一个数组,将要渲染的盒子方法添加到数组里边,当事件被触发的时候,通过遍历这个数组,将这些方法再调用一次,这样就可以解决以上问题。
关于在bootstrap的tab栏中渲染echats图表,切换tab时echats不显示问题的更多相关文章
- java中Double类数字太大时页面正常显示而不要用科学计数法
/** * 当浮点型数据位数超过10位之后,数据变成科学计数法显示.用此方法可以使其正常显示. * @param value * @return Sting */ public static Stri ...
- tab栏切换效果案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Android 常用UI控件之TabHost(5)Tab栏在底部且在最上层也不盖tab页
tab栏在底部 <TabHost android:id="@android:id/tabhost" android:layout_width="match_pare ...
- 面向对象版Tab栏切换
<div class="wrapper" id="wrapper"> <ul class="tab" id="t ...
- JS高级——面向对象方式解决tab栏切换问题
注意事项 1.给li元素注册事件,函数里面的this指的li元素,那么我们可以在注册事件之前将Tab对象用that=this进行保存 2.使用沙箱模式,所以暴露给外面的变量使用的是window.tab ...
- bootstrap如何去除自带的样式----导航栏中的菜单实现平滑的过渡到对应的菜单区域-------动态跟换模态框中的内容
问题1:如何去除bootstap中css中自带的overflow:hidden这个样式 今天遇见在bootstap中轮播图上的 附带图 片不能够显示出来,图片始终有一部分的高度 被隐藏了 后来通 ...
- Vue项目中实现tab栏和步骤条的数据联动
也就是tab栏切换步骤条随之变化 <template> <div> <!-- 面包屑导航 --> <el-breadcrumb sepa ...
- 小程序开发顶部TAB栏和侧边分类点击
先上一个效果图: 根据这个效果图我来说内容. 首先是顶部tab栏 效果实现依靠的是一个组件scroll-view.这个组件很有意思,可以多层嵌套,当然它的属性也很多. 这里主要用的是scroll-x, ...
- tab栏切换的特殊效果
在实际的开发过程中,我们可能会遇到这种需求,如下图 左边是三个tab栏,右边是显示内容的div,当鼠标滑到坐标的tab上时,给它一个高亮显示,让它对应的内容在右边的div中显示出来,当鼠标移出的时候把 ...
随机推荐
- (转)RabbitMQ学习之集群部署
http://blog.csdn.net/zhu_tianwei/article/details/40931971 我们先搭建一个普通集群模式,在这个模式基础上再配置镜像模式实现高可用,Rabbit集 ...
- 给html里面的class添加一个判断语句,判断当前class是否显示(vue)
当我们想判断这个class是否出现时,其实有很多方法, 我这个是做了一个选项卡,当点击的时候navTitle的值和循环的item的值相同时class就等于borderbottom, 这样我们点击的图层 ...
- 初级模拟电路:1-2 PN结与二极管
回到目录 1. 掺杂半导体 上面我们分析了本征半导体的导电情况,但由于本征半导体的导电能力很低,没什么太大用处.所以,一般我们会对本征半导体材料进行掺杂,即使只添加了千分之一的杂质,也足以改变半导 ...
- Windows自调试Redis
一.安装Redis 1. Redis官网下载地址:http://redis.io/download,下载相应版本的Redis,在运行中输入cmd,然后把目录指向解压的Redis目录. 2.启动服务命令 ...
- Python笔记6----数组
1.Python 中的数组 形式: 用list和tuple等数据结构表示数组 一维数组:list=[1,2,3,4] 二维数组:list=[[1,2,3],[4,5,6],[7,8,9]] 用arra ...
- call和apply的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- CF528D Fuzzy Search (生成函数+FFT)
题目传送门 题目大意:给你两个只包含A,G,C,T的字符串$S$,$T$,$S$长$T$短,按照如下图方式匹配 解释不明白直接上图 能容错的距离不超过$K$,求能$T$被匹配上的次数 $S$串同一个位 ...
- [JoyOI] 1035 棋盘覆盖 (二分图匹配)
题目描述 给出一张nn(n<=100)的国际象棋棋盘,其中被删除了一些点,问可以使用多少12的多米诺骨牌进行掩盖. 输入格式 第一行为n,m(表示有m个删除的格子) 第二行到m+1行为x,y,分 ...
- windows 查看端口号被占用
1.netstat -ano 2.tasklist | findstr xxx 3.进程管理杀掉
- assound.conf
pcm.!dmix {type dmixipc_key 5678293ipc_key_add_uid yesslave {pcm "hw:0,0"period_time 0peri ...
