JavaScript对接百度地图api实现地图标点功能
粗略的做了个地图标点功能
首先,去百度注册开发者账号,然后进入到百度地图开放平台
进入到控制台,

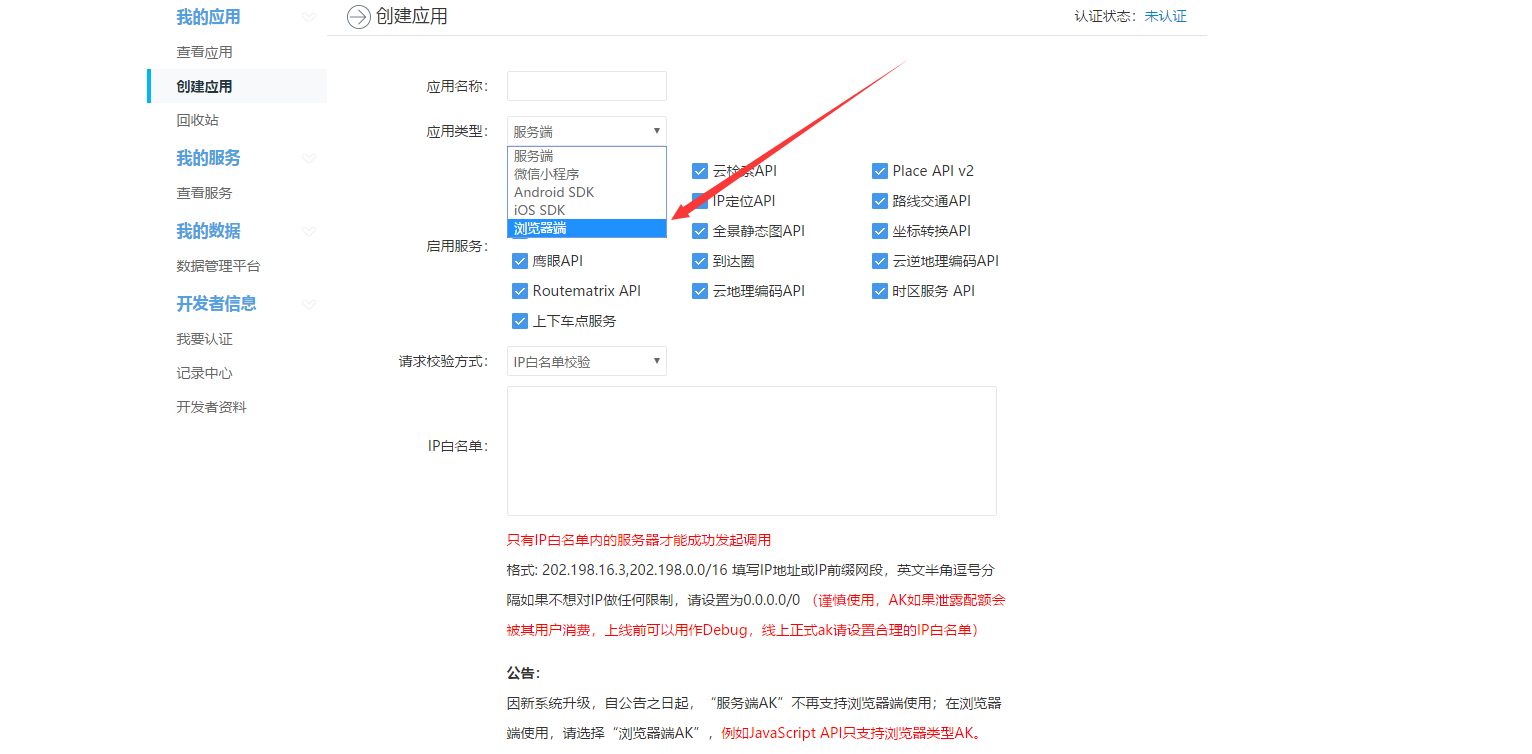
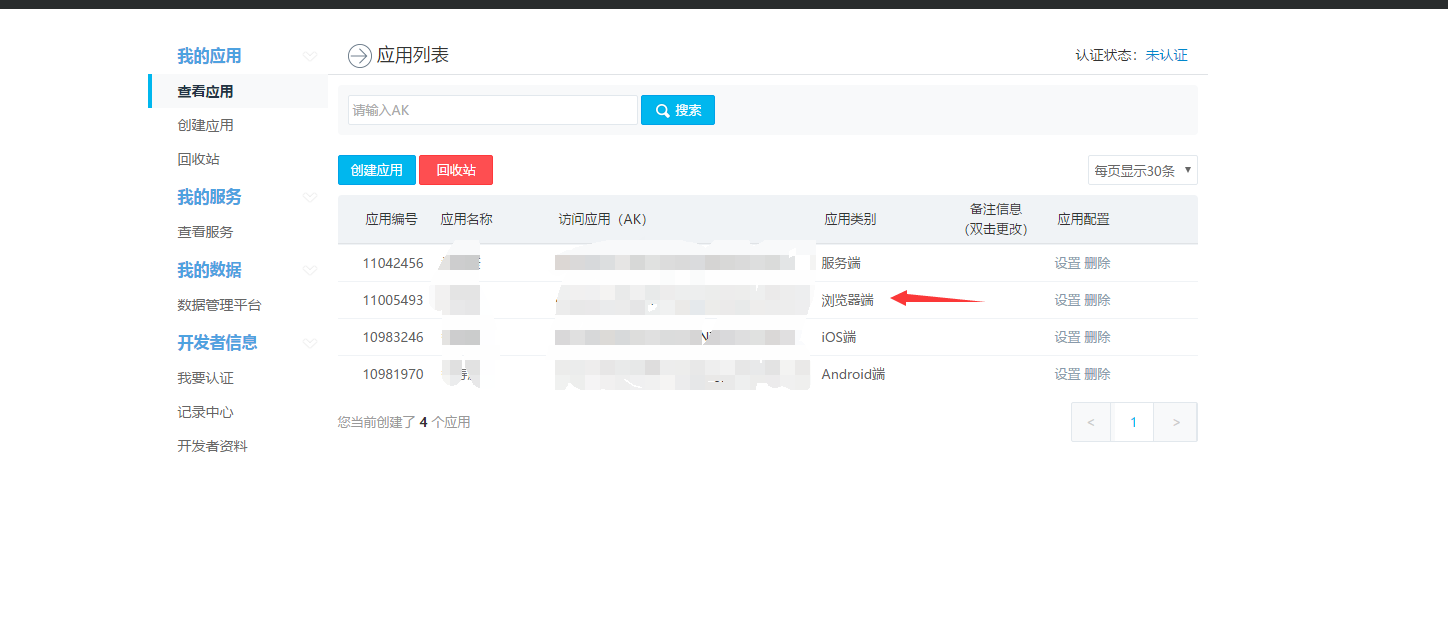
创建浏览器端应用,给个安全域名

然后去开发者文档JavaScript里面找地图展示文档,直接怼上去就行的

这个位置秘钥就是刚刚生出的应用ak
/*
initialLongitude:初始经度
initialLatitude:初始纬度
mapLevel:地图显示级别
coordinateArray:地理坐标数组
*/
function creatMap(initialLongitude,initialLatitude,mapLevel,coordinateArray){
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(initialLongitude, initialLatitude), mapLevel); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
/* map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]})); */
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl()); map.setCurrentCity("上海"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var points = new Array(coordinateArray.length);
for(var i = 0;i<points.length;i++){
(function() {
var coordinateInfo = eval(coordinateArray[i]);
//给地图上面标志点
var point = new BMap.Point(coordinateInfo.checkout_longitude,coordinateInfo.checkout_latitude);
points[i] = point;
map.centerAndZoom(point, mapLevel); var icon = "${basePath}/images/baidumap/green.png";
if(coordinateInfo.workorder_status=='3'){
icon = "${basePath}/images/baidumap/red.png";
}
var myIcon = new BMap.Icon(icon, new BMap.Size(25, 30));
var marker = new BMap.Marker(point,{icon:myIcon}); // 创建标注
marker.addEventListener("click", function(){
var opts = {
width : 370, // 信息窗口宽度
height: 130, // 信息窗口高度
title : "服务对象:"+coordinateInfo.client_name // 信息窗口标题
}
var mesage = "执行者:"+coordinateInfo.staff_name+"</br>地址:"+coordinateInfo.client_address+"</br>开始时间:"+getLocalTime(coordinateInfo.workorder_start_time)+"</br>结束时间:"+getLocalTime(coordinateInfo.workorder_end_time);
var infoWindow = new BMap.InfoWindow(mesage, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point); // 打开信息窗口
}); map.addOverlay(marker);
})(); }
map.setViewport(points,2000); }
ok,代码在这儿了,至于for里面的函数,是立即执行某个模块的代码,因为前端函数是异步的,不加会出现闭包问题,这也是从某个前端大佬了解到的,困扰了我一会儿,以上代码仅供参考。
对了,补充一个坑点,demo上面的css地图是100%*100%,如果你的html或者jsp是外部嵌套的,需要指定长宽,不然地图出不来。css小白,不知道怎么去解决,只能这样了
JavaScript对接百度地图api实现地图标点功能的更多相关文章
- 百度地图API自定义地图
http://api.map.baidu.com/lbsapi/creatmap/index.html http://developer.baidu.com/map/index.php?title=w ...
- 关于百度地图API的地图坐标转换问题
原文:关于百度地图API的地图坐标转换问题 我在之前的文章利用html5获取经纬度并且在百度地图中显示位置中使用了百度地图的API来显示html5获取的地理位置,在文中我说过这样的话,我说百度地图的准 ...
- 网页嵌入百度地图和使用百度地图api自定义地图的详细步骤
在网页中插入百度地图 如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下: 第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/ ...
- 百度地图api根据地图缩放等级显示不同的marker点,功能二
功能一里面有marker点后台的代码 根据地图的缩放等级显示不同marker点的坐标JSP代码 <%@ page language="java" contentType=&q ...
- js调用百度地图API创建地图,搜索位置
实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <met ...
- HTML5结合百度地图API创建地图应用
具体的百度地图API的使用方法查看百度地图API里的DEMO <style> #div1{ width:400px; height:400px; border:1px #000 solid ...
- 百度地图API实现地图定位
1.引用JS: <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0& ...
- js调用百度地图API创建地图
技术交流群:233513714 <html xmlns="http://www.w3.org/1999/xhtml"><head runat="serv ...
- 玩转百度地图API(地图,坐标,标记,添加控件,2D图,混合图,智能搜索,地址解析器,信息窗口)
1.注册得到appkey 2.直接上代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Conte ...
随机推荐
- Pig 在 shell script中被调用,批量载入处理文件
首先,我想达到的目的是批量的处理一个目录下的的很多文档,这些文档保存了我要处理的数据,由于pig是初学..所以不知到该怎么批量的load,没有写过 自己的UDF,仅仅能一个一个文件的load,然后处理 ...
- JavaScript模式读书笔记 第4章 函数
2014年11月10日 1.JavaScript函数具有两个特点: 函数是第一类对象 函数能够提供作用域 函数即对象,表现为: -1,函数能够在执行时动态创建,也 ...
- iOS-自己定义键盘选择器
目标样式: 直接上代码: 遵守协议 <UIPickerViewDataSource,UIPickerViewDelegate> 实现方法 //创建 UITextField 设置setInp ...
- HDU1010-奇偶剪枝(DFS)
题目链接:Tempter of the Bone 第一次做剪枝的题目,剪枝,说实话研究的时间不短.好像没什么实质性的进展,遇到题目.绝对有会无从下手的感觉,剪枝越来越神奇了. .. . HDU1010 ...
- 请问在C#的Winform下如何用正则表达式限制用户只能在textBox中输入18位的身份证号码。
请问在C#的Winform下如何用正则表达式限制用户只能在textBox中输入18位的身份证号码. 2013-06-18 11:07会飞的鱼儿18 | 分类:C#/.NET | 浏览101次 不能有空 ...
- 3.4 存储简单数据的利器——Preferences
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="ht ...
- [BZOJ2017][Usaco2009 Nov]硬币游戏(要复习系列)
又是DP? 好吧,或者说是博弈论,但是我不会啊. 先搞个O(n^3)的记忆化搜索,然后瞎搞好像发现两个状态几乎一样? 竟然过了样例,然后竟然A了... #include<iostream> ...
- Scala学习1————scala开发环境搭建(windows 10)
Scala开发环境搭建 先讲几点我学习scala的目的或者原因吧: JVM在企业中的霸主地位,Scala也是JVM上的语言,很有可能未来会从Java过度到Scala也不是不可能. 先进的函数式编程和面 ...
- mac下idea卡顿问题解决
idea在加载相对来说比较大的系统时,经常性出现卡顿,就是直接卡死,以至于写起代码特别难受. 最后找到的解决方案是修改idea.vmoptions中的内存大小 执行 find / -name idea ...
- α&β测试的定义及结束的标准
α测试在系统开发接近完成时对应用系统的测试:测试后仍然会有少量的设计变更.这种测试一般由最终用户或其他人员完成,不能由程序或测试员完成. β测试当开发和测试根本完成时所做的用例,最终的错误和问题需要在 ...
