.net core api 跨域
什么是跨域?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子:
http://www.123.com/index.html 调用 http://www.123.com/server.PHP (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
你可以理解为两个域名之间不能跨过域名来发送请求或者请求数据,否则就是不安全的,这种不安全也就是CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
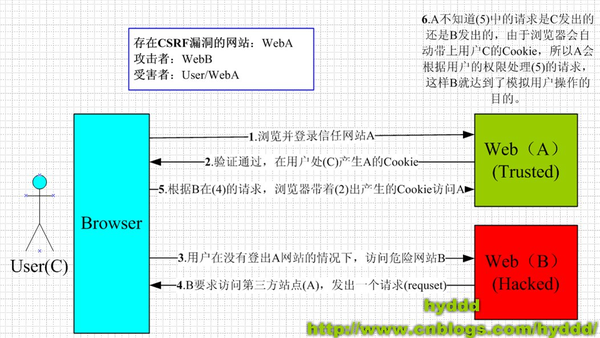
一张图解释什么是CSRF

跨域解决方案
可以参考这篇文章:
https://www.cnblogs.com/wennice/p/7150461.html
由于我后端用的是.net core api (.net core 2.2)在开发,开发中遇到的坑,记录一下
最开始设置允许跨域,按网上的方法
在Startup 下 ConfigureServices 添加如下代码,就是设置允许任何请求方法和网站跨域访问
// 添加跨域访问
services.AddCors(options =>
options.AddPolicy("AllowAnyOrigin",
builder => builder.WithOrigins("*").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
在Configure 方法 使用刚刚的配置项:
app.UseCors("AllowAnyOrigin");
发现控制器不抛异常,可以跨域访问,抛了异常 进入全局异常中间件里面 ExceptionMiddleWare.cs
private static async Task WriteExceptionAsync(HttpContext context, Exception exception)
{
//返回友好的提示
var response = context.Response; //状态码 response.StatusCode = (int)HttpStatusCode.OK;
response.ContentType = context.Request.Headers["Accept"];
response.ContentType = "application/json";
ApiResponseInfo apiResponse = new ApiResponseInfo();
if (exception is ApiBaseException)
{
//用户定义异常
apiResponse.StatusCode = (exception as ApiBaseException).StatusCode;
apiResponse.MessageText = (exception as ApiBaseException).MessageText;
}
else
{
apiResponse.StatusCode = "";
apiResponse.MessageText = StatusCodesConfig.GetRemark(apiResponse.StatusCode);
Log.LoggerUnit.Logger.WriteError("未知异常:", exception);
}
await response.WriteAsync(JsonConvert.SerializeObject(apiResponse)).ConfigureAwait(false); }
app.UseCors("AllowAnyOrigin"); 配置没有生效,跨域的功能没有了,前端ajax post 请求一直提示跨域问题报
Access to XMLHttpRequest at 'https://localhost:44357/api/**/GetPaging' from
origin 'http://127.0.0.1:5500' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No
'Access-Control-Allow-Origin' header is present on the requested resource.
最后发现是之前设置了HTTP重定向app.UseHttpsRedirection();
没有生效 需要设置HTTPS 的跨域功能,代码如下:
app.UseHttpsRedirection().UseCors(builder =>
builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
//或者
app.UseHttpsRedirection().UseCors("AllowAnyOrigin");
之后jquery.ajax 就可以访问了。
参考
https://www.cnblogs.com/wennice/p/7150461.html
.net core api 跨域的更多相关文章
- .Net Core Api 跨域配置
.Net Core 和Asp.Net 不同,不需要再去引用其他的跨域组件.创建项目时,就有了. 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public voi ...
- asp.net core api 跨域配置
项目前后端分离,前端请求接口例如使用axios发送请求时浏览器会提示跨域错误,需要后端配置允许接口跨域 配置步骤: 1.通过NuGet安装Microsoft.AspNetCore.Cors.dll类库 ...
- ASP.NET Core Web API 跨域(CORS) Cookie问题
身为一个Web API,处理来自跨域不同源的请求,是一件十分合理的事情. 先上已有的文章,快速复制粘贴,启用CORS: Microsoft:启用 ASP.NET Core 中的跨域请求 (CORS) ...
- .net core实现跨域
什么是跨域在前面已经讲解过了,这里便不再讲解,直接上代码. 一.后台API接口 用.net core创建一个Web API项目负责给前端界面提供数据. 二.前端界面 建立两个MVC项目,模拟不同的ip ...
- .net core 的跨域
.net core 的跨域问题花了 我很长时间 接下来我简单的描述下解决过程 首先我在前端用jquery的ajax去调用自己的本地接口大致如下 $.ajax({ type:"POST&quo ...
- Asp.Net SignalR 使用记录 技术回炉重造-总纲 动态类型dynamic转换为特定类型T的方案 通过对象方法获取委托_C#反射获取委托_ .net core入门-跨域访问配置
Asp.Net SignalR 使用记录 工作上遇到一个推送消息的功能的实现.本着面向百度编程的思想.网上百度了一大堆.主要的实现方式是原生的WebSocket,和SignalR,再次写一个关于A ...
- 重新整理 .net core 实践篇————跨域问题四十一]
前言 简单整理一下.net core 的跨域问题,这个以前也整理过比较详细的,故而在此简单整理一下. 正文 对跨域相对的就是同源,什么是同源呢? 协议相同(http/https) 主机(域名)相同 端 ...
- Web Api跨域访问配置及调用示例
1.Web Api跨域访问配置. 在Web.config中的system.webServer内添加以下代码: <httpProtocol> <customHeaders> &l ...
- vue使用axios调用豆瓣API跨域问题
最近做了一个vue小demo,使用了豆瓣开源的API,通过ajax请求时需要跨域才能使用. 封面.jpg 一.以下是豆瓣常用的开源接口: 正在热映 :https://api.douban.com/ ...
随机推荐
- MySQL经常使用的面试题
1.怎样登陆mysql数据库 MySQL -u username -p 2.怎样开启/关闭mysql服务 service mysql start/stop 3.查看mysql的状态 service m ...
- 算法 Tricks(五)—— 二进制逻辑运算
int flag = 1; while ( (data & flag) == 0 ) flag <<= 1; 判断某数的二进制形式的某位(第 k 位)是否为 1,将其与 2k 相与 ...
- TCP协议的一些认识及实践
http://www.2cto.com/net/201210/163047.html 一.简介 引用<TCP/IP详解-卷1>中的介绍,TCP与UDP使用相同的网络层(IP层),TCP却向 ...
- iOS中,MRC和ARC混编
假设一个project为MRC,当中要加入ARC的文件: 选择target -> build phases -> compile sources -> 单击ARC的文件将compil ...
- 分布式服务网关(Web Api)
分布式服务网关(Web Api) kmp算法又称“看毛片”算法,是一个效率非常高的字符串匹配算法.不过由于其难以理解,所以在很长的一段时间内一直没有搞懂.虽然网上有很多资料,但是鲜见好的博客能简单明了 ...
- Read-Copy Update Implementation For Non-Cache-Coherent Systems
A technique for implementing read-copy update in a shared-memory computing system having two or more ...
- Android菜鸟的成长笔记(23)——获取网络和SIM卡信息
TelephonyManager是一个管理手机通话状态.电话网络信息的服务类,该类提供了大量的getXxx()方法来获取电话网络的相关信息.这些信息包括设备编号.软件版本.网络运营商代号.网络运营商名 ...
- Android Studio如何删除module
当你想在Android Studio中删除某个module时,大家习惯性的做法都是选中要删除的module,右键去找delete.但是 在Android Studio中你选中module,右键会发现没 ...
- 【28.57%】【codeforces 711E】ZS and The Birthday Paradox
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- linux下仅仅有rman备份集的异机不同文件夹恢复
昨天在客户那里做了一次rman异机的恢复,把生产库弄一份给測试库用,总库大概80G,总共花费了2个小时,当时客户的环境是windows 11.2.0.3,今天早晨在linux下又一次測试了一下,记录下 ...
