Expression Blend学习5控件
Expression Blend ButtonStyle- TextButton
本章以TextButton为例,讲解如何最简单,最快速的制作一个专业的TextButton。
对于这个TextButton的需求是这样的,鼠标悬浮时,光标变为“手指”,并改变按钮的前景色,鼠标按下时,有明显的按下的感觉。
都会遇到一个问题,ContentPresenter没有Foreground属性,如何改变前景色?
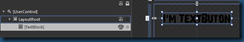
新建一个TextBlock,输入I'm TextButton

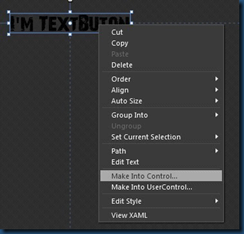
右击TextBolck,选择Make Into Control

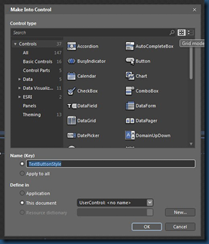
为我们的样式取名为TextButtonStyle,Blend默认每次新建样式时的ControlType就是Button,所以直接点击OK

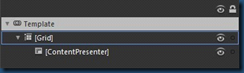
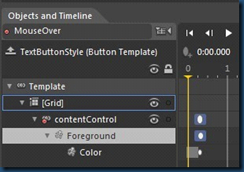
看一下Blend为我们生成的元素列表,他将TextBlock自动转换为ContentPresenter,并用一个Grid包裹。

鼠标悬浮时,改变按钮的前景颜色,为了实现这个效果,先将ContentPresenter替换为ContentControl 。(替换方法为:先删除ContentPresenter,然后点击工具条上的 按钮,在搜索栏中输入ContentControl,如果没结果请稍等几十秒s)
按钮,在搜索栏中输入ContentControl,如果没结果请稍等几十秒s)

注意:wpf中使用这种方法也是可行的。只是将ContentPresenter替换为ContentControl后,必须给ContentControl加上“SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"”。
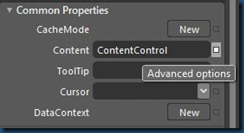
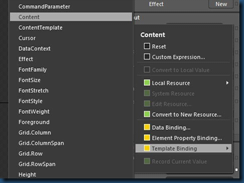
将ContentControl.Content属性与Button逻辑树中的Content属性绑定。点击ContentControl,在右侧属性面板中,找到Content属性,点击Content属性最右侧的小方块。

在弹出菜单中,顺序选择Template Binding -> Content

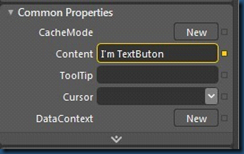
如果你上面的步骤都操作正确的话,ContentControl的Content属性会自动绑定我们之前输入的文本

注意:wpf的过程中是丢失字体的,需要重新添加
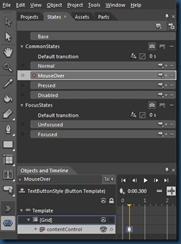
为什么要使用ContentControl?原因在于ContentControl比ContentPresenter多了一个Foreground属性。这样我们可以方便的改变按钮的前景色,无论他是文本还是Path。下面我们开始制作OnMouseOver时的动画,尝试改变前景色。打开States面板,选择MouseOver,点击显示时间线 图标,将黄色时间线拖拽到0.3秒处。
图标,将黄色时间线拖拽到0.3秒处。

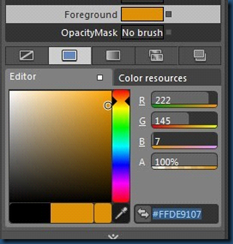
设置前景色为#FFDE9107

点击停止录制按钮,暂时暂停动画的录制。

设置Cursor为hand,然后点击开始录制按钮,启动动画录制。

此时MouseOver状态下动画面板应该是这样的

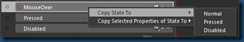
接下来我们定义压下效果,首先右击States面板中的MouseOver,选择Copt State To然后选择Pressed

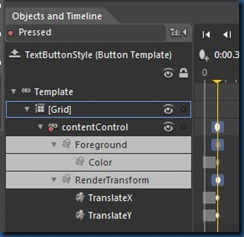
点击Preesed状态,在对象面板中选中ContentControl

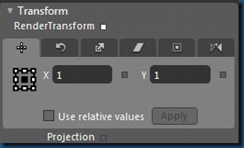
设置ContentControl的RenderTransform.TranslateX 为1 ,RenderTransform.TranslateY为1

此时Pressed状态下动画面板应该是这样的

Expression Blend学习5控件的更多相关文章
- Expression Blend学习四控件
原文:Expression Blend学习四控件 Expression Blend制作自定义按钮 1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点 ...
- Delphi 7学习开发控件
我们知道使用Delphi快速开发,很大的一方面就是其强大的VCL控件,另外丰富的第三方控件也使得Delphi程序员更加快速的开发出所需要的程序.在此不特别介绍一些概念,只记录自己学习开发控件的步骤.假 ...
- 过实现鹰眼图这个功能来进一步学习MapControl控件
我们通过实现鹰眼图这个功能来进一步学习MapControl控件.在实现鹰眼图之前,我们需 要接口有更深入的了解. 变主动为被动-出接口(OutBound interface) COM编程类似客户端和服 ...
- Expression Blend学习动画基础
原文:Expression Blend学习动画基础 什么是动画(Animation)? 动画就是时间+换面的组合,画面跟着时间变化.最常见的是flash的动画,还有GIF动态图片. 动画的主要元素 时 ...
- Delphi 7学习开发控件(继承TGraphicControl只画一条线)
我们知道使用Delphi快速开发,很大的一方面就是其强大的VCL控件,另外丰富的第三方控件也使得Delphi程序员更加快速的开发出所需要的程序.在此不特别介绍一些概念,只记录自己学习开发控件的步骤.假 ...
- Blend 多文本控件介绍
原文:Blend 多文本控件介绍 多文本控件 RichTextBox FlowDocumentScrollViewer FlowDocumentPageViewer FlowDocumentReade ...
- 安卓开发_深入学习ViewPager控件
一.概述 ViewPager是android扩展包v4包(android.support.v4.view.ViewPager)中的类,这个类可以让用户左右切换当前的view. ViewPager特点: ...
- Android Studio 学习 - 基本控件的使用;Intent初学
Android Studio学习第三天. 今天主要学习 1. RadioButton.CheckBox.RatingBar.SeekBar等基础控件的使用. 结合Delphi中相类似的控件,在这些基本 ...
- 学习webView控件使用
WebView 对象用于网页显示使用,简单的学习并使用了一下. 1.首先在 layout 中摆一个全屏的 webview 控件 (main.xml ) <?xml version="1 ...
随机推荐
- 《从零開始学Swift》学习笔记(Day 71)——Swift与C/C++混合编程之数据类型映射
原创文章.欢迎转载.转载请注明:关东升的博客 posted @ 2017-07-21 13:23 zhchoutai 阅读(...) 评论(...) 编辑 收藏
- 忙里偷闲( ˇˍˇ )闲里偷学【C语言篇】——(2)准备知识
一.变量为什么必须初始化? 在回答这个问题之前,我们先来运行一段代码: #include <stdio.h> int main(){ int i; printf("i=%d\n& ...
- 【t082】牛跑步
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 新牛到部队,CG要求它们每天早上搞晨跑,从A农场跑到B农场.从A农场到B农场中有n-2个路口,分别标上 ...
- [Angular] Dynamic component's instance and sorting
After create a component dynamic, we are able to change the component's props and listen to its even ...
- 使用Redis做产品统计的两种模式
http://zihua.li/2012/07/two-patterns-of-statistics-using-redis/ 产品运行过程中及时记录收集并分析统计数据对产品的持续改进有重要的指导作用 ...
- QT类库与Delphi VCL类库的体系结构对比——两者十分类似!
今天在看QT对象内存管理的一篇文章时:http://blog.csdn.net/dbzhang800/article/details/6300025想到了一个问题:就是QT类库体系结构与Delphi类 ...
- NOIP模拟 - 莫队
题目描述 给定一个元素个数为 n 的整数数组 a 和 Q 个问题,每个问题有 x,y 两个参数,请统计共有多少个整数 K 满足 K 在 a[x]-a[y] 中出现了恰好 K 次. 输入格式 第一行两个 ...
- linux的开机启动过程:
简单视图 按下电源开关 开机自检(BIOS)弹笔记本logo的时候,检查cpu 硬盘 这些硬件问题 MBR引导 一般是通过硬盘启动系统 GRUB的菜单 黑底白字有个倒数计时 可以选择内核 yum命令可 ...
- 收集 天创恒达高清采集卡TC-5A0N7
版权声明:本文博客琅邪工作室原创文章,博客,未经同意不得转载.
- shp数据和tab数据的两点区别
作者:朱金灿 来源:http://blog.csdn.net/clever101 shp是ArcGIS的矢量格式,tab是Mapinfo的矢量格式.shp数据和tab数据有两点区别:一是shp数据的f ...
