利用Arcade表达式显示多行标签
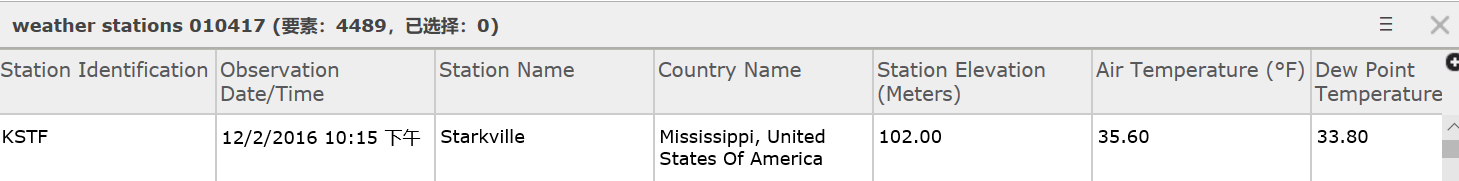
要素图层依然是全球气象站点分布数据,属性表如下:

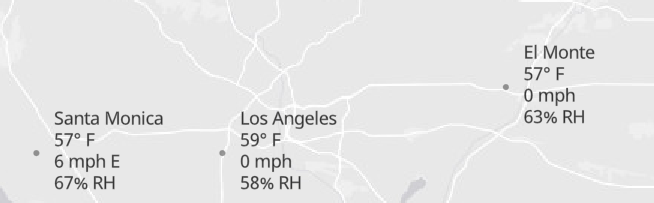
展示效果如下,显示的四行数据分别是属性表中的WIND_NAME,TEMP,WIND(运算之后的),R_HUMIDITY

本次尝试一次性写全所有的信息:
1、定义涉及到的变量:
var minScale = 250000000;
var featureUrl = "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/weather_stations_010417/FeatureServer/0";
2、直接进入地图展示环节:
"esri/WebMap","esri/views/MapView","esri/layers/FeatureLayer"
var view = new MapView({
container:"viewDiv",
map:new WebMap({
portalItem:{id:"372b7caa8fe340b0a6300df93ef18a7e"},
layers:[new FeatureLayer({
url:featureUrl,
renderer:{
type:"simple",
symbol:{
type:"simple-marker",
color:[75,75,75,0.7],
size:4,
outline:{
color:[0,0,0,0.7],
width:0.1
}
}
},
labelingInfo:[{
labelExpressionInfo:{
expression:document.getElementById("label-expression").text;
},
labelPlacement:"center-right",
minScale = minScale,
symbol:{
type:"text",
font:{
size:9,
family:"Noto Sans"
}
},
horizontalAlignment:"left",
color:"#2b2b2b"
}]
})]
}),
center:[-117.842, 33.799],
zoom:10
})
<script type="text/plain" id="label-expression">
var NAME = $feature.STATION_NAME;
var TEMP = round($feature.TEMP)+'° F';
var SPEED = $feature.WIND_SPEED;
var DEG = $feature.WIND_DIRECT;
var RH = $feature.R_HUMIDITY+'% RH';
var WIND = when( SPEED == 0, null,
(DEG < 22.5 && DEG >= 0) || DEG > 337.5, 'N',
DEG >= 22.5 && DEG < 67.5, 'NE',
DEG >= 67.5 && DEG < 112.5, 'E',
DEG >= 112.5 && DEG < 157.5, 'SE',
DEG >= 157.5 && DEG < 202.5, 'S',
DEG >= 202.5 && DEG < 247.5, 'SW',
DEG >= 247.5 && DEG < 292.5, 'W',
DEG >= 292.5 && DEG < 337.5, 'NW', null)
var label = [NAME,TEMP,WIND,RH]
return Concatenate(labels,TextFormatting.NewLine)
</script>
利用Arcade表达式显示多行标签的更多相关文章
- 用Arcade表达式添加标签
Arcade表达式是轻量级的脚本语言,我们可以通过全局变量$feature获取要素属性.比如说,要为城市添加标签,利用CITY_NAME列,我们可以编写语句:$feature.CITY_NAME.Ar ...
- 实战2--应用EL表达式显示投票结果
(1)编写index.jsp页面,用于收集投票信息 <%@ page language="java" pageEncoding="GBK"%> &l ...
- IntelliJ IDEA于Make Project时报:子字符串不是票面金额的结束、非法的表达式显示启动
IntelliJ IDEA于Make Project当系统提示很多错误,什么孩子不是字符串票面金额的结束.非法的表达式显示启动-- 解决方法是改变File Encoding,更改方法:File > ...
- 优雅实现INotifyPropertyChanged接口——利用Lambda表达式
原文:优雅实现INotifyPropertyChanged接口--利用Lambda表达式 参考文章 在14年的时候,曾经读过上面的参考文章,不过当时并没有怎么理解,慢慢地也就将这篇文章忘诸脑后了. 直 ...
- Banner中利用Jquery隐藏显示下方DIV块
实现方式1: <!DOCTYPE html><html><head> <meta charset="UTF-8"> &l ...
- C#利用lambda表达式将函数作为参数或属性跨类传递
在编码时,由于开始是在winform下进行简单的测试开发的,后来代码多了,就想分到不同的类里边去,可是因为原来的测试是在同一个form下的,所以对于函数调用可以很方便,而一旦跨类之后,就会发现,这函数 ...
- Logstash利用GeoIP库显示地图以及通过useragent显示浏览器(四)
我们通过Logstash收集的Nginx Access log中已经包含了客户端IP的数据(remote_addr),但是只有这个IP还不够,要在Kibana的显示请求来源的地理位置还需要借助GeoI ...
- WordPress主题开发实例:利用侧边栏工具显示联系方式
利用侧边栏显示联系方式是很方便的 一.先开启侧边栏工具,在functions.php加上 $args = array( 'name' => __( '分类侧边栏'), 'id' => 'c ...
- 使用base64对图片的二进制进行编码,使其可以利用ajax进行显示
有时候我们需要动态的将图片的二进制在页面上进行显示,如我们需要弄一个验证码的功能,那么如果我们的验证码的图片在后台得到的是该图片的二进制,那么当我们需要在页面上点击一个按钮利用ajax进行切换的时候, ...
随机推荐
- SQL Server UPDATE语句的用法详解
SQL Server UPDATE语句用于更新数据,下面就为您详细介绍SQL Server UPDATE语句语法方面的知识,希望可以让您对SQL Server UPDATE语句有更多的了解. 现实应用 ...
- [codeforce 975C] Valhalla Siege (二分)
Examples input 5 5 1 2 1 2 1 3 10 1 1 1 output 3 5 4 4 3 input 4 4 1 2 3 4 9 1 10 6 output 1 4 4 1 N ...
- [SPOJ1716] GSS3 - Can you answer these queries III
线段树操作. 维护一个区间最大连续子段和,左最大连续子段和,右最大连续子段和即可. 最后不知道怎么搞,query的时候返回了个结构体. #include <cstdio> #include ...
- 【Manthan, Codefest 18 (rated, Div. 1 + Div. 2) C】Equalize
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] Swap操作显然只能对(i-1,i)执行才有用. 不然直接将i翻转以及j翻转 显然比直接交换更优. 那么现在我们就相当于有两种操作. ...
- @Autowired 作用范围
一.@AutoWired 可以作用于:构造器.方法.参数.属性 二.作用在方法上 @Component public class Student{ private Book book; public ...
- Innodb性能优化之参数设置
现在,Innodb是Mysql最多使用的存储引擎.其性能一直广受关注.本文通过基本的参数设置来提高其性能. innodb_buffer_pool_size 缓冲池大小.这是innodb参数中最重要的设 ...
- ElasticSearch 深度分页解决方案
常见深度分页方式 from+size 另一种分页方式 scroll scroll + scan search_after 的方式 es 库 scroll search 的实现 常见深度分页方式 fro ...
- 洛谷—— P3119 [USACO15JAN]草鉴定Grass Cownoisseur || BZOJ——T 3887: [Usaco2015 Jan]Grass Cownoisseur
http://www.lydsy.com/JudgeOnline/problem.php?id=3887|| https://www.luogu.org/problem/show?pid=3119 D ...
- idea常用方便的快捷键
Ctrl+D 复制行Ctrl+F 查找文本Ctrl+G 定位到某行Ctrl+H 显示类结构图(类的继承层次)Ctrl+I 实现方法ctrl+J 显示所有快捷键模板ctrl+k 提交代码到SVNCrtl ...
- 在ActivityA中关闭还有一个ActivityB
1.对于简单的两个Activity public class A_activity extends Activity { public static A_activity _instance = nu ...
