第3天-DIV+CSS布局
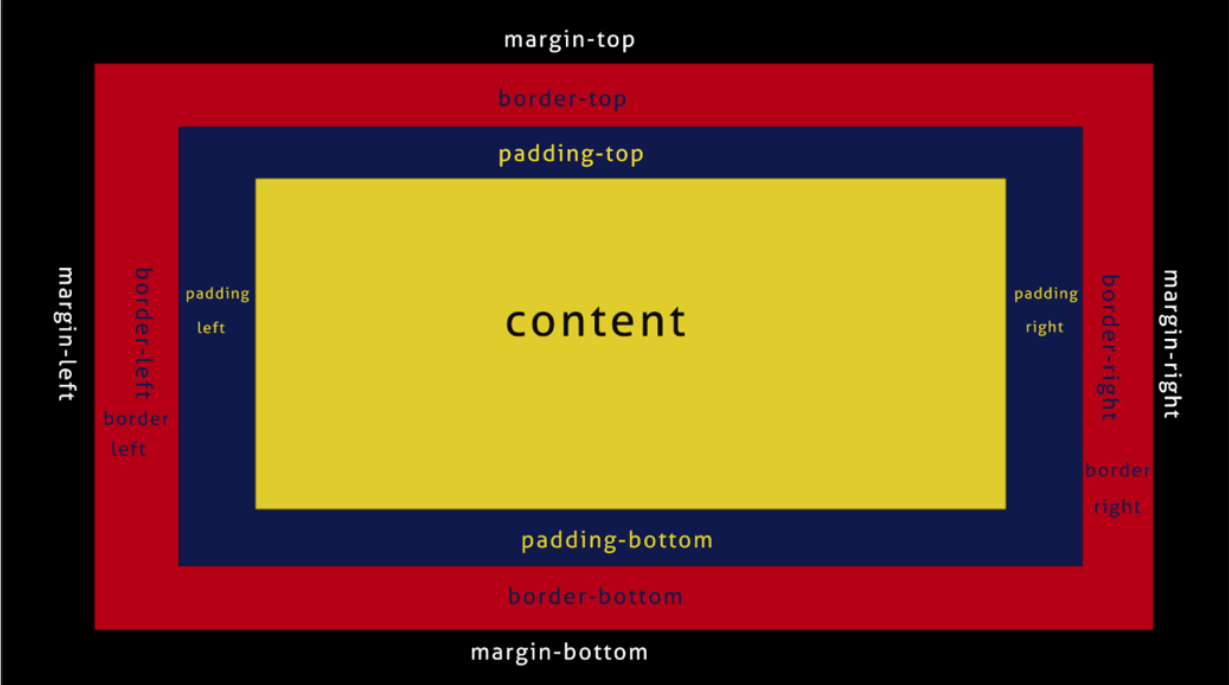
盒子模型

margin 设置外边距宽度
有4个值的时候: maigin 10px 5px 15px 20px; (上、右、下、左)
有3个值的时候: margin: 10px 5px 15px; (上、左右、下)
有2个值的时候: magin: 10px; (代表4个值都是10px)
margin需要注意的3个问题:
1、body有默认的margin, chrome是8px
解决办法:把body的margin设置为0
2、如果设置了上下两个盒子的margin,两个盒子的距离以大的为准
3、如下案例说明

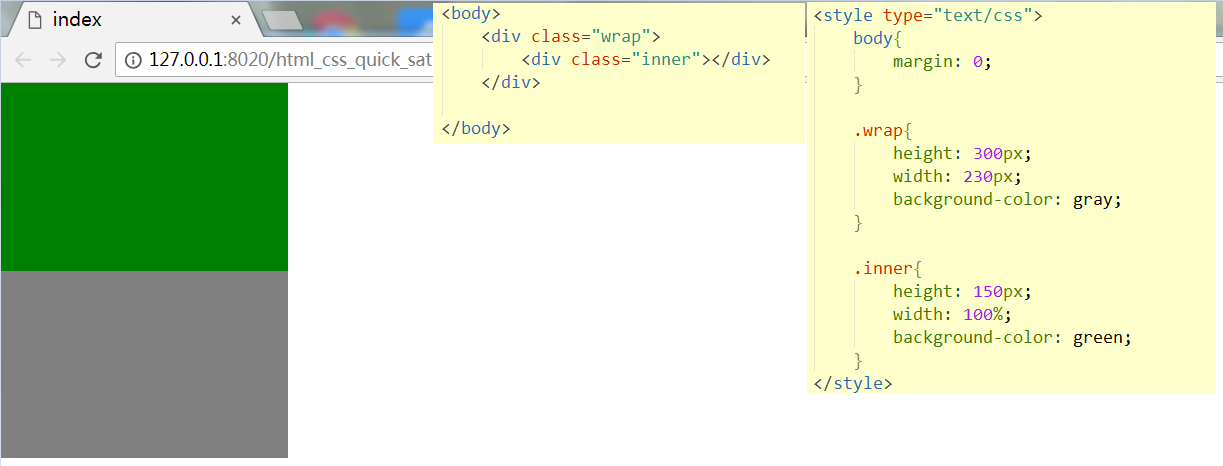
需求:把inner(绿色的div往下移动20px),我们会想到使用margin-top: 20px

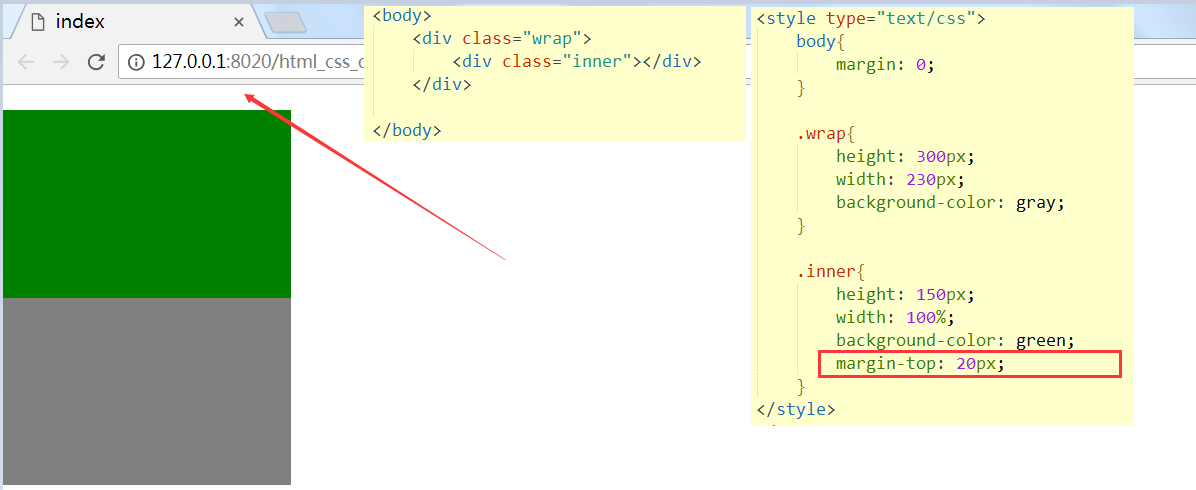
inner并没有相对父元素wrap下移20px,范围整个父元素相对body下移动了20px,这是为什么呢?
原因:
wrap没有设置边框,然后inner就往上寻找到body的边框即顶部,然后下移了20px
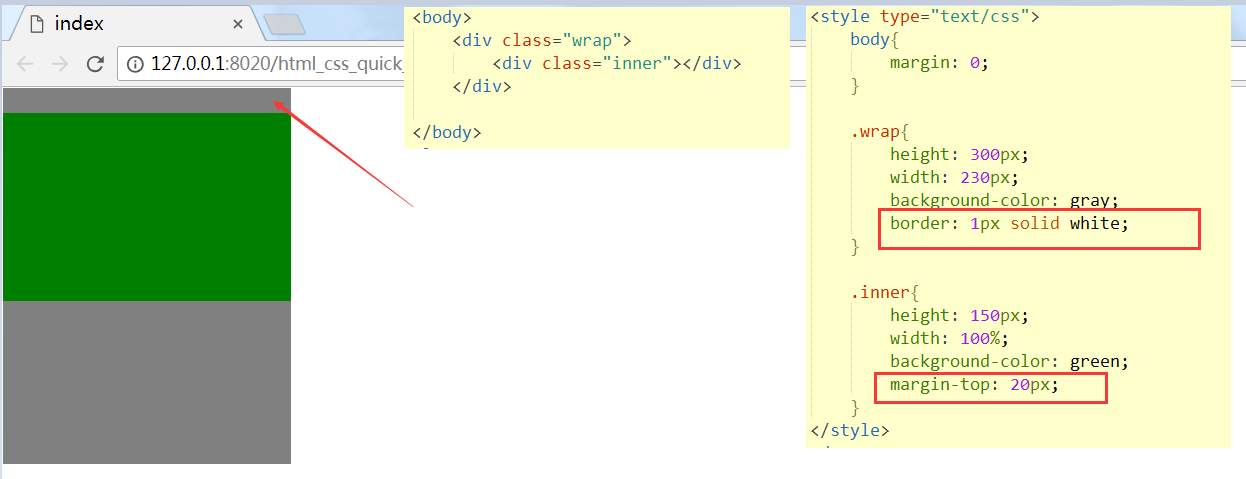
因为我们只需要把wrap设置上边框,为了美观,可以把边框设置为白色

padding设置内边距的宽度
有4个值的时候: padding 10px 5px 15px 20px; (上、右、下、左)
有3个值的时候: padding: 10px 5px 15px; (上、左右、下)
有2个值的时候: padding: 10px; (代表4个值都是10px)
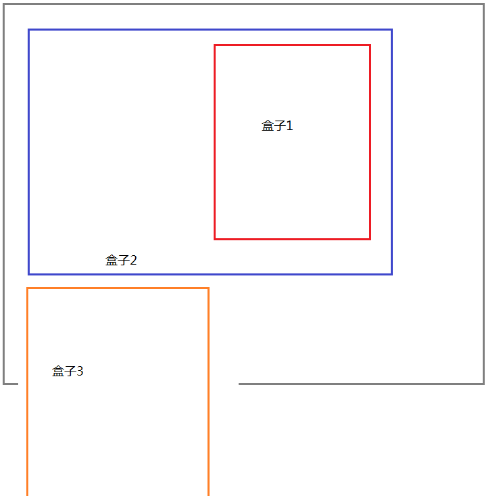
设置padding需要注意的问题
设置了padding以后会把外层盒子撑大,影响整个网页的布局

如果我们不停的给子盒子2设置padding,就有可能把盒子往下挤了


总结:
padding会把盒子整体撑大,padding撑大多少,width或者height就要减多少
要实现外层盒子(box)设置了padding,并且盒子大小固定不变,有两种方法:
1、手动减去width或者height
2、自动减去
/*外层box盒子添加此样式属性*/
box-sizing: border-box;
float 设置浮动
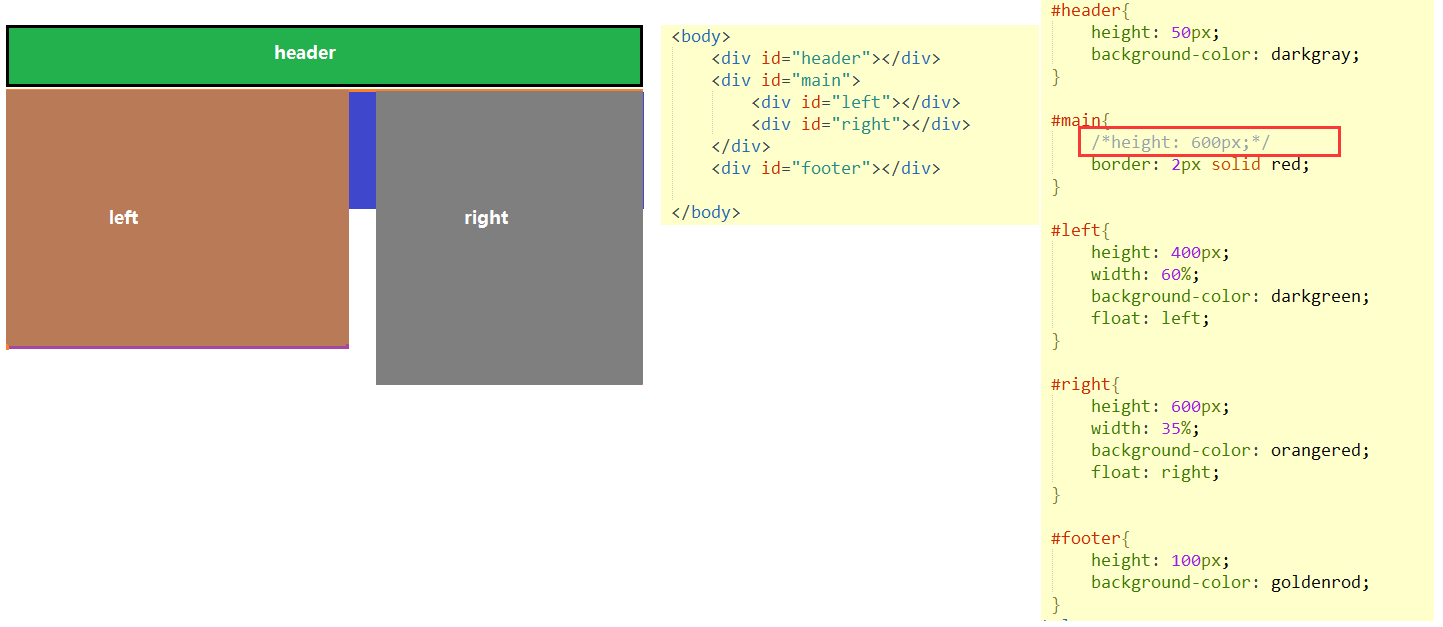
通过浮动实现了一个经典的网页布局

但是我们注意到main设置了一个固定的高度
现实场景中,main的高度大部分是不固定高度的,随着内容的增长而增高。
当我们取消main的height属性的时候,则发生了变化
因为浮动的原因,footer上去了

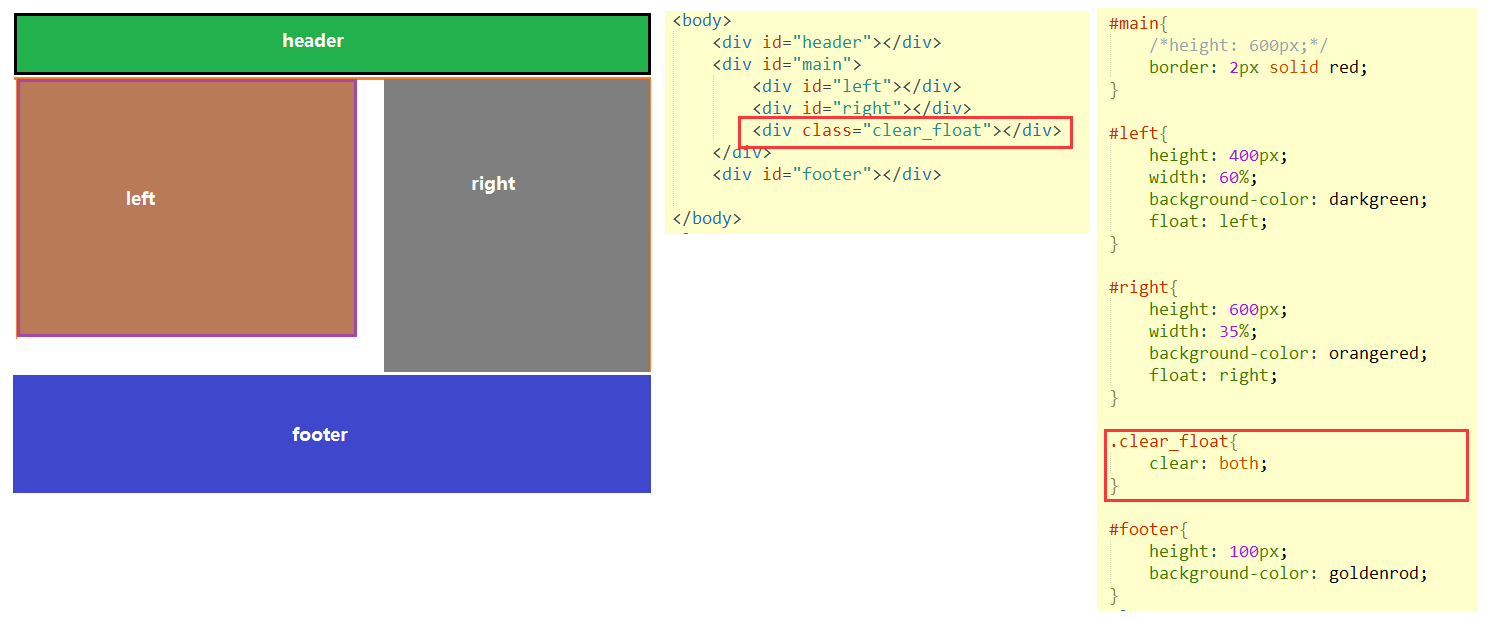
解决办法1:在main中增加一个div,设置样式为清除浮动

解决办法2(推荐):使用伪元素
/*父元素应用此类*/
.clearfix{
*zoom:;
}
.clearfix:after{
content:".";
display:block;
height:;
visibility:hidden;
clear:both;
}
解决浮动问题
块级元素和行内元素
块级元素
块级元素独占一行,可以设置宽度、高度、外边距和内边距,如果宽度省略的话,默认充满整个容器,并且可以容纳其他行内元素,支持所有的css元素
行内元素
在一行内显示,不可以设置宽高,宽高被内容撑开,不支持上下margin,代码换行被解析
为什么img input行内标签,可以设置宽高
替换元素:根据元素的属性来显示样式img input select
不可替换元素: 根据原来预设好功能来显示
块级元素和行内元素转换
dispaly: block; /*行内元素转换成块级元素,独占一行*/
display: inline; /*块级元素转换成行内元素*/
display: inline-block; /*行内元素转换成行内块(一行内显示)可以支持宽高*/
隐藏元素
display: none;
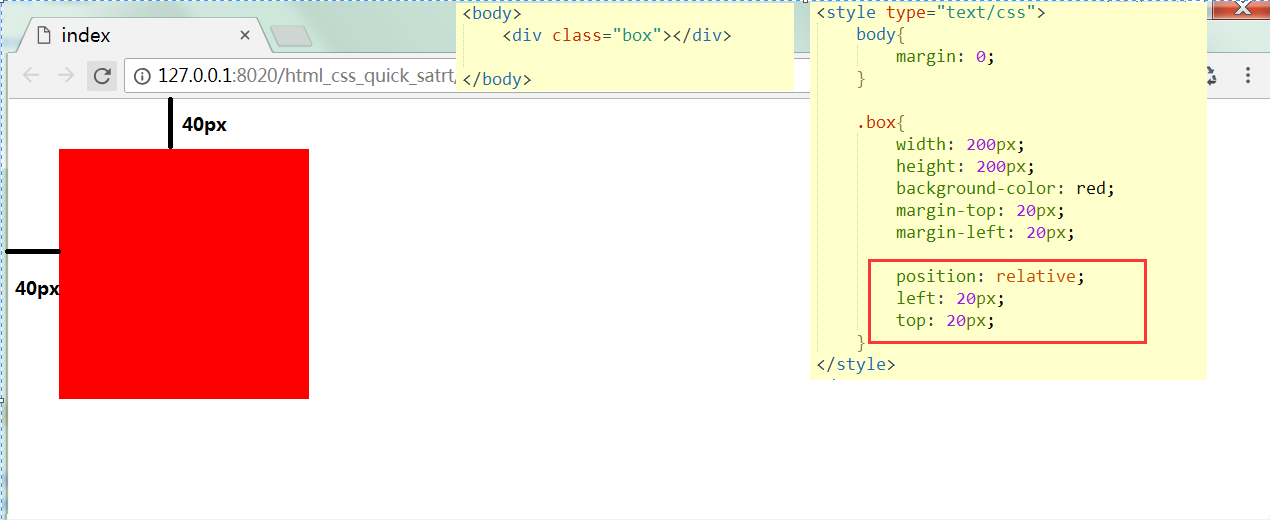
相对定位 position:relative
相对定位的参照物是原来自己的位置
偏移量:left top right bottom
原本占用的空间仍然保留
------相对定位前的位置------

相对定位后的位置,向右偏移20px,向下偏移20px
如果left为负数,则向左偏移
如果只是设置position:relative,没有设置偏移量,那么元素不会有任何变化

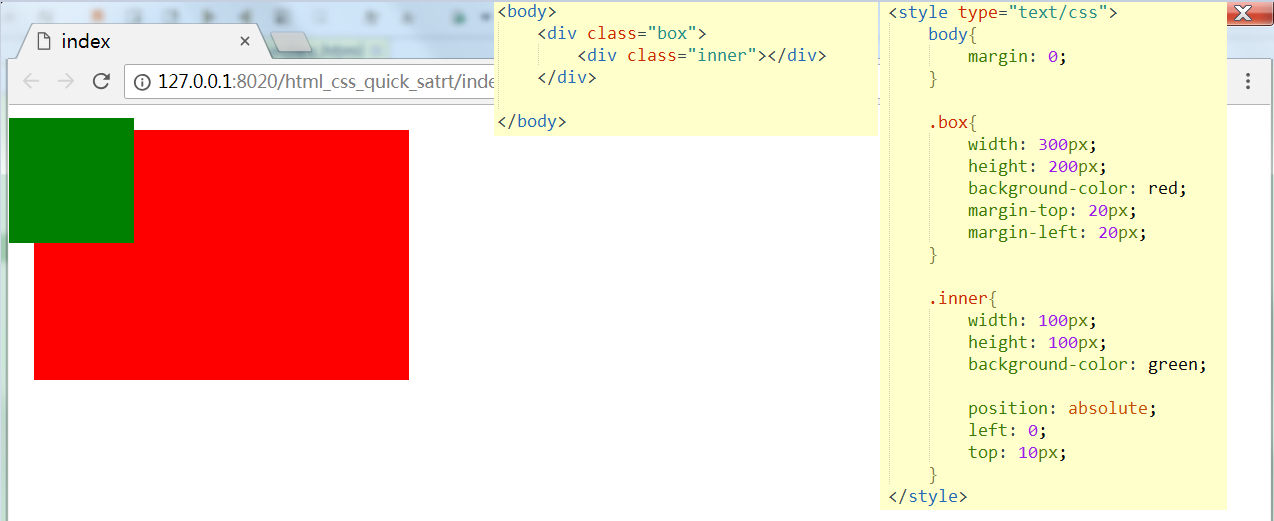
绝对定位 position: absolute
绝对定位的参照物是具有定位属性的上级元素
如果上一级没有定位属性,则一层一层往外找,直到body
下图,由于上级box没有定位属性,所以参照物是body,left:0 top:10px

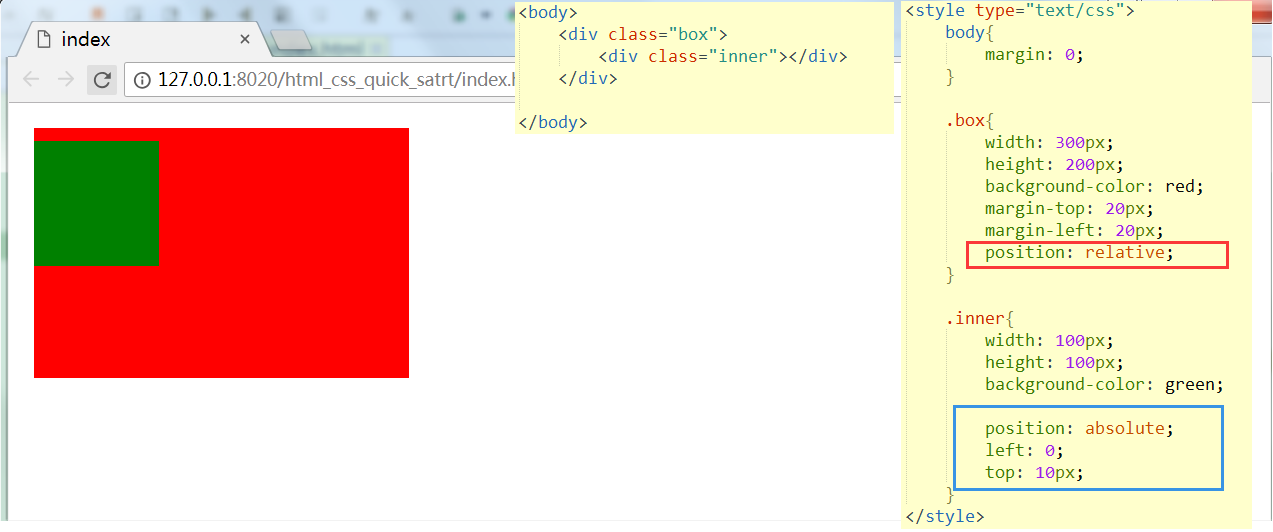
给上级元素加上定位属性,参照物就是box了

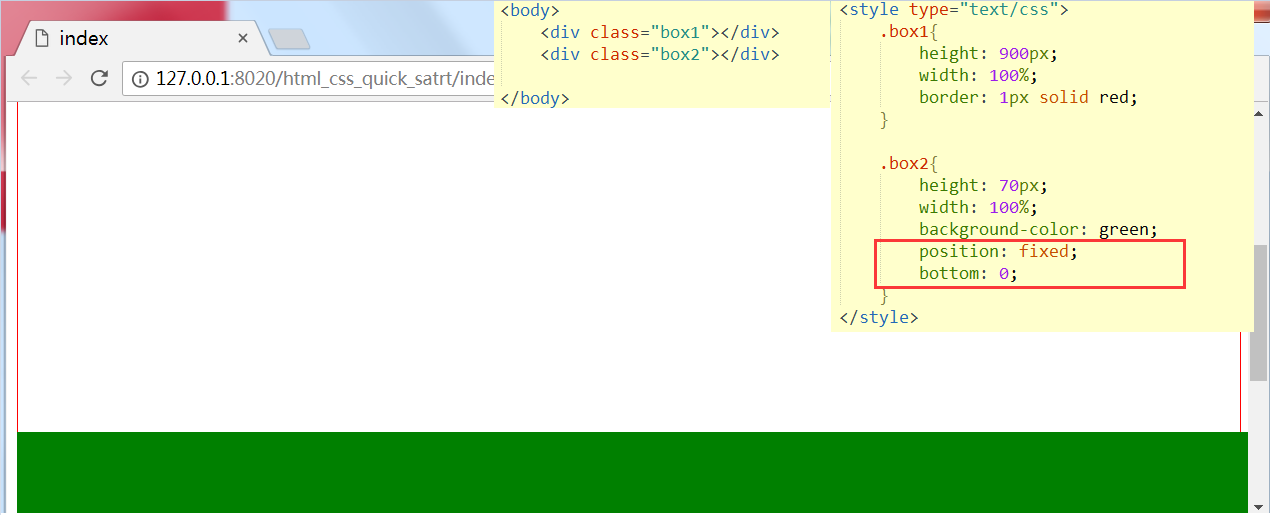
固定定位 position: fixed
固定定位的参照物是浏览器的可视区域
使用场景:侧边广告,顶部导航,当我们上下滚动浏览器,他们的位置不会改变

第3天-DIV+CSS布局的更多相关文章
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- DIV+CSS布局网站基本框架
html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- DIV+CSS布局-固定页面开度布局
DIV+CSS布局中主要CSS属性介绍: Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Fl ...
- SEO为什么要求网页设计师用DIV+CSS布局网页?
问:SEO为什么要求网页设计师用DIV+CSS布局网页? 答:通常情况下,SEOer非常喜欢把一个网站做到最细节,在网页设计方面,有时与设计师沟通时,通常会问到:SEO为什么要求网页设计师用DIV+C ...
- DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度
一个入门的DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度. 说明:代码非真实情况下使用,所以直接简单. 没耐 ...
- 一小时搞定DIV+CSS布局-固定页面开度布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. 转载请标明:http://www.kwstu.com/ArticleView/divcss_20139 ...
- (转)div+css 布局经验 - 最简单的 = 最不变形的(原创技巧)
站酷几年了 一直饱受其恩泽 尤为感激 一直想奉献些什么 但是苦于水平 苦于奔波 今天静下心来 为大家奉献下 自己的div+css 经验 ,以下观点只代表 深海个人立场 希望为初学者提供一条" ...
- (转)一小时搞定DIV+CSS布局-固定页面开度布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. 转载请标明:http://www.kwstu.com/ArticleView/divcss_20139 ...
- (转)Div+CSS布局入门
在网页制作中,有许多的术语,例如:CSS.HTML.DHTML.XHTML等等.在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础 ...
随机推荐
- BZOJ2818 GCD 【莫比乌斯反演】
2818: Gcd Time Limit: 10 Sec Memory Limit: 256 MB Submit: 6826 Solved: 3013 [Submit][Status][Discuss ...
- 【BZOJ 1124】[POI2008] 枪战Maf Tarjan+树dp
#define int long long using namespace std; signed main(){ 这个题一看就是图论题,然后我们观察他的性质,因为一个图论题如果没有什么性质,就是真· ...
- P2765 魔术球问题(网络流24题)
题目描述 «问题描述: 假设有n根柱子,现要按下述规则在这n根柱子中依次放入编号为1,2,3,...的球. (1)每次只能在某根柱子的最上面放球. (2)在同一根柱子中,任何2个相邻球的编号之和为完全 ...
- Web自适应
随着移动设备的普及,移动web在前端工程师们的工作中占有越来越重要的位置.移动设备更新速度频繁,手机厂商繁多,导致的问题是每一台机器的屏幕宽度和分辨率不一样.这给我们在编写前端界面时增加了困难,适配问 ...
- 移动端浏览器touch事件的研究总结
$("body").on("touchstart", function(e) { e.preventDefault(); startX = e. ...
- 迅雷Bolt的ClipSubBindBitmap函数特别说明
因为在工作中基于迅雷Bolt开发的是IM产品,需要实现自定义用户头像的功能. 但Bolt中对图像的默认拉伸锯齿效果非常明显,所以自己实现了图像拉伸函数,代码已共享,具体可查看:<迅雷Bolt图像 ...
- Linux命令的返回值
转摘自:http://hi.baidu.com/suchshow/item/230255b6caab369218469732 在 Linux 下,不管你是启动一个桌面程序也好,还是在控制台下运行命令, ...
- JS模块化工具requirejs教程02
基本API require会定义三个变量:define,require,requirejs,其中require === requirejs,一般使用require更简短 define 从名字就可以看出 ...
- Hibernate 懒加载 错误----no session
错误: unable to evaluate the expression Method threw 'org.hibernate.LazyInitializa org.hibernate.LazyI ...
- [洛谷P1382] 楼房
题目描述 地平线(x轴)上有n个矩(lou)形(fang),用三个整数h[i],l[i],r[i]来表示第i个矩形:矩形左下角为(l[i],0),右上角为(r[i],h[i]).地平线高度为0.在轮廓 ...
