巨蟒python全栈开发django4:url反向解析图解&&模板渲染2
注意:前端有aaa变量,后端没有aaa变量,存在p标签,但是显示不出来

有p标签,我们可以指定默认值,在没有其他内容的时候


过滤器有60多种,有点多,用到的时候再记和查


结果:
显示是acd

看长度


查看文件大小:




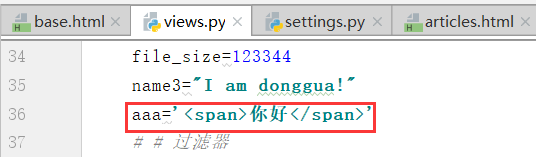
view.py文件中的
- name2='acd'
html中
- <p>{{ name2|slice:'0:1' }}</p>
结果:
a #注意这个也是顾头不顾尾
cut测试:
- name3="I am donggua!"
去掉空格:
- <p>{{ name3|cut:' ' }}</p>
html中:
- <p>{{ name3|truncatechars:6 }}</p>
结果:
I a... (3个点,也在6个字符之内)
- 测试:
<p>{{ name3|truncatewords:1 }}</p>
结果:(以空格进行划分)
I ...
- truncatechars是以字符划分
- truncatewords是以单词进行划分.




上边浏览器中显示的只是字符串

通过安全处理


点击"你好2",回到最上边.
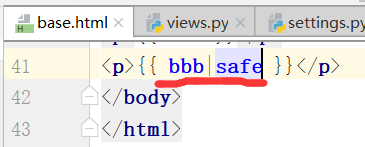
2-2safe过滤
safe是xss攻击,可能存在攻击,不停攻击,浏览器限制这种用户的行为,浏览器对提交的所有提交的内容,全部变成字符串.
safe表示,我们这个标签是安全的,给我正常显示就可以了!!
具体操作,见上边bbb.
2-3for if with标签



结果:

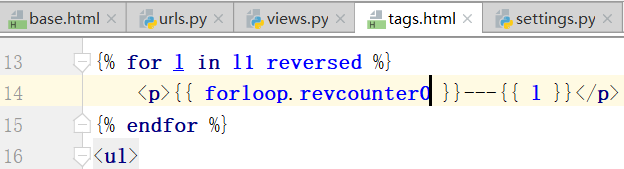
翻转的过程:

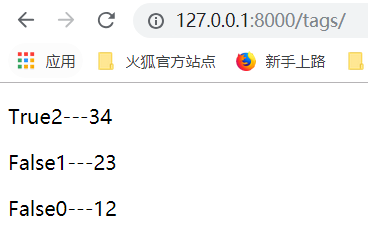
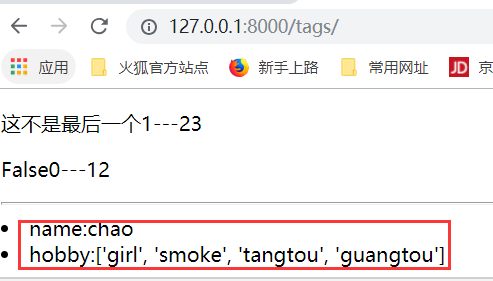
结果:


结果:


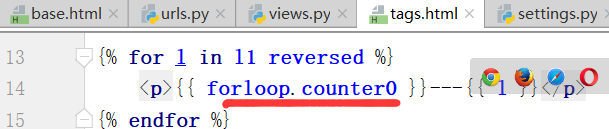
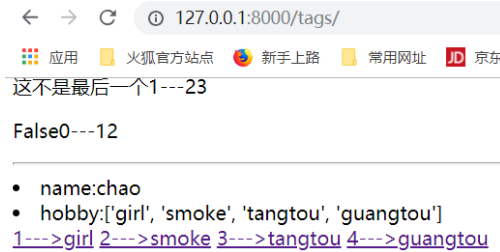
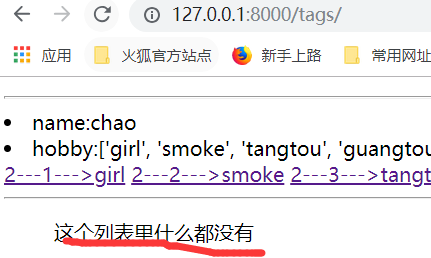
上边这个从1开始计数,三次循环得到下面的结果:(优点类似枚举)


上边的方法表示从0开始


反转



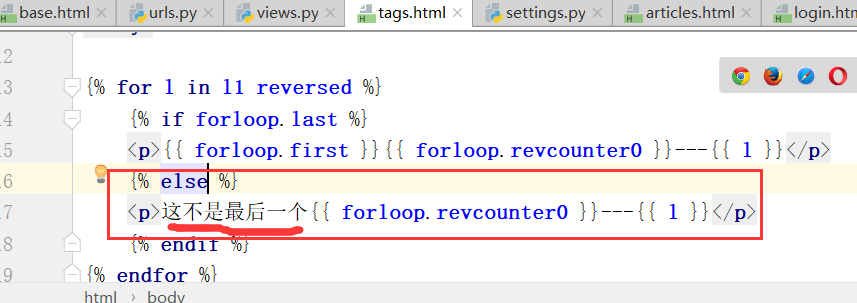
判断是不是第一次(最后一次)循环first,last





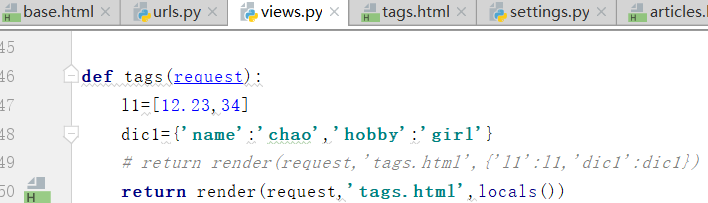
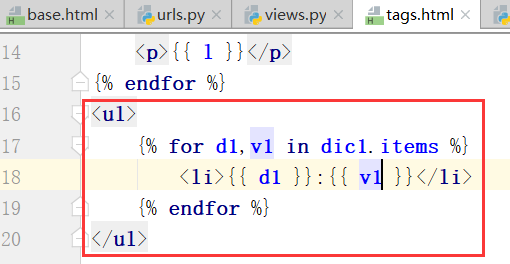
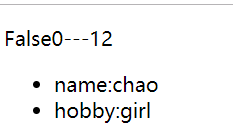
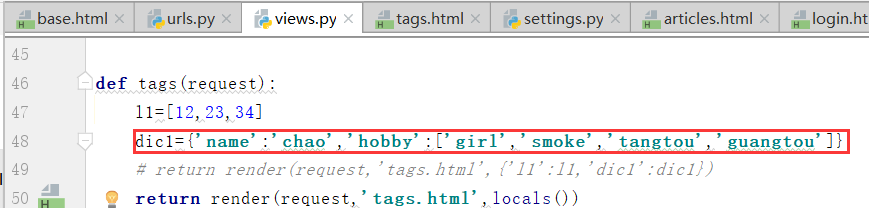
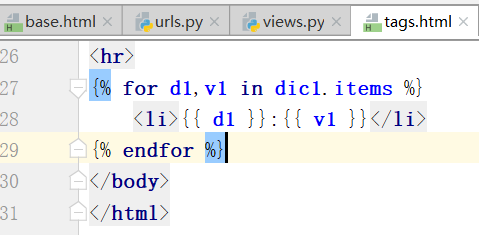
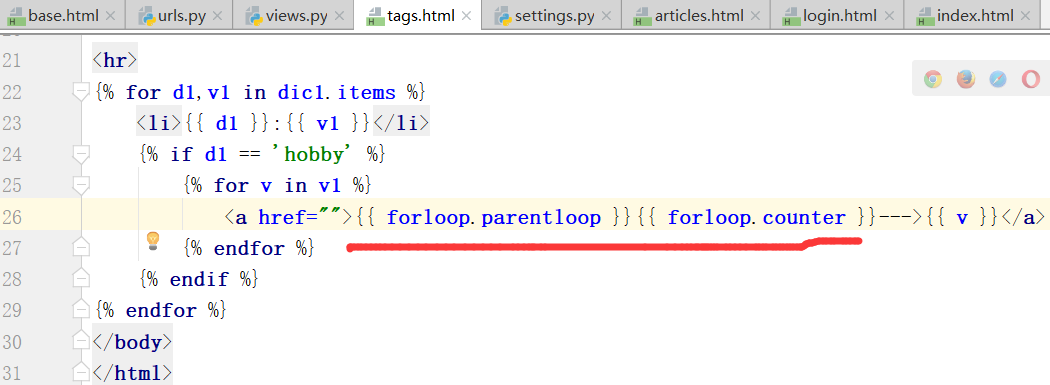
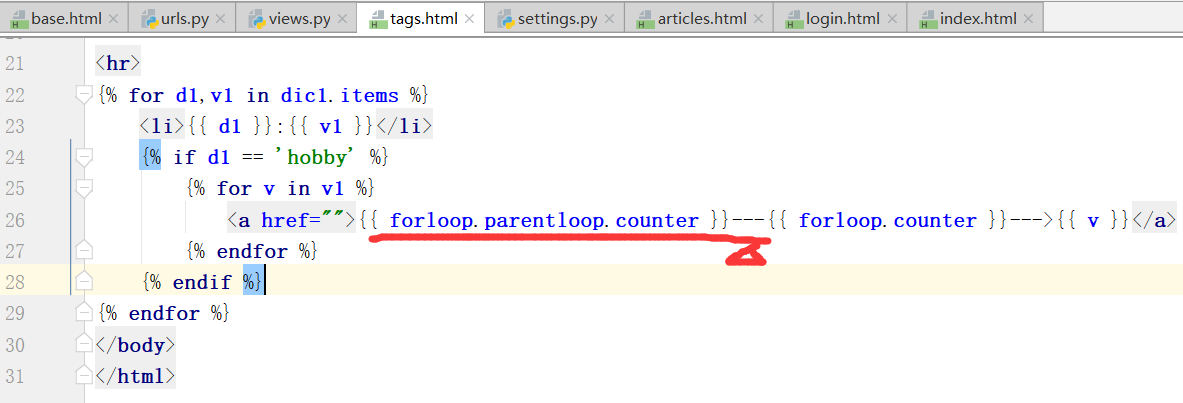
parentsloop(字典里边嵌套列表)




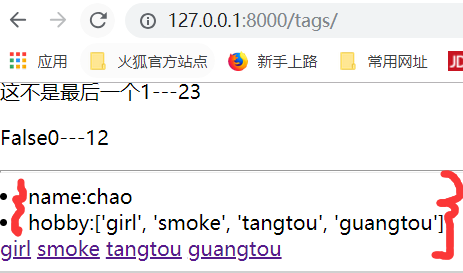
结果:

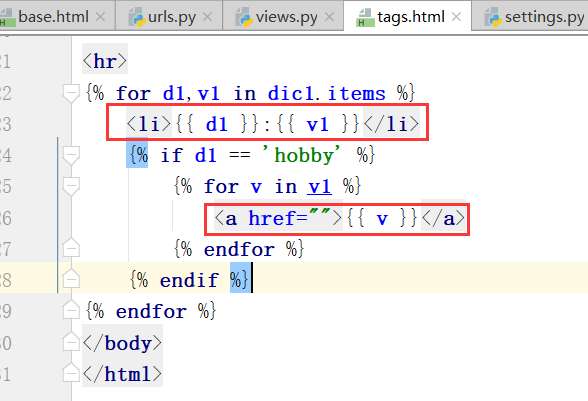
双循环+if判断


在内层看外层的for循环




代表第二层循环



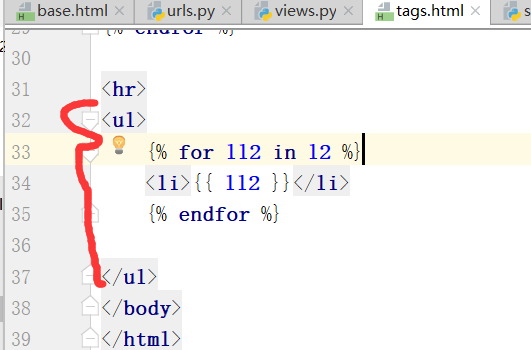
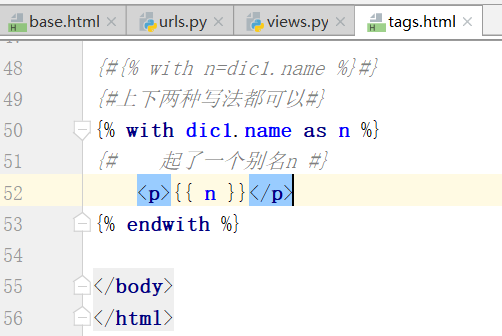
如果是个空列表

显示的结果是:什么都不会显示的







with:


2-4csrf_token解释
settings.py里边的,这是一个中间件安全认证机制





注意,要解开上边的中间件认证,
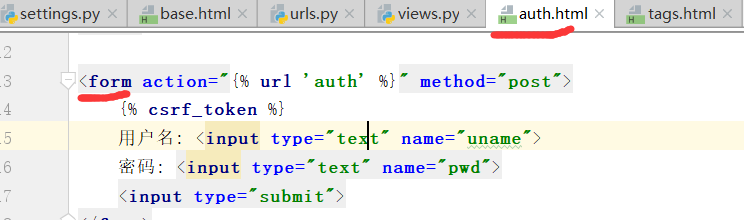
输入用户名&&密码,提交

目的:防止不良的请求,想办法应用上这个安全认证
如何解除,这个安全认证机制???在form表单中加入即可
- {% csrf_token %}

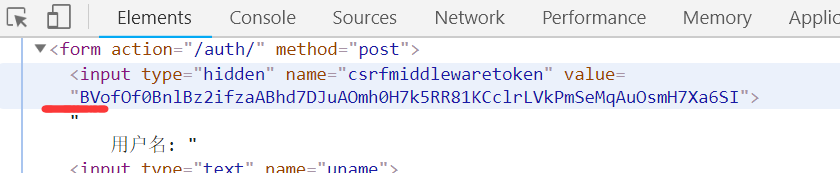
这样就可以成功通过了,具体加了什么呢?后台有地方加了这些键和值

在后台存着这个东西,进行验证,是这个提交的.爬虫可以模拟请求也可以模拟post请求,必须按照人家正常的页面提交.
他的地盘他做主,在后台某个位置,存在着和这个键值对相同的东西
爬虫
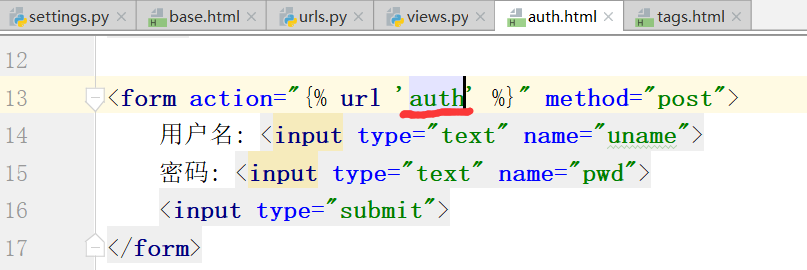
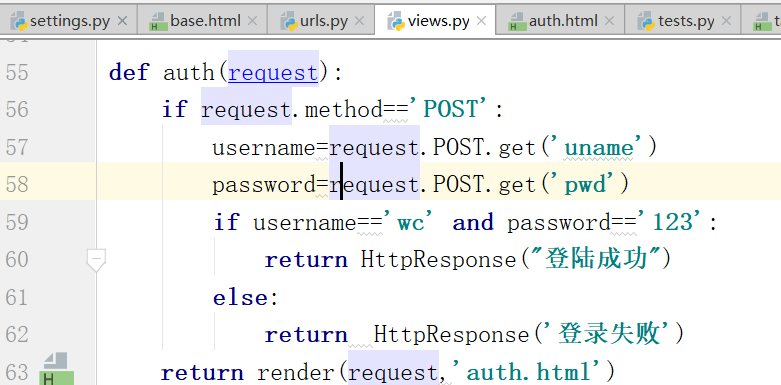
先写个认证


下图说明,拿到了这个内容,但是这些内容禁止访问.

如果去掉中间件认证机制,也就是注释掉,运行显示,登录成功

每次刷新,是新的内容

后边将cookie会涉及到,主要是这个东西,会保存在后台的某个位置,
做爬虫我们可以考虑,先获取,在发送请求登录.
2-5csrf_token图解

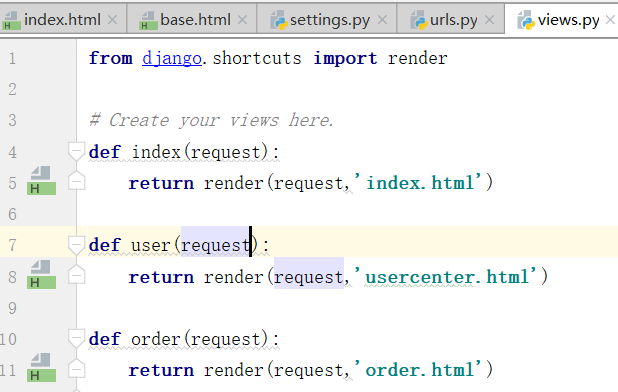
2-6模板渲染
好多页面都是一样的,我们怎么处理相同的东西???
写商城,首页index,订单页,个人中心


base.html 也就是母版页
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta http-equiv="content-Type" charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width" ,initial-scale="1">
- <!--上边这个表示手机版的调整尺寸-->
- <!--上述2个meta标签"必须"放在最前面,任何其他内容都必须跟随其后-->
- <title>
- {% block title %}
- 母版的头信息
- {% endblock %}
- </title>
- <style>
- body{
- padding: 0;
- margin: 0;
- }
- .nav{
- background-color: red;
- height: 40px;
- }
- .left_list div{
- width: 100px;
- height: 20px;
- background-color: pink;
- border-bottom: 1px solid black;
- }
- .left_list{
- float: left;
- width: 100px;
- }
- .content{
- float: right;
- width: 600px;
- height: 100px;
- }
- </style>
- </head>
- <body>
- <div class="nav">
- {#导航栏#}
- <a href="">新闻</a>
- <a href="">网页</a>
- <a href="">图片</a>
- </div>
- <div class="left_list">
- <div><a href="/index/">首页</a></div>
- <div><a href="/order/">订单页</a></div>
- <div><a href="/user/">个人中心</a></div>
- </div>
- <div class="content">
- {% block content %}
- 母板预留的地方
- {% endblock %}
- </div>
- </body>
- </html>
index.html
- {% extends 'base.html' %}
- {#一句话继承母版页面#}
- {#继承的块是可以自定义的#}
- {% block title %}
- 首页
- {% endblock %}
- {% block content %}
- <a href="">首页</a>
- <span>首页介绍</span>
- {% endblock %}
usercenter.html
- {% extends 'base.html' %}
- {#一句话继承母版页面#}
- {#继承的块是可以自定义的#}
- {% block title %}
- 个人中心
- {% endblock %}
- {% block content %}
- 个人中心页面
- {% endblock %}
order.html
- {% extends 'base.html' %}
- {#一句话继承母版页面,必须写在首行#}
- {#继承的块是可以自定义的#}
- {#可以多留一些钩子#}
- {% block title %}
- 订单
- {% endblock %}
- {% block content %}
- 订单页面
- {% endblock %}
1.继承必须写在首行
2.钩子越多越好,越灵活
如何保留母版中的内容?



- {{ block.super }}放在前面,就在前面显示,放在后边,就在后边显示
3.不能重名
4.

巨蟒python全栈开发django4:url反向解析图解&&模板渲染2的更多相关文章
- 巨蟒python全栈开发django4:url反向解析图解&&模板渲染
第一部分: 1.(1)知识点回顾: django回顾: ()下载安装 输入网址,a,form表单get post,爬虫 (请求)==>django项目服务端的url(r"index/& ...
- 巨蟒python全栈开发django3:url&&视图
1.url正则匹配分组和命名分组 2.路由分发 3.url别名和反向解析 4.httprequest和httpresponse的使用 内容回顾: .jinja2(flask框架,没有内置模板对象,需要 ...
- day053 url反向解析图解 模板渲染
一.语法 两种特殊符号(语法): {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 二.变量 1. 可直接用 {{ 变量名 }} (可调用字符串, 数字 ,列表,字典,对象等) ...
- 巨蟒python全栈开发django5:组件&&CBV&FBV&&装饰器&&ORM增删改查
内容回顾: 补充反向解析 Html:{% url ‘别名’ 参数 %} Views:reverse(‘别名’,args=(参数,)) 模板渲染 变量 {{ 变量名 }} 逻辑相关 {% %} 过滤器: ...
- 巨蟒python全栈开发flask2
内容回顾: 上节回顾: Flask .response 三剑客: render_template 模板 redirect 重定向 - URL地址 "" 字符串 HTTPRespon ...
- 巨蟒python全栈开发-第11阶段 ansible_project3
今日大纲: 1.用户创建 2.前端优化 3.用户编辑 4.用户删除 5.ansible api介绍 1.用户创建 新建一个user_create.html的页面 <form class=&quo ...
- 巨蟒python全栈开发django7:多表增加和查询
1.回顾内容&&补充 补充1: 补充2: 这个选择的是第二个解释器. 选择第一个的话,只是针对当前的项目,如果再开新项目的话,需要重新下载安装相关的包. 点击保存,因为我们注释掉了,创 ...
- 巨蟒python全栈开发django2:初识django
今日内容大纲: 1.起飞版web框架 2.自定制框架的流程 3.jinja2模板渲染初识 4.MVC&&MTV 5.django版本介绍及django安装 6.django初识(一些操 ...
- 巨蟒python全栈开发linux之centos6
1.nginx复习 .nginx是什么 nginx是支持反向代理,负载均衡,且可以实现web服务器的软件 在129服务器中查看,我们使用的是淘宝提供的tengine,也是一种nginx服务器 我们下载 ...
随机推荐
- 怎样写APP计划书-20150313早读课
我们每天都会收到拥有APP创意的人们的电话和邮件,他们想知道把这样的APP做出来需要多少钱.在Calvium,我们尽可能帮助他们,但有时候 做这样的报价真的很难.询问一款APP的价值,就和询问一条绳子 ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- 【方法1】删除Map中Value反复的记录,而且仅仅保留Key最小的那条记录
介绍 晚上无聊的时候,我做了一个測试题,測试题的大体意思是:删除Map中Value反复的记录,而且仅仅保留Key最小的那条记录. 比如: I have a map with duplicate val ...
- Eclipse下Java Build Path下Libraies中添加 Maven dependencies 失败解决方案
当maven 仓库有jar时,tomcat生成时总是报javaclassno..........无这个文件:用一下方法 转载:http://bugyun.iteye.com/blog/2311848 ...
- HttpClient Coder Example
Example 1: HttpClient httpClient = new HttpClient(); httpClient.getHostConfigurati ...
- C# mvc统一通道使用过滤器
问题描述 使用C#过滤器有一个最大的问题就是在过滤器转向后程序仍然会执行方法体 问题解决思路 使用统一通道执行方法 不直接进入控制器 通过反射调用 using System; using System ...
- Atitit .c#的未来新特性计划草案
Atitit .c#的未来新特性计划草案 1. C#的未来:追踪空引用1 1.1. 2. 变量命名空间1 1.2. 10. 项目引用Native dll2 1.3. 10. 项目引用Native dl ...
- SecureCRT中的vim出现1H特殊字符
问题原因:由于采用了UTF_8编码方式导致的. 解决方法:把字符编码改为:GB18030即可.如图:
- C++之类的静态成员变量和静态成员函数
static静态成员函数 在类中.static 除了声明静态成员变量,还能够声明静态成员函数. 普通成员函数能够訪问全部成员变量.而静态成员函数仅仅能訪问静态成员变量. 我们知道.当调用一个对象的成员 ...
- Win2k8&&vCenter部署全流程
几个不同的组件 vCenter Server:对ESXi主机进行集中管理的服务器端软件,安装在windows server 2008R2或以上的操作系统里,通过SQL 2008R2 或以上版本的数据库 ...
