WEB字体,多列布局和伸缩盒
WEB字体
语法
@font-face{
font-family:"";
src:url() format()
...
}
兼容性写法
@font-face {
font-family: 'diyfont';
src: url('diyfont.eot'); /* IE9+ */
src: url('diyfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('diyfont.woff') format('woff'), /* chrome、firefox */
url('diyfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('diyfont.svg#fontname') format('svg'); /* iOS 4.1- */
}
字体格式
- ttf
- eot
- woff
- svg
工具
- 有字库 https://www.youziku.com/
- 阿里web字体 http://www.iconfont.cn/webfont/#!/webfont/index
- 字体在线转换 https://www.fontsquirrel.com
字体图标
- 阿里图标
- Font Amsome
多列布局
相关属性
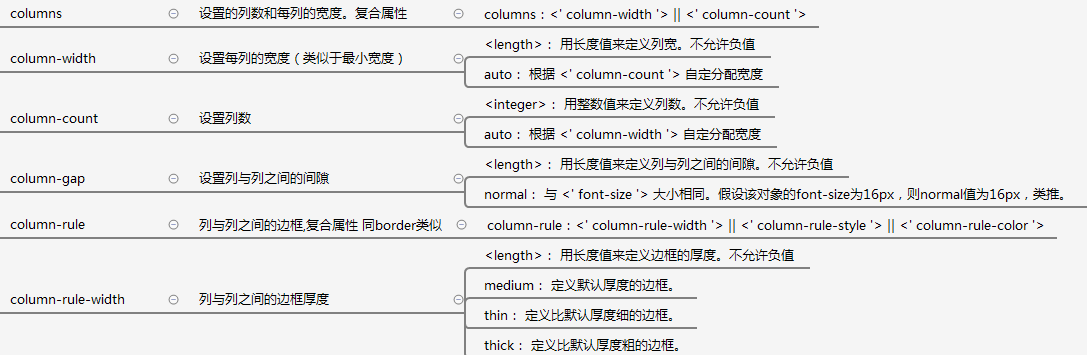
columns
设置的列数和每列的宽度。复合属性column-width 设置每列
column-count 设置列数宽度
column-gap 列间隙
column-rule 列之间的边框线
column-rule-width
column-rule-coor

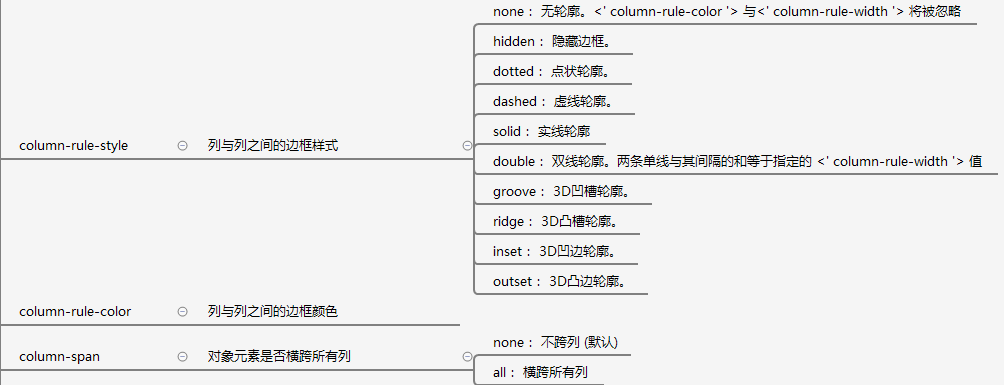
column-rule-style 列与列之间的边框样式
column-fill none/balance所有列的高度以其中最高的一列统一
column-span 对象元素是否横跨所有列 none/all

column-break-before 设置项目前面是否断行 auto/always/avoid
column-break-after 设置项目后面是否断行 auto/always/avoid
column-break-inside 设置项目内部是否断行 auto/avoid

伸缩盒(弹性盒模型)
概念
相关属性
把元素设置为伸缩容器
display:flex;
display:inline-flex
设置伸缩流方向(主轴)
flex-direction:row(左对齐)/column(顶对齐)/
row-reverse(右对齐从右到左)/column-reverse
(底对齐)
设置换行(测轴)
flex-wrap:nowrap(flex容器为单行,flex子项溢出容器)/
wrap(多行溢出内容放置到新行,)/
wrap-reverse
伸缩流方向和换行的复合属性 flex-flow
主轴方向对齐
jusitify-content:flex-start/
flex-end/center/space-between/
space-around
测轴方向对齐(强)
align-content:strecth/flex-start/
flex-end/center/space-between/
space-around
测轴方向对齐(弱)
设置给伸缩容器align-items:flex-start/
flex-end/center/baseline/stretch 设置给伸缩项目align-self:flex-start/
flex-end/center/baseline/stretch
盒子伸缩和放大 比率
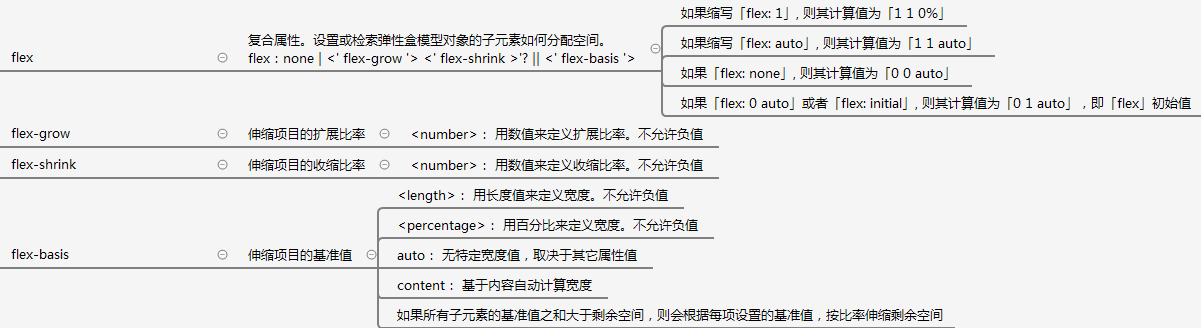
flex-grow 放大比率
flex-shrink 收缩比率
flex-basis 基准

WEB字体,多列布局和伸缩盒的更多相关文章
- 从零开始学 Web 之 CSS3(七)多列布局,伸缩布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Flex布局(伸缩盒布局)
Flexible Box是什么?Flexible意为可伸缩的,Box意为盒子,可以理解为一种新式的盒模型——伸缩盒模型.由CSS3规范提出,这是在原有的大家非常熟悉的block, inline-blo ...
- 如何避免由 Web 字体引起的布局偏移
前言 一些布局上的完全加载前后的变化很容易解决:为动态元素预先分配正确的空间,在图像上使用宽度和高度属性,并优先考虑 HTML 文档中的可见元素.但是,导致布局偏移的还有一个难以解决的问题:无样式文本 ...
- CSS3 04. 伸缩布局、设置主轴,侧轴方向、主/侧轴对齐方式、 伸缩比例、元素换行、换行控制、覆盖父元素的align-items;控制子元素顺序、web字体、突变字体
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用.(兼容性不好) 必要元素: 指定一个盒子为伸缩盒子 displa ...
- CSS3_伸缩盒模型_弹性布局_等分布局_flex 布局
伸缩盒模型 CSS3 引入的布局模式 Flexbox 布局 主要思想: 让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间. 特点: display: flex; 只能控制其子元 ...
- web标准(复习)--3 二列和三列布局
今天学习二列和三列布局,将涉及到以下内容和知识点 二列自适应宽度 二列固定宽度 二列固定宽度居中 xhtml的块级元素(div)和内联元素(span) float属性 三列自适应宽度 三列固定宽度 三 ...
- web标准(复习)--2 列布局
今天我们开始学习一列布局,包含以下几种形式: 1.一列固定宽度 2.一列固定宽度居中 3.一列自适应宽度 4.一列自适应宽度居中 5.一列二至多块布局 前一节我们回顾了xhtml基础和css基础部分, ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
随机推荐
- 容器基础(五): 实现一个简单容器sdocker
在前面几部分的基础上, 我们更新一下代码,实现一个简单容器 sdocker. sdocker目录构成 linux: # tree . ├── Makefile ├── cpu-test.c # 由cp ...
- 实战小项目之基于yolo的目标检测web api实现
上个月,对微服务及web service有了一些想法,看了一本app后台开发及运维的书,主要是一些概念性的东西,对service有了一些基本了解.互联网最开始的构架多是cs构架,浏览器兴起以后,变成了 ...
- [boost-3] 函数对象
boost库学习: 函数对象,成为‘高阶函数’,可以呗传入到其他函数或者从其他函数返回的一类函数. Boost.Bind可替换来自c++标准中的std::bind1st()和std::bind2dn( ...
- MQTT在平台中的应用【本文摘自智车芯官网】
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输)是IBM开发的一个即时通讯协议,有可能成为物联网的重要组成部分.该协议支持所有平台,几乎可以把所有联 ...
- jetty maven插件
<plugins> <plugin> <groupId>org.eclipse.jetty</groupId> <artifact ...
- Visual Studio 2012,创建工程Build Driver,基于纯Source Code.
拿到一堆纯代码,怎么去Create Project,设置Include路径,lib路径,要不要Pre-compile技术,配置Project之间的依赖关系. SourcesConverter Bas ...
- 在delphi中如何解决空格的问题。。。。烦死 了。。。。
我每次从数据库里面取数据出来和Edit里面的进行比较的时候总是会受到空格的困扰...老是干扰我...如果我用trim 所有都做去掉所有的空格那么这样就非常麻烦又繁琐..有没有什么方法可以忽略空格的.. ...
- JavaScript实现键盘操作页面跳转
对于使用笔记本的同学来说,鼠标操作比较费劲,键盘操作比较方便,下面是一段JavaScript写的,用键盘来实现页面跳转.把location后面的改成你要跳转的地址即可,示例是用方向键实现日志页面的前一 ...
- BZOJ4487 JSOI2015染色问题(组合数学+容斥原理)
逐个去除限制.第四个限制显然可以容斥,即染恰好c种颜色的方案数=染至多c种颜色的方案数-染至多c-1种颜色的方案数+染至多c-2种颜色的方案数…… 然后是限制二.同样可以容斥,即恰好选n行的方案数=至 ...
- mybatis的注解功能
一.mybatis 简单注解 关键注解词 : @Insert : 插入sql , 和xml insert sql语法完全一样 @Select : 查询sql, 和xml select sql语法完全一 ...
