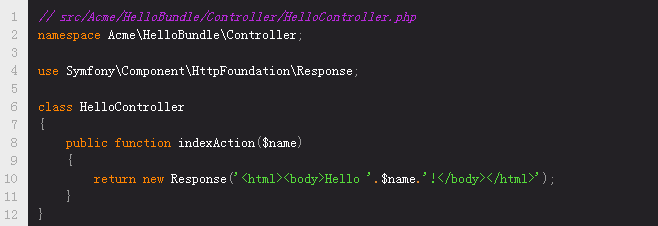
Symfony2之创建一个简单的web应用 Symfony2——创建bundle
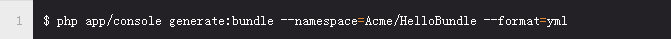
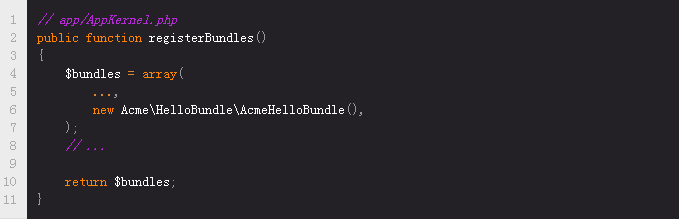
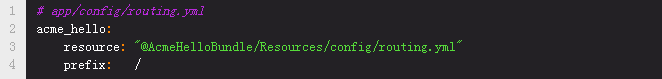
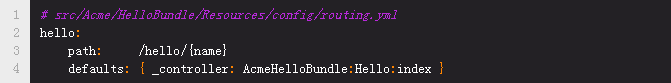
bundle就像插件或者一个功能齐全的应用,我们在应用层上开发的应用的所有代码,包括:PHP文件、配置文件、图片、css文件、js文件等都会包含在bunde系统中。


















Symfony2之创建一个简单的web应用 Symfony2——创建bundle的更多相关文章
- Symfony2之创建一个简单的web应用
Symfony2——创建bundle bundle就像插件或者一个功能齐全的应用,我们在应用层上开发的应用的所有代码,包括:PHP文件.配置文件.图片.css文件.js文件等都会包含在bu ...
- IntelliJ IDEA 15 部署Tomcat及创建一个简单的Web工程
一.部署Tomcat 二.创建一个简单的Web工程 2.1创建一个新工程 创建一个新工程 设置JDK及选择Web Application (创建的是Web工程) 点击Next,选择工作空间,起个工程名 ...
- 使用 CodeIgniter 创建一个简单的 Web 站点
原文:使用 CodeIgniter 创建一个简单的 Web 站点 参考源自: http://www.ibm.com/developerworks/cn/web/wa-codeigniter/index ...
- SharePoint 创建一个简单的Web Part 部分
SharePoint 创建一个简单的Web Part 部分 标准Web零件有时会很强大,运行多个功能的能力. 本文介绍了如何使用Visual Studio 创建一个简单的Web部分. 1. 打开VS, ...
- 用 Eclipse 创建一个简单的web项目
Eclipse neon 汉化版 ; 1;右击新建 --> 选择 动态Web项目 2: 填写 项目名 项目位置 ; 选择 Dynamic web module version 和 tomca ...
- django创建一个简单的web站点
一.新建project 使用Pycharm,File->New Project…,选择Django,给project命名 (project不能用test命名) 新建的project目录如下: ...
- node创建一个简单的web服务
本文将如何用node创建一个简单的web服务,过程也很简单呢~ 开始之前要先安装node.js 1.创建一个最简单的服务 // server.js const http = require('http ...
- CodeIgniter框架——创建一个简单的Web站点(include MySQL基本操作)
目标 使用 CodeIgniter 创建一个简单的 Web 站点.该站点将有一个主页,显示一些宣传文本和一个表单,该表单将发布到数据库表中. 按照 CodeIgniter 的术语,可将这些需求转换为以 ...
- Docker容器技术-创建一个简单的Web应用
一.创建一个简单的Web应用 1.identicon 基于某个值而自动产生的图像,这个值是IP地址或用户名的散列值. 用途: 通过计算用户名或IP地址的散列值,在网站上提供用于识别用户的图像,以及自动 ...
随机推荐
- 「日常训练」 Mike and Frog (CFR305D2C)
题意与分析 (Codeforces 548C) 我开始以为是一条数学题,死活不知道怎么做,无奈看题解,才知这是一条暴力,思维江化了- - 题意大概是这样的: 两个东西的初始高度分别为h1,h2&quo ...
- ES6 export,import报错
问题描述: 现有两个文件: profile.js const firstName = 'Michael'; const lastName = 'Jackson'; const year = 2018; ...
- 问题 A: Least Common Multiple
题目描述 The least common multiple (LCM) of a set of positive integers is the smallest positive integer ...
- 1018 Public Bike Management (30 分)(图的遍历and最短路径)
这题不能直接在Dijkstra中写这个第一 标尺和第二标尺的要求 因为这是需要完整路径以后才能计算的 所以写完后可以在遍历 #include<bits/stdc++.h> using n ...
- LightGBM详细用法--机器学习算法--周振洋
LightGBM算法总结 2018年08月21日 18:39:47 Ghost_Hzp 阅读数:2360 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- Week2 Teamework from Z.XML - 必应缤纷桌面助手 - 软件分析与用户需求调查
软件分析与用户需求调查(2013) from Z.XML 本次团队作业要求: 通过定性, 定量地分析, 总结和评定某软件是否满足了目标用户的需求,并把分析的过程和结果用博客表达出来. 选题:必应缤纷桌 ...
- lincode-58-四数之和
58-四数之和 给一个包含n个数的整数数组S,在S中找到所有使得和为给定整数target的四元组(a, b, c, d). 注意事项 四元组(a, b, c, d)中,需要满足a <= b &l ...
- 201621123033 《Java程序设计》第11周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 1. 源代码阅读:多线程程序BounceThread 1.1 BallR ...
- web相关基础知识4
一.定位的盒子居中 Css可见性 overflow: hidden; 溢出隐藏 常用在超出盒子之后就隐藏 visibility: hidden; 隐藏元素 隐藏之后还占据原来的位 ...
- 写一篇Hook Driver.
关于Hook,有一本书讲的比较清楚,最近刚刚看完,<Rootkits: Subverting the Windows Kernel> http://www.amazon.com/Rootk ...
