es6 封装一个基础的表单验证
1, 需求分析
设计一个通用的表单验证,如果后期表单中添加了更多的需求,不需要更改之前的代码逻辑,最好不要改之前的代码,需要加什么直接加就好了。
2,代码分析
此表单验证最好返回一个函数,在api设计这块我选择在每个表单项上添加valid属性,在验证中通过查看是否有valid属性、valid属性的内容来获取需要验证的表单,并且返回验证的结果。
该分析的也分析了,那就开始干吧!!!
由于重点是表单验证方面,html和css我就能简则简
<form id="login-form">
<p id="errorMsg" style="color:red"></p>
<input type="text" name="username" id="username">
<input type="password" name="password" id="password">
<input type="button" value="提交" id="btn">
</form>
按照之前的设计思路,是一个函数,返回验证表单的错误信息,那么参数肯定为要验证的表单
function formCheck(form) { //参数为要验证的form
let checkResult = [] //存储验证结果的数组
return errorArr //返回该数组
}
由于我们是通过 表单中我们自己加的属性来判断是否需要验证,那么我们现在在表单中加入这个属性,假设现在username和password需要验证不能为空,username为手机号格式。
<input type="text" name="username" id="username" valid="preset,phone">
<input type="password" name="password" id="password" valid="preset">
接着我们上面的formCheck
function formCheck(form) { //参数为要验证的form
if (!form || !form.elements) { //判断form 以及 form里面是否有表单元素
return
}
let checkResult = [] //存储验证结果的数组
let elements = form.elements //表单元素集合
Array.from(elements).filter(ele => { //这里首先筛选出有valid属性的表单元素
return ele.getAttribute('valid')
}).map(item => { //对每个有valid的表单元素分别操作
let valids = item.getAttribute('valid').split(',') //获取valid属性内容并切割成数组
let errorArr = [] //错误信息数组
valids.forEach(valid => {
if (rules[valid]) {
let result = rules[valid](item.value)
result && errorArr.push(result) //如果不通过我们写的验证规则,那么就将错误信息push到errorArr里面
}
})
if (errorArr.length) { //将每个valid的错误数组push到总的checkResult里面
checkResult.push({
ele: item,
errorArr: errorArr,
message: errorArr[0].message,
type: errorArr[0].type
})
}
})
return checkResult //返回该数组
}
上面的函数中用到了rules,这是我们自己定义的一个验证规则,为一个对象
const rules = {
require (val) {
if (!val.trim()) {
return {
type: 'require',
message: '必填选项'
}
}
},
phone (val) {
let reg = /^1\d{10}$/ //这里手机号的规则写的很简陋,精确的自行百度
if (!reg.test(val)) {
return {
type: 'phone',
message: '手机号格式错误'
}
}
}
}
至此,一个表单验证的formCheck 就完成了,调用试一试:
<form id="login-form">
<p id="errorMsg" style="color:red"></p>
<input type="text" name="username" id="username" valid="require,phone">
<input type="password" name="password" id="password" valid="require">
<input type="button" value="提交" id="btn">
</form>
<script>
let form = document.getElementById('login-form')
let btn = document.getElementById('btn')
btn.onclick = () => {
let result = formCheck(form)
console.log(result)
}
</script>
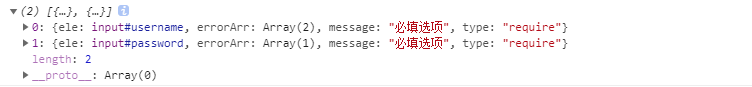
什么都不填直接点击btn结果为:

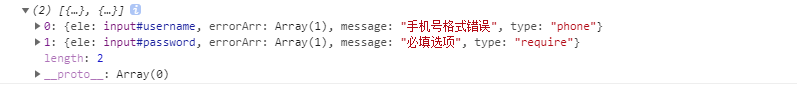
username随便输一个数字,点击btn结果为:

返回的结果里,dom元素也有,提示信息也有,我们取到想要的值就可以愉快的进行判断了。
以后如果需要加一个邮箱的input,valid='email'啥的, 我们直接在rules定义好email这个验证规则,然后就可以直接在input的valid属性上加上email,别的完全不用改。是不是很方便呀
如果有多个valid,别忘了用逗号分隔哈,因为我们split是根据逗号来的。
es6 封装一个基础的表单验证的更多相关文章
- 第一百五十四节,封装库--JavaScript,表单验证--提交验证
封装库--JavaScript,表单验证--提交验证 将表单的所有必填项,做一个判断函数,填写正确时返回布尔值 最后在提交时,判断每一项是否正确,全部正确才可以 提交 html <div id= ...
- 第一百五十节,封装库--JavaScript,表单验证--密码验证
封装库--JavaScript,表单验证--密码验证 效果图 html <div id="reg"> <h2 class="tuo">& ...
- 第一百五十三节,封装库--JavaScript,表单验证--备注字数验证
封装库--JavaScript,表单验证--备注字数验证 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百五十二节,封装库--JavaScript,表单验证--年月日注入
封装库--JavaScript,表单验证--年月日注入 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百五十一节,封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全
封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全 效果图 html <div id="reg"> <h2 class ...
- 第一百四十九节,封装库--JavaScript,表单验证--验证用户名
封装库--JavaScript,表单验证--验证用户名 注册验证功能,顾名思义就是验证表单中每个字段的合法性,如果全部合法才可以提交表单. 效果图 聚集光标时 信息不合法是 信息合法时 html &l ...
- 一个PHP常用表单验证类(基于正则)
一个基于正则表达式的PHP常用表单验证类,作者:欣然随风.这个表单判断类的功能有:验证是否为指定长度的字母/数字组合.验证是否为指定长度汉字.身 份证号码验证.是否是指定长度的数字.验证邮件地址.电话 ...
- jQuery基础之表单验证
在使用jquery-validate.js插件时可以做一些初始化配置在初始化jquery-validate.js对象的时候,将外部的一些配置和该插件内部的一些默认配置合并在一起,如果有相同的配置,前者 ...
- 网络安全从入门到精通 (第二章-6) 后端基础PHP—表单验证
本文内容: 什么是表单? 如何创建一个表单: 接收并验证: PHP和数据库交互 1,什么事表单? 表单在网页中主要负责数据采集. 表单由三部分组成: 表单标签:这里面包含了处理表单数据所用动态脚本的U ...
随机推荐
- 几个常用的HTTP状态码
200:客户端请求成功 302:临时跳转,跳转的地址通过Location指定 400:客户端请求有语法错误,不能被服务器识别 403:服务器收到请求,但是拒绝提供服务 404:请求的资源不存在 500 ...
- 10.Execution failed with exit status: 3
错误信息: insert overwrite table t_mobile_mid_use_p_tmp4_rcf select '201411' as month_id, a.prov_id, a.c ...
- CodeBlocks调试功能(转)
转自:迂者-贺利坚 http://blog.csdn.net/sxhelijian/article/details/15026159 示例代码: #include <iostream> u ...
- [vscode] github travis 集成问题
问题log $ npm install -npm ERR! 404 Not Found npm ERR! 404 npm ERR! 404 'types/mocha' is not in the np ...
- MVC中的Controllers和View分别放到单独的项目中
将Controllers放到独立项目中: 第一步:创建Mvc.Controllers,Mvc.Models和UI三个项目 Mvc.Controllers用来编写Controllers Mvc.Mode ...
- 手机打车APP的机遇与挑战
所谓打车APP,就是个能安装在手机上的打车软件.原理是通过GPS进行定位,能够搜索附近的空车信息然后反馈给用户.同样的,空车信息也会反馈给用户.一般这种啊APP都是跟地图类软件一起的.比如百度地图,谷 ...
- C# 操作 MongoDB
今项目使用Mongodb,C#操作MongoDB使用MongoDB.Driver.dll库(Nuget),写了个小Demo,如下: using System; using System.Collect ...
- JVM锁实现探究2:synchronized深探
本文来自网易云社区 作者:马进 这里我们来聊聊synchronized,以及wait(),notify()的实现原理. 在深入介绍synchronized原理之前,先介绍两种不同的锁实现. 一.阻塞锁 ...
- 大数据技术之_11_HBase学习_01_HBase 简介+HBase 安装+HBase Shell 操作+HBase 数据结构+HBase 原理
第1章 HBase 简介1.1 什么是 HBase1.2 HBase 特点1.3 HBase 架构1.3 HBase 中的角色1.3.1 HMaster1.3.2 RegionServer1.3.3 ...
- golang文件处理函数openfile与linux系统的文件函数的耦合
golang运行最理想的环境是linux系统中,编译速度和执行速度都比较快,本文是关于golang中的文件操作函数 在golang标准库中os包提供了不依赖平台的借口,但是使用的风格是unix风格的. ...
