JavaScript笔记01——数据存储(包括.js文件的引用)
While, generally speaking, HTML is for content and CSS is for presentation, JavaScript is for interactivity.
1、在HTML中插入JavaScript代码,像下面这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
alert("Hello, world.");
</script>
</body>
</html>
alert的意思是警告,类似于message. 效果上就是弹出一个对话框。
2、引用外部的.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
script.js,这个文件与.html文件在同一目录下
alert("Hello, world.");
3、在浏览器Console中运行JavaScript代码,Chrome进入Console的快捷键是F12

4、在正式开始学习前,需要强调的是:浏览器逐行执行JavaScript代码!
A browser then runs JavaScript line-by-line, starting at the top of the file or script element and finishing at the bottom (unless you tell it to go elsewhere).
数据存储
5、询问用户姓氏的小程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var surname = prompt('Greetings friend, may I enquire as to your surname?');
</script>
</body>
</html>
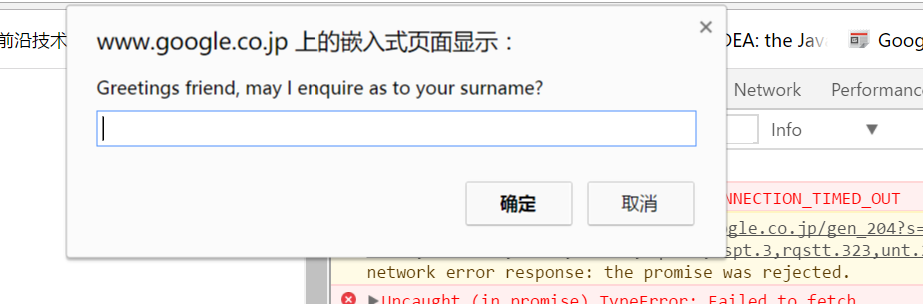
通过浏览器运行这段代码,将跳出一个“对话框”,询问你的姓氏。

6、在这个对话框中输入你的姓氏,点击确定,
这个时候你的姓氏将被存储在一个名为surname的变量中。
如果想再次使用这个值,通过surname就可以找到它了,

7、变量类似于一个“盒子”,我们利用它来储存数据;它具有“名”和“值”。
声明(Declaration)
var surname;
var age;
初始化(Initialization)
var name = "Tom";
赋值(assignment)
name = "Andy";
age = 43;
还可以同时声明多个初始化多个变量,例如:
var apples = 5, pears = 10;
JavaScript笔记01——数据存储(包括.js文件的引用)的更多相关文章
- android菜鸟学习笔记19----Android数据存储(三)XML文件的解析及序列化
Android内置了PULL解析器的XPP3实现,以及SAX解析器等,可以直接使用PULL或SAX解析XML,直接把JAVA中进行PULL或SAX解析的代码直接拿来用,遗忘的话,可以参考java拾遗1 ...
- JavaScript高级编程———数据存储(cookie、WebStorage)
JavaScript高级编程———数据存储(cookie.WebStorage) <script> /*Cookie 读写删 CookieUtil.get()方法根据cookie的名称获取 ...
- JavaScript进阶(二)在一个JS文件中引用另一个JS文件
在一个JS文件中引用另一个JS文件 转载地址:http://blog.csdn.net/zndxlxm/article/details/7875787 方法一 在调用文件的顶部加入下例代码 ...
- <Android基础> (六) 数据存储 Part 1 文件存储方式
第六章 数据存储 6.1 持久化技术 持久化技术指将内存中的瞬时数据保存到存储设备中,保证即使在手机或电脑关机的情况下,这些数据仍然不会丢失. 主要有三种方式用于简单地实现数据持久化功能:文件存储.S ...
- python3下scrapy爬虫(第九卷:scrapy数据存储进JSON文件)
将爬取数据存储在JSON文件里并不难,只需修改pipelines文件 直接看代码: 来看下结果: 中文字符恶心的很 之后我会在后卷中做出修改
- 数据存储之json文件处理和csv文件处理
什么是json: JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式.它基于 ECMAScript (w3c制定的js规范)的一个子集,采用 ...
- frames的对象兼容性获取以及跨域实现数据交换(js文件的加载判断)
1.document.frames()与document.frames[]的区别 <html> <body> <iframe id="ifr_1" n ...
- 【转】C数据存储(包括const存储在哪,C++不同部分我在文中用红字已指出)
非原创(文中红字为自己见解,如有不对,请大神指点) 程序由指令和数据组成,C语言程序亦是如此.开发者在编写程序的时候往往需要根据不同数据的特点以及程序需求来选择不同的数据存储方式,那么在C语言中数据的 ...
- Android 数据存储02之文件读写
Android文件读写 版本 修改内容 日期 修改人 V1.0 原始版本 2013/2/25 skywang Android文件读写的有两种方式.一种,是通过标准的JavaIO库去读写.另一种,是通过 ...
随机推荐
- js jQuery函数 $.ajax()
$.ajax() //$表示是jQuery cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中 ...
- cookie做订单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 整合Thinkphp数据库基本操作CURD,界面datagrid采用EasyUi的Demo
1 <?php 2 class CurdAction extends Action{ 3 public function del($id){ 4 ...
- SlidingMenu官方实例分析7——SlidingContent和SlidingTitleBar区别
包含ActionBar:setSlidingActionBarEnabled(true); 效果图: 不包含ActionBar:setSlidingActionBarEnabled(false); 效 ...
- Tomcat虚拟目录
x先来看一段server.xml文件里的配置: <Host appBase="" autoDeploy="true" debug="0" ...
- Android获取网络类型
public static final String NETWORK_CLASS_UNKNOWN = "unknown"; public static final String N ...
- tomcat NIO配置
1.tomcat NIO配置 今天在查看日志时发现tomcat的Socket连接方式为bio,于是我想既然有bio那肯定有nio.果然,一查就发现tomcat在6.0之后就可以配置nio的方式.nio ...
- linux之shell之if、while、for语句介绍
一.基本判断条件 1)逻辑运算符 -a expr1 -a expr2 逻辑与 -o expr1 -o expr2 逻辑或 ! !expr1 ...
- Linq与扩展方法
使用数据集 /// <summary> /// 库房信息类 /// </summary> public class Kfxx { /// <summary> /// ...
- CODEVS 必做题:3149、2821、1531、3369、1230
3149 爱改名的小融 2 时间限制: 2 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 题目描述 Description Wikioi上有个人叫小融,他喜 ...
