jQuery UI Draggable + Sortable 结合使用
工作中需要将一个左边的设计好的控件,拖拽到右边的面板中,同时保持右边面板中的控件自由排序,这时候就需要及支持拖拽又支持排序的操作了,
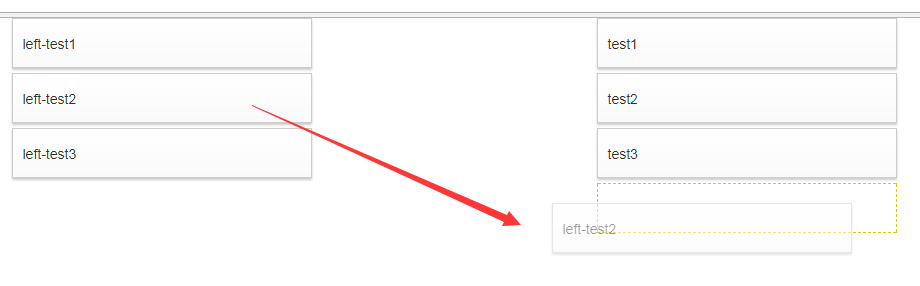
Demo截图:从左边控件拖到右边区域

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移动时候鼠标样式
opacity: 0.5, //拖拽过程中透明度
placeholder: "box-holdplace",//占位符className,设置一个样式
}).disableSelection(); $(".dragable").draggable({
connectToSortable: ".sortable",
helper: "clone",
// revert: "invalid",
// handle: ".handle"
});
});
</script>
Html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="css/index.css" rel="stylesheet" /> <script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable -->
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head>
<body>
<div class="container">
<div class="row">
<div class="column col-md-6">
<div class="box_wrap " id="box_wrap1" >
<div class="box dragable">
left-test1
</div>
<div class="box dragable">
left-test2
</div>
<div class="box dragable">
left-test3
</div>
</div>
</div>
<div class="column col-md-6">
<div class="box_wrap sortable" id="box_wrap2">
<div class="box">
test1
</div>
<div class="box">
test2
</div>
<div class="box">
test3
</div>
</div>
</div>
</div>
</div>
</body>
</html>
jQuery UI Draggable + Sortable 结合使用的更多相关文章
- JQuery UI Draggable插件使用说明文档
JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动.Draggable的元素受css: ui-draggable影响, 拖动过程中的css: ui-draggable-drag ...
- 让 jQuery UI draggable 适配移动端
背景: 在移动端,本人要实现对某个元素的拖动,想到使用 jQuery UI 的 draggable 功能.但是发现此插件的拖动只支持PC端,不支持移动端. 原因: 原始的 jQuery UI 里,都是 ...
- jquery ui draggable,droppable 学习总结
刚接触的时候,分不清draggable和droppable的区别,瞎弄了一会,其实很简单,draggable就是“拖”的功能,droppable就是“放”的功能. draggable()是被拖动的元素 ...
- jquery ui 插件------------------------->sortable
<!doctype html><html lang="en"><head> <meta charset="utf-8" ...
- jQuery UI - draggable 中文API
·概述 在任何DOM元素启用拖动功能.通过单击鼠标并拖动对象在窗口内的任何地方移动. 官方示例地址:http://jqueryui.com/demos/draggable/ 所有的事件回调函数都有两个 ...
- JQuery UI - draggable(转)
·概述 在任何DOM元素启用拖动功能.通过单击鼠标并拖动对象在窗口内的任何地方移动. 官方示例地址:http://jqueryui.com/demos/draggable/ 所有的事件回调函数都有两个 ...
- JQuery UI - draggable参数中文详细说明
概述 在任何DOM元素启用拖动功能.通过单击鼠标并拖动对象在窗口内的任何地方移动. 官方示例地址:http://jqueryui.com/demos/draggable/ 所有的事件回调函数都有两个参 ...
- jquery UI Draggable和Droppable 案例
<html> <head><title>draggable</title> <script type="text/javascript& ...
- Jquery ui draggable在chrome和ie7下的bug
当页面足够长,向下滚动一些之后, 在拖动时,被拖动的div会向下产生滚动距离那么高(scrolltop)的差距 鼠标位置距div顶部差距了正好页面scroll的距离,页面scoll越多差的越多. 解决 ...
随机推荐
- 【Demo】HTML5拖放--简单demo
用HTML5拖放功能编写一个简单的拖放Demo 单次拖放demo 效果: ------拖放前------- ------拖放后------- 实现代码: <!DOCTYPE html> ...
- 【spark】常用转换操作:reduceByKey和groupByKey
1.reduceByKey(func) 功能: 使用 func 函数合并具有相同键的值. 示例: val list = List("hadoop","spark" ...
- 004——VUE中的v-once的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- ifconfig 修改IP
ifconfig 查看IP sudo ifconfig eth0 192.168.1.118 sudo ifconfig eth0 down sudo ifconfig eth0 up ping (w ...
- 剑指offer--24.树的子结构
时间限制:1秒 空间限制:32768K 热度指数:407165 题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) class Solution ...
- 【python】imp模块的使用
是import在程序中的使用 [一]函数load_source imp.load_source(moduleName, sourceFile) 使用: abc = imp.load_source('d ...
- Java IO流读写文件的几个注意点
平时写IO相关代码机会挺少的,但却都知道使用BufferedXXXX来读写效率高,没想到里面还有这么多陷阱,这两天突然被其中一个陷阱折腾一下:读一个文件,然后写到另外一个文件,前后两个文件居然不 ...
- Manual Install Cocos2d-x vc template on Windows 7
Manual Installation Process Download the template file from HERE and extract it. Open the file CCApp ...
- linux还原svn
仓库中版本的备份及还原形式主要有两种:方式一:直接备份仓库整个文件夹(全部版本),重装svn程序后直接还原过去.方式二:通过svn命令行备份和还原指定版本号的数据全备份:使用svnadmin hotc ...
- SlowHTTPTest-慢速DoS攻击
Slowhttptest是一个依赖于实际HTTP协议的Slow HTTP DoS攻击工具,它的设计原理是要求服务器所有请求被完全接收后再进行处理. SlowHTTPTest是一款对服务器进行慢攻击的测 ...
