Ajax GET
$ajax的post请求提交方式:
Controller:
@RequestMapping("/emps")
@ResponseBody
public Msg getEmps(@RequestParam(value = "pn", defaultValue = "1") Integer pn, Model model) {
// 调用com.github.pagehelper.PageInterceptor包中方法
// 传入页码以及数据容量
PageHelper.startPage(pn, 8);
// 查询
List<Employee> emps = employeeservice.getAll();
// 将此封装交给页面,
PageInfo page = new PageInfo(emps, 5);
return Msg.success().add("pageInfo", page);
}
@ResponseBody:将所有获取的数据转换为json形式。
method = RequestMethod.GET:设置请求方式为GET
输入url显示json数据
前台接收,拼接语句
<script type="text/javascript">
var totalPagesUtil; //首页点击自动跳转第一页
$(function() {
to_page(1)
});
//===============================================================================
//分页条信息跳转函数
function to_page(pn) {
$.ajax({
url : "${page}/emps",
data : "pn=" + pn,
type : "GET",
success : function(result) {
//解析并显示员工
build_emps_table(result);
//解析并显示分页信息
build_page_info(result);
//解析并显示分页条
build_page_nav(result);
}
});
}
//===============================================================================
//员工表格
function build_emps_table(result) {
//清空上一次遗留到的数据,给下一次请求
$("#emps_table tbody").empty();
//调出员工数据
var emps = result.userMsg.pageInfo.list;
//jquery遍历
$.each(emps, function(index, item) {
//拼接一列
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var genderTd = $("<td></td>").append(item.gender);
var emailTd = $("<td></td>").append(item.email);
var deptNameTd = $("<td></td>").append(item.department.deptName);
//按钮拼接
var editBtnTd = $("<button></button>").addClass(
"btn btn-primary btn-sm edit_Btn").append(
$("<span></span>").addClass("glyphicon glyphicon-pencil"))
.append("edit");
//为按钮绑定属性
editBtnTd.attr("editBtn_id", item.empId); var deleBtnTd = $("<button></button>").addClass(
"btn btn-danger btn-sm dele_Btn").append(
$("<span></span>").addClass("glyphicon glyphicon-trash"))
.append("delete");
var editordeleTd = $("<td></td>").append(editBtnTd).append(" ")
.append(deleBtnTd);
//append方法执行完以后返回原来的元素
$("<tr></tr>").append(empIdTd).append(empNameTd).append(genderTd)
.append(emailTd).append(deptNameTd).append(editordeleTd)
.appendTo("#emps_table");
});
}
//===============================================================================
//分页信息显示
function build_page_info(result) {
//清空上一次遗留到的数据,给下一次请求
$("#page_info_current").empty();
$("#page_info_totalpage").empty();
$("#page_info_totalcount").empty(); $("#page_info_current").append("当前第").append(
"<span>" + result.userMsg.pageInfo.pageNum + "</span>").append(
"页");
$("#page_info_totalpage").append("共").append(
"<span>" + result.userMsg.pageInfo.pages + "</span>").append(
"页");
$("#page_info_totalcount").append("共").append(
"<span>" + result.userMsg.pageInfo.total + "</span>").append(
"条数据");
//总记录数
totalPagesUtil = result.userMsg.pageInfo.total;
//当前页数
currentPage = result.userMsg.pageInfo.pageNum;
}
//===============================================================================
//分页条显示
function build_page_nav(result) {
//清空上一次遗留到的数据,给下一次请求
$("#page_li").empty();
var ul = $("<ul></ul>").addClass("pagination");
//首页
var firstPageLi = $("<li></li>").append(
$("<a></a>").append("首页").attr("href", "#"));
//上下页图标
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
//判断是否上一页,禁用
if (result.userMsg.pageInfo.hasPreviousPage == false) {
prePageLi.addClass("disabled");
} else {
//不禁用时放行跳转
prePageLi.click(function() {
to_page(result.userMsg.pageInfo.pageNum - 1);
});
}
firstPageLi.click(function() {
to_page(1);
}); //=============================================================================== var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
//判断是否下页。禁用
if (result.userMsg.pageInfo.hasNextPage == false) {
nextPageLi.addClass("disabled");
} else {
//不禁用时放行跳转
nextPageLi.click(function() {
to_page(result.userMsg.pageInfo.pageNum + 1);
});
}
//末页
var lastPageLi = $("<li></li>").append(
$("<a></a>").append("末页").attr("href", "#"));
lastPageLi.click(function() {
to_page(result.userMsg.pageInfo.pages);
})
//===============================================================================
ul.append(firstPageLi).append(prePageLi);
//遍历连续页
$.each(result.userMsg.pageInfo.navigatepageNums, function(index, item) {
var numLi = $("<li></li>").append($("<a></a>").append(item));
//点击连续也跳转
numLi.click(function() {
to_page(item)
})
//判断是否当前页显示状态
if (result.userMsg.pageInfo.pageNum == item) {
numLi.addClass("active");
}
ul.append(numLi);
})
//拼接下一页等
ul.append(nextPageLi).append(lastPageLi);
var navEle = $("<nav></nav>").append(ul);
//拼接总分页到div中
navEle.appendTo("#page_li");
}
通过使用JS(jquery)获取并拼接sql语句
<!-- 主页显示 -->
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1 align="center">
<i
class="layui-icon layui-icon layui-icon-loading layui-icon layui-anim layui-anim-rotate layui-anim-loop"
style="font-size: 30px;"></i> IntegrationSSM
</h1>
</div>
</div> <!-- 按钮 -->
<div class="row">
<div class="col-md-4">
<!-- 搜索 -->
<div class="input-group">
<input type="text" class="form-control"
placeholder="Search name or email or department..."> <span
class="input-group-btn">
<button class="btn btn-default" type="button">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
search!
</button>
</span>
</div>
</div> <!-- 中间部分 -->
<div class="col-md-4"></div> <!-- 按钮 -->
<div class="col-md-4">
<button type="button" class="btn btn-primary" id="btn_add_index">
<i class="layui-icon layui-icon-add-1"></i> add
</button>
<button type="button" class="btn btn-danger">
<!-- <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> -->
<i class="layui-icon layui-icon-close"></i> delete
</button>
</div>
</div>
<br> <br> <br> <!-- 表格 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<td>id</td>
<td>name</td>
<td>grader</td>
<td>email</td>
<td>department</td>
<td>operator</td>
</tr>
</thead>
<tbody> </tbody>
</table>
</div>
</div> <!-- 分页 -->
<div class="row">
<div class="col-md-8" id="page_li"></div> <div class="col-md-4">
<div class="btn btn-default btn-lg btn-sm" disabled="disabled"
id="page_info_current">
<!-- 不可点击 --> </div>
<div class="btn btn-default btn-lg btn-sm" disabled="disabled"
id="page_info_totalpage">
<!-- 不可点击 --> </div>
<div class="btn btn-default btn-lg btn-sm" disabled="disabled"
id="page_info_totalcount">
<!-- 不可点击 --> </div>
</div>
</div>
</div>
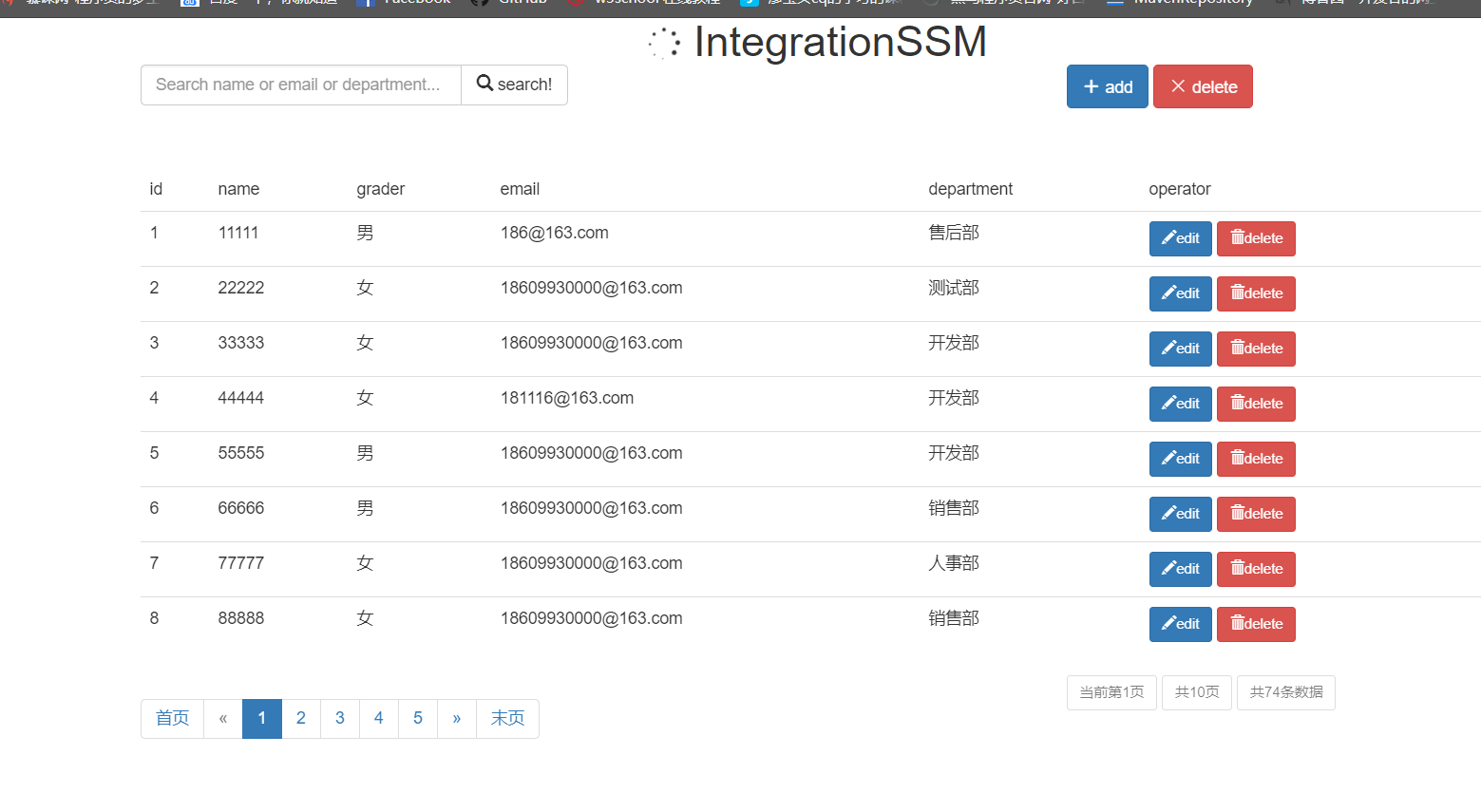
拼接完成解决完相应bug,显示以下信息
$以上只含部分关键代码,演示如何使用ajax和json。
代码中包含 bootstrap layui 框架的内容
Ajax GET的更多相关文章
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- ABP文档 - Javascript Api - AJAX
本节内容: AJAX操作相关问题 ABP的方式 AJAX 返回信息 处理错误 HTTP 状态码 WrapResult和DontWrapResult特性 Asp.net Mvc 控制器 Asp.net ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- 调用AJAX做登陆和注册
先建立一个页面来检测一下我们建立的用户名能不能用,看一下有没有已经存在的用户名吗 可以通过ajax提示一下 $("#uid").blur(function(){ //取用户名 va ...
- Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面那么它是怎么实现页面无刷 ...
- ajax
常见的HTTP状态码状态码:200 请求成功.一般用于GET和POST方法 OK301 资源移动.所请求资源移动到新的URL,浏览器自动跳转到新的URL Moved Permanently304 未修 ...
- 学习笔记之MVC级联及Ajax操作
由于刚转型到MVC,MVC的架构模式很多不是很清楚,比如今天就想做个级联的操作,因为之前的ASP.NET的方式是通过:控件-->添加事件-->后台编写级联事件进行触发,但是这个MVC就不同 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
随机推荐
- 深入理解mysql索引
深入理解mysql索引 1 深入理解索引 1.1 索引基础理论知识: 1.2 B+树索引 1.3 哈希索引 1.4 理解B+树.哈希索引结构及区别: 1.5 理解常见索引的基本概念:主键索引.唯一索引 ...
- 数据结构(c语言描述)
预备的数学知识 数据结构的概念 基本名词 算法 线性表 线性表的定义和基本操作 顺序表 顺序表增 顺序表删 顺序表查 单链表 建立单链表 单链表增 单链表删 单链表查 双链表 循环链表 静态链表 栈 ...
- Vue 简单的总结四(项目流程,DIY脚手架、vue-cli的使用)
项目流程 1.下载 cdn 2.引包 vue-router依赖vue vue-router.js 3.如果是模块化机制 Vue.use(vue-router) 4.创建示例 let Home = {/ ...
- Listview使用安卓自带布局实现单选
安卓提供了一些自带的布局,使用非常简单.直接看代码吧. package com.example.linfeng.myapplication; import android.app.Activity; ...
- Wcf调用方式
C#动态调用WCF接口,两种方式任你选. 写在前面 接触WCF还是它在最初诞生之处,一个分布式应用的巨作. 从开始接触到现在断断续续,真正使用的项目少之又少,更谈不上深入WCF内部实现机制和原理去 ...
- python发送包含html、图片、附件和链接的邮件
1.smtplib模块的使用 smtplib库用来发送邮件.需要用到的函数如下: 连接到SMTP服务器,参数为SMTP主机和端口: SMTP.connect([host[,port]]) 登录SMTP ...
- kibana.yml(中文配置详解)
# Kibana is served by a back end server. This controls which port to use. # server.port: 5601 # The ...
- 《转》我的ARM学习经历
1.基础阶段 话说06年第一份工作从事的是PLC开发,用protel画原理图和PCB,写AVR单片机程序,焊焊板子,还去过华强北买器件,比较杂,但是接触面比较广,为进一步学ARM打下了基础. ...
- 老外畅想C# 5.0这个可以有
C# 5.0 - not quite there yet! 老外大胆的YY了一下,感觉挺有意思转发过来. 回顾C#发展的历史,C#1.0模仿了Java,并保留了C/C++的一些特性如struct,新学 ...
- SQL Server2012中的Throw语句尝试 RAISERROR和THROW比较
SQL SERVER2012实现了类似C#抛出异常的Throw语句.相比较于SQL Server2005之前使用@@ERROR,和SQL Server2005之后使用RAISERROR()引发异常都是 ...