html5使用local storage存储的数据在本地是以何种形式保存的
html5使用local storage存储的数据是如何保存在本地的?(我使用的是chrome浏览器,chrom浏览器是用sqlite来保存本地数据的)
Html5 的local storage 是通过浏览器在本地存储的数据。
基本使用方法如下:
- <script type="text/javascript">
- localStorage.firstName = "Tom";
- alert(localStorage.firstName);
- </script>
这样的话,就将数据保存到本地了,但是本地数据是以什么形式进行保存的呢,经过跟踪,发现在Chrome浏览器中,数据是以sqlite的数据库文件形式存储的。
在windows下,是保存在C:\Documents and Settings\User Name\Local Settings\Application Data\Google\Chrome\User Data\Default\Local Storage 路径(其中User Name是指当前的用户名)下的;
在Mac下,是保存在/Users/User Name/Library/Application Support/Google/Chrome/Default/Local Storage路径(其中User Name是指当前的用户名)路径下的
虽然后缀名是.localstorege 但是实际上就是sqlite的数据库文件,可以用sqlite打开,并看到其中的数据。(可以使用firefox的SQLite Manager附加组件打开)
安装组件步骤和安装firebug类似,选择菜单工具-->附件组件,打开附件组件设置页,搜索"SQLite Manager"关键字,安装"SQLite Manager"插件后重启firefox,就可以在工具中看到"SQLite Manager"附加组件了,如下图所示:
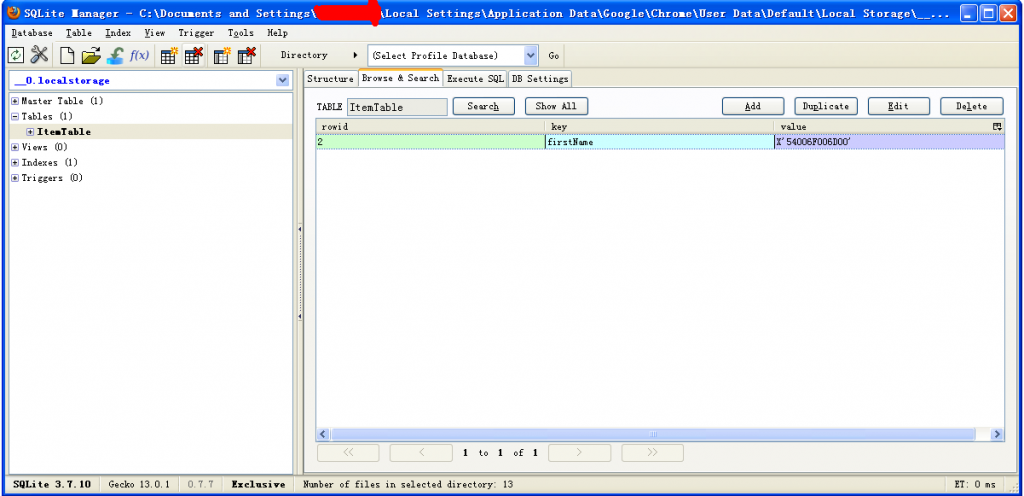
下图是查看刚刚保存的本地数据文件

html5使用local storage存储的数据在本地是以何种形式保存的的更多相关文章
- HTML5的local storage存储的数据到底存到哪去了
原文地址:http://zhidao.baidu.com/link?url=m6p5MLv0R46lDCd_Vnrry4XOMbdCwgV5fzs3tj5Jeyht1nPkAZ9OrO23njYBY1 ...
- 阿伦学习html5 之 Local Storage (本地储存)
一.浏览器存储的发展历程 本地存储解决方案很多,比如Flash SharedObject.Google Gears.Cookie.DOM Storage.User Data.window.name.S ...
- html5 之 local storage \sessjion storage
转载: HTMl5的sessionStorage和localStorage html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessi ...
- HTML5的local storage
function clickLogin(){ var userName = $("#user").val().trim(); // console.log(userName); / ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
- Html5的学习之旅-Html5的web Storage概述(16)
在html5中除了canvas,另外一个非常重要的功能是客户端本地存储web storage,之前可以在用户端Cookies存贮用户名等信息,后来发现Cookies存储存在以下问题: 大小:Cooki ...
- local storage 简单应用‘’记住密码’
前些时候一直用cookie等来进行登录页面记住面膜操作,但是由于其存储容量小等缘故,所以后来转向local storage,原理为:当用户勾选记住密码时,local storage 存储用户名密码同时 ...
- localStorage 如何存储JSON数据并读取JSON数据
localStorage是HTML5提供的再客户端实现本地存储的一种方法,但是localStorage方法只能存储字符串数据,有时候我们需要存储对象到本地比如:JSON:那么,localStorage ...
- html5本地存储 local storage
HTML5 web storage, a better local storage than cookies. With HTML5, web pages can store data locally ...
随机推荐
- 编写高质量代码改善C#程序的157个建议——建议58:用抛出异常代替返回错误代码
建议58:用抛出异常代替返回错误代码 CLR异常机制的优点: 正常控制流会被立即中止,无效值或状态不会在系统中继续传播. 提供了统一的处理错误的方法. 提供了在构造函数.操作符重载及属性中报告异常的遍 ...
- 转换汉子首字母类 CreatChinaSpell
public class CreatChinaSpell { public static string GetChineseFirstChar(string chineseStr) { StringB ...
- AES加密 AESCrypt 类
/// <summary> /// AES加密 /// </summary> public sealed class AESCrypt { /// <summary> ...
- [转]Marshaling a SAFEARRAY of Managed Structures by P/Invoke Part 5.
1. Introduction. 1.1 In part 4, I have started to discuss how to interop marshal a managed array tha ...
- angular 基本依赖注入
import { Injectable } from '@angular/core'; @Injectable() export class ProductServiceService { const ...
- 21天学通C++学习笔记(二):C++程序的组成部分
1. 预处理器编译指令 预处理器是一个在编译前运行的工具. 预处理器编译指令是向预处理器发出的命令,总是以磅字符#大头. #include让预处理器获取指定文件并将它们放在编译指令所处的位置.#inc ...
- EXCEL vlookup和small 综合运用
表数据如下: 如何通过EXCEL函数把 “谁拥有错误的代码” 的名称列出来,数组公式如下: =IFERROR(INDIRECT("A"& IFERROR(SMALL(IF( ...
- 运维利器:钉钉机器人脚本告警(Linux Python 篇)
写在前面的话 在前面的博客中已经具体提到了如何获取对的机器人的 Token 等操作,不清楚的可以参考之前写的 [运维利器:钉钉机器人脚本告警(Linux Shell 篇)]这篇博客的前部分. 本文主要 ...
- Xamarin如何使用终端设备的NFC功能传递卡号等信息给Web页面(Android)
一.前提条件,App必须具有NFC权限. 二.项目中加入监控类NFCCatchActivity.cs [Activity(Label = "NFCCatch",Theme = &q ...
- python 时间相关函数
python 中与时间处理相关的模块包括 time.datetime.以及 calendar time 模块 time() 函数:time() 函数用于返回当前时间的时间戳(1970年01月08时00 ...
