参考美团、饿了么 && localStorage
var sbid1 = {
// 商品标记
sbgaid1: {
name: 'apple',
number: ,
unitPrice: ,
unit: "个",
sbgaid: 'sbgaid1'
},
sbgaid2: {
name: 'pear',
number: ,
unitPrice: ,
unit: "斤",
sbgaid: 'sbgaid2'
},
sbgaid3: {
name: 'pig',
number: ,
unitPrice: ,
unit: "头",
sbgaid: 'sbgaid3'
},
// 总价,在订单页刷新的时候是需要的。
totalPrice:
};
var sbid2 = {
sbgaid1: {
name: 'apple',
number: ,
unitPrice: ,
unit: "哦哦",
sbgaid: 'sbgaid1'
},
sbgaid2: {
name: 'pear',
number: ,
unitPrice: ,
unit: "斤",
sbgaid: 'sbgaid2'
},
sbgaid3: {
name: 'pig',
number: ,
unitPrice: ,
unit: "头",
sbgaid: 'sbgaid3'
},
totalPrice:
};
// 存储方式二
localStorage.setItem('sbid1', JSON.stringify(sbid1));
localStorage.setItem('sbid2', JSON.stringify(sbid2));

那么饿了么团队处理这种问题的思路是什么呢?
打开饿了么的web app,可以很容易发现,饿了么的思路如下:
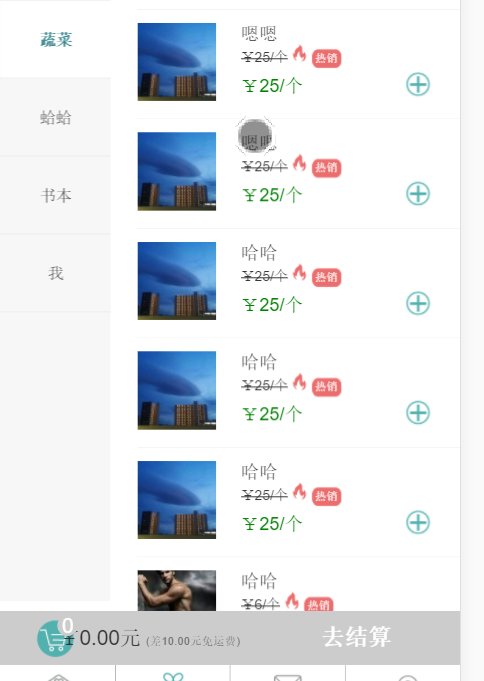
进入首页,先定位(这个无论是美团还是饿了么都是这么做的,优点是可以根据你的位置来提供附近的店家,但是缺点也是存在的,它占用带宽比较多,4g的网络还要加载一会,如果网络再差一点,那么几乎要卡死。), 定位成功之后就是推荐商家的界面,每一个店家是一个item,并且我们可以无限向下拉,这个界面采用了懒加载的方式,用户体验还是很不错的(除了之前说到的位置定位以外)。 对于这些店家的介绍无非是店名、评分、位置、月订单数、配送费、起送价格、 一些优惠政策等等。
进入其中的一个店家之后, 其上半部分是店家的介绍,下面是商品的罗列和可以左右切换的评分。 对于商品而言, 同样,左边是分类,右边是商品。主要说一说它的实现方式: 进入店家之后,先显示分类,然后显示出所有分类下的所有商品!!!! 而不是点击一个分类之后再发送ajax。 并且只有第一个分类的图片是事先加载好的。其他分类只是加载了基本的数据,而没有加载图片,我们通过断网就可以发现。并且无论一个分类下有几十件商品,他都是一次性加载完的,那么这样做的好处是什么呢? 我个人认为好处有以下几点:
- 第一、 这是最为重要的一点 --- 一次性加载完所有的数据,我们就可以和本地的localStorage做比较,然后把用户上次选择过的商品标记出来,让用户快速看到之前选了的商品,因为比如我之前的做法,每次只加载一个分类的下的10件商品,那么这个分类下的其他商品由于没有请求,所以和本地的localStorage就无法比较,所以说我们就无法标记用户之前的购物车内容。并且利用localStorage的方式可以节省不少带宽,很好用。 而如果一次全部加载完成,那么我们就可以直接标记处所有了。
- 第二、 这样做所浪费的带宽并不多,读取localStorage的性能消耗应该是可以接受的。 因为对于其他分类下的产品我们没有下载图片,而只是接受一下数据而已,比如这个店家共有五个分类,那么我们只不过就多使用了4个http请求而已,为什么这么说呢? 因为我们一下请求了所有的商品,关键是没有请求图片,我们知道一个图片就要发送一个http请求,并且图片的大小往往要比数据大得多!!! 所以这种方法是可取的。 只要我们能够解决如何做到只请求数据,而不请求图片即可。再说一下localStorage消耗的性能问题 --- 首先说明: 购物车一定是从商品来匹配购物车的内容,即接收到一个数据,然后遍历购物车即可。一般用户的购物车不可能有太多商品,所以一个数据循环那么几个localStorage,几乎是不怎么消耗性能的,这点我觉得不必担心。
- 第三、大大提高了用户体验。 为什么这么说呢? 之前我提到过我的做法的问题,就是点击一个分类请求其中的内容并显示, 这样的缺点在于 --- 如果在网络较差的情况下,我们所得到的内容可能还是原来的,还没有被替换。 但是如果使用这种方式,一个很大的好处就是 --- 因为已经获得了所有数据,所以在切换上面数据的更新是很快的,完全不存在延迟的问题,而图片的加载就取决于你的网络情况了,但是大多数情况下,我们并不在意图片是否显示,可能我们只是看到名字之后就下单了,所以这对于提高用户体验的帮助非常的大!
总而言之,可以采取这种思路! 用户体验必然得到大幅度的提高!!!!
但是使用这种方式,存在哪些亟待解决的问题呢?
- 首先, 应该解决请求时的pageSize问题,如何做到一次性获取所有的数据?
- 如何做到对于其他的分类只请求数据,而不请求图片?
- 是否需要所谓的复选框? 美团、饿了么都是没有的,并且意义可能不大!
- 首页是否需要添加更多的内容呢?
- 微信小程序的开发需要吗? 还是挺愿意做一个小程序的。
回答问题:
- 如果商家中的商品有10000条,那么我们可能返回10000条数据吗? 那是不可能的,所以不可能让后端做到一下返回这么多数据。 另外,如果数据库有脏数据,那么显然也是不适合的,所以任忠锋师兄的建议是取一个比较大的数字就可以了,比如50条数据, 对于一般的商家而言,50条数据往往就代表了这个分类下的所有数据。
- 只请求数据,不请求图片可以使用 jqury插件 lazyload, 当然对于vue也是一样的。
- 还是需要复选框的,毕竟如果做好了,那么后面想要用就用,不想要用就算了。
- 根据任忠锋师兄的想法首页可能需要添加一些优惠信息。
- 微信小程序实际上可以在这个项目做完之后着手做了,如果可以实现相同的功能,那么何乐而不为呢?
在尝试这个方法的过程中,我还是不可避免的遇到了问题。 其实也不是问题,只是我之前的想法可能出现了偏差。 比如说,对于用这个方式我们来分析一下图片是怎么加载的。 即一进入之后首先加载了必须要加载的东西。
并且可以看到加载其他种类的商品数据只发了3个http请求,并且请求到的数据量是很小的,所以这种思路是绝对划得来的。
对于饿了么,我们还可以发现它做的一个比较好的地方,那就是在进入一个店铺之后,用户体验做的是真的很棒,比如我先进入这个店,它此时并没有获取图片,而是等到获取了所有的分类之后才开始获取图片。如果不是这样做,那么我们很有可能在得到其他分类的时间会非常长。
即进入店铺,优先获取所有分类下的所有商品的数据,这是第一步,第二步才是获取第一个分类下的图片。
参考美团、饿了么 && localStorage的更多相关文章
- Android标题头滑动渐变,Titlebar滑动渐变,仿美团饿了么标题头渐变;
原理就是滑动中改变透明度: 核心代码: rv.addOnScrollListener(new RecyclerView.OnScrollListener() { @Override public vo ...
- 美团饿了么领取外卖优惠券微信小程序的开发及上线_怎样点外卖省钱_外卖小程序的开发及上线
都1202年了,估计没人不知道外卖了,那么就有两种人在思考两种问题: 普通人:怎么点外卖划算? 程序员:怎么通过外卖赚钱? 话不多说,为了让你们相信我有能力来讲这块内容,先给你们看一个很简单的小程序: ...
- 【饿了么】—— Vue2.0高仿饿了么核心模块&移动端Web App项目爬坑(三)
前言:接着上一篇项目总结,这一篇是学习过程记录的最后一篇,这里会梳理:评论组件.商家组件.优化.打包.相关资料链接.项目github地址:https://github.com/66Web/ljq_el ...
- Litho在美团动态化方案MTFlexbox中的实践
1. MTFlexbox MTFlexbox是美团内部应用的非常成熟的一种跨平台动态化解决方案,它遵循了CSS3中提出的Flexbox规范来抹平多平台的差异.MTFlexbox适用于重展示.轻交互的业 ...
- 滴滴与Uber的竞争分析
滴滴与Uber的竞争分析 随着互联网时代的到来,智能手机的普及,互联网不再是一个完全虚拟的东西,它开始慢慢地融入到我们的生活中来.这些年我们可以明显地感受到我们的生活方式在一天天发生着变化,我们也逐渐 ...
- T-MAX—项目系统设计与数据库设计
团队作业第四次-项目系统设计与数据库设计 这个作业属于哪个课程 2019秋福大软件工程实践Z班 这个作业要求在哪里 团队作业第四次-项目系统设计与数据库设计 团队名称 T-MAX 这个作业的目标 在开 ...
- 移动 H5 首屏秒开优化方案探讨
转载bang大神文章,原文<移动 H5 首屏秒开优化方案探讨>,此文仅仅用做自学与分享! 随着移动设备性能不断增强,web 页面的性能体验逐渐变得可以接受,又因为 web 开发模式的诸多好 ...
- 【项目记录】-液化气配送app android版
15年底参与过甲方呼叫中心平台开发.液化气配送app android版要求1个月开发完成.开发此项目以前我只有过一周android的开发经验.(与甲方签署过保密协议,遵循职业道德有些敏感信息不能写.) ...
- Android一键多渠道分发打包实战和解析
当项目需要有更多的客户的时候,你就会考虑将apk上架到应用商店了,无奈天朝Android应用商店真的是百家争鸣,据某地不完全统计已经有900+.若将Apk上架到所有的应用商店是个好主意,但是据统计也就 ...
随机推荐
- 策略与计费控制(PCC)流程与信令流程
该文为3GPP TS23.203-be0 条款6-7译文 策略与计费控制(PCC)流程[^4] IP-CAN 会话有三种显著的场景: 无网关控制会话需求,不会出现网关控制建立 需要网关控制会话支持:B ...
- 使用Fiddler进行IOS APP的HTTP抓包
Fiddler不但能截获各种浏览器发出的HTTP请求, 也可以截获各种智能手机发出的HTTP/HTTPS请求.Fiddler能捕获IOS设备发出的请求,比如IPhone, IPad, MacBook. ...
- 干掉MessageBox,自定义弹出框JMessbox (WindowsPhone)
先上效果图 QQ退出效果 ...
- [转]B+Tree图解
一, M阶B+树的定义(M阶是指一个节点最多能拥有的孩子数,M>2): 图1.1 3阶B+树 (1)根结点只有1个,分支数量范围[2,m]. (2)除根以外的非叶子结点,每个结点包含分支数 ...
- jquery $.each()循环退出
$.each()循环跳出,应该用return 来返回 在each代码块内不能使用break和continue,要实现break和continue的功能的话,要使用其它的方式:break----用ret ...
- loj #2509. 「AHOI / HNOI2018」排列
#2509. 「AHOI / HNOI2018」排列 题目描述 给定 nnn 个整数 a1,a2,…,an(0≤ai≤n),以及 nnn 个整数 w1,w2,…,wn.称 a1,a2,…,an 的 ...
- 八大排序算法的python实现(三)冒泡排序
代码: #coding:utf-8 #author:徐卜灵 #交换排序.冒泡排序 L = [1, 3, 2, 32, 5, 4] def Bubble_sort(L): for i in range( ...
- 前端模块开发的基础代码,兼容amd,cmd标准,也可以直接使用window来引用对象
(function(global, factory) { if (typeof define === 'function' && define.amd) { define(functi ...
- SDUT OJ 顺序表应用2:多余元素删除之建表算法
顺序表应用2:多余元素删除之建表算法 Time Limit: 3 ms Memory Limit: 600 KiB Submit Statistic Discuss Problem Descripti ...
- python中的set实现不重复的原理
最近在尝试写选课系统的时候遇到一个问题: 1.存在两个类 School.Teacher : 2.School实例中包含多个Teacher的实例,但又不可重复 本人想到在School中用set()存储, ...
