vue.js--基础 事件结合双向数据绑定实现todolist,增加和删除功能
原理很简单,写一个input框,定义一个空的list,当在input中增加数据时,就往list中添加数据,然后在循环这个list的数据,删除数据就是调用list中的splice
<template> <div id="app">
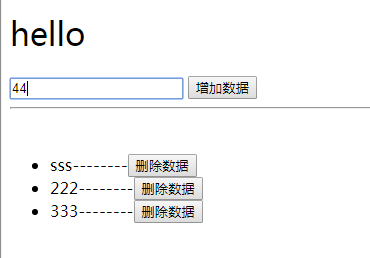
<h1>{{ msg }}</h1>
<input type="text" v-model="todo"/>
<button @click="addData">增加数据</button>
<hr>
<br>
<ul>
<li v-for="(item,key) in list">
{{item}}--------<button @click="delteData(key)">删除数据</button>
</li>
</ul>
</div>
</template> <script>
/*
双向数据绑定,用于表单,
*/
export default {
name: 'app',
data () {
return {
msg: 'hello',
todo: '',
list:[]
}
},methods:{
addData(){
//alert("111")
this.list.push(this.todo);
this.todo='';
},delteData(key){
this.list.splice(key,1)
}
}
} </script>
<style> h1, h2 {
font-weight: normal;
}
.box{
width: 100px;
height: 100px;
background-color: #42b983
}
</style>

vue.js--基础 事件结合双向数据绑定实现todolist,增加和删除功能的更多相关文章
- vue.js--基础 事件结合双向数据绑定实现todolist 待办事项 已经完成 和进行中,键盘事件
<template> <div id="app"> <h1>{{ msg }}</h1> <input type=" ...
- Vue 事件结合双向数据绑定实现todolist 待办事项 已经完成 和进行中
<template> <div id="app"> <input type="text" v-model='todo' @keyd ...
- vue 事件结合双向数据绑定实现todolist
<template> <div id="app"> <input type="text" v-model='todo' /> ...
- 使用vue.js实现checkbox的全选和多个的删除功能
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
- Vue.js基础 笔记
Vue.js的声明: < script src = “https://unpkg.com/vue” ></ script > el:值可以是CSS选择符.HTML元素.或者是返 ...
- vue.js基础知识篇(5):过渡、Method和Vue实例方法
第8章:过渡 1.CSS过渡 2.JavaScript过渡 3.渐进过渡 第9章:method Vue.js的事件一般通过v-on指令配置在HTML中,虽然也可以在js的代码中使用原生的addEven ...
- js基础进阶--图片上传时实现本地预览功能的原理
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 最近在项目上加一个图片裁剪上传的功能,用的是cropper插件,注意到选择本地图片后就会有预览效果,这里整理一下这种预览效 ...
- Vue.js 基础指令实例讲解(各种数据绑定、表单渲染大总结)——新手入门、高手进阶
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架--只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- Vue绑定事件,双向数据绑定,只是循环没那么简单
v-on对象处理 <p @mouseover = "doTish" @mouseout = "doThat"> 对象形式 </p> &l ...
随机推荐
- 转: centos系统home下的中文目录改为英文目录
转自h t t p : / /xugang-1017-126-com.iteye.com/blog/2081845 如果安装了中文版的Cent OS之后,root目录和home目录下会出现中文的路径名 ...
- Linux设备驱动开发基础--内核定时器
1. Linux内核定时器是内核用来控制在未来某个时间点(基于jiffies)调度执行某个函数的一种机制,其实现位于 <Linux/timer.h> 和 kernel/timer.c 文件 ...
- 问题记录——java.lang.IllegalArgumentException: Illegal character in scheme name at index 0
以下http请求报错是因为,请求的地址前面有个空格.... 2019-01-09 03:30:23,154 ERROR [business.modules.merchantreportresult.s ...
- NFS 优化及详解
一, 启动过程: 所以启动的时候一定一定要先启用——————rpcbind———————————————— 启动 rpcbind ------>/etc/init.d/rpcbind rest ...
- jQuery.Flot开发手记
目录 介绍 使用 自定义参数 自定义图例 自定义坐标 自定义数据序列 自定义网格 其他 鼠标停留在图表节点时显示tooltip 介绍 项目地址:http://www.flotcharts.org/ A ...
- 把数据库内容显示在listview上
数据库操作很简单,但用户想看见的是数据库里的内容,那么让数据库内容显示在屏幕上呢,下面做个简单演示,百变不离其中,先看步骤: 把数据库的数据显示至屏幕1. 任意插入一些数据 定义Javabean:Pe ...
- 024-cxf.xml配置文件模板
版本一 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://ww ...
- 关于GitHub在VS中出现“已经存在master版本,无法……”的错误解决方案
引用:http://www.cnblogs.com/SmallZL/p/3637613.html(这篇已经很详细说明如何使用Vs+GitHub),我这里做补充: VS2013已经集成了Git一部分控件 ...
- nginx反向代理使用网址速度变慢
最近公司网址加载静态文件的速度总是跟不上于是试着用带端口的ip来访问, 发现速度快不少于是将nginx的代理修改为ip的如: location / { proxy_pass http://localh ...
- C++程序设计基础(7)位运算
注:读<程序员面试笔记>笔记总结 1.知识点 运算 符号 说明 与 & 有0为0,都1为1 或 | 由1为1,都0为0 非(取反) ~ 0变1,1变0 异或 ^ 同为0,异为1 左 ...
