setTimeout里无法调用鼠标事件的event
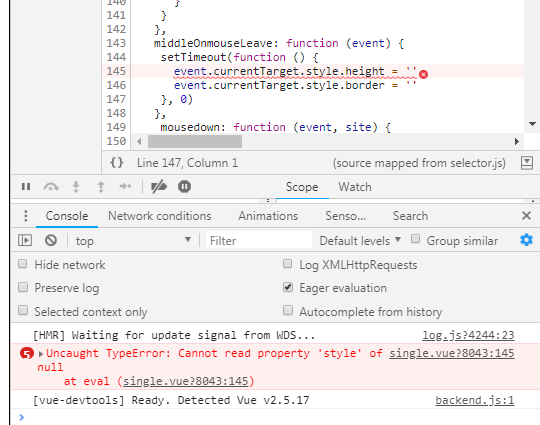
问题的由来是下面这段代码:
middleOnmouseLeave: function (event) {
setTimeout(function () {
event.currentTarget.style.height = ''
event.currentTarget.style.border = ''
}, )
},
报错如下:

打断点发现currentTarge是null 有点奇怪,放在setTimeout外面就是好的,后来想了想 应该是setTimeout是异步的, 其他正常的代码都先执行完毕,才会执行setTimeout, 那么鼠标事件都执行完了, currentTarget也就没了,所以就有这个问题了。
解决办法就是把currentTarget 缓存下来就可以了,如下:
middleOnmouseLeave: function (event) {
var _target = event.currentTarget
setTimeout(function () {
_target.style.height = ''
_target.style.border = ''
}, )
},
setTimeout里无法调用鼠标事件的event的更多相关文章
- 第53天:鼠标事件、event事件对象
-->鼠标事件-->event事件对象-->默认事件-->键盘事件(keyCode)-->拖拽效果 一.鼠标事件 onclick ---------------鼠标点击事 ...
- [opencv]调用鼠标事件执行grabcut算法实现阈值分割
#include<iostream> #include <opencv2/opencv.hpp> #include <math.h> using namespace ...
- WPF双滑块控件以及强制捕获鼠标事件焦点
效果 概述 最近有个小需求要用双滑块表示一个取值范围,于是就简单做了个用户控件,在此记录下. 使用矩形Rectangle表示范围,椭圆Ellipse表示滑块,使用Canvas控制滑块的左右移动. 椭圆 ...
- 鼠标事件event和坐标
鼠标事件(e=e||window.event) event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标 ...
- JavaScipt 中的事件循环(event loop),以及微任务 和宏任务的概念
说事件循环(event loop)之前先要搞清楚几个问题. 1. js为什么是单线程的? 试想一下,如果js不是单线程的,同时有两个方法作用dom,一个删除,一个修改,那么这时候浏览器该听谁的? ...
- dom事件与event对象总结
1 事件:就是文档或浏览器窗口中发生的一些特定的交互瞬间. tips:js和xhtml的交互是通过当用户或浏览器操作网页时发生的事件来处理的. 1.1 事件流:即事件的顺序. 事件 ...
- Cocos2d-X3.0 刨根问底(七)----- 事件机制Event源码分析
这一章,我们来分析Cocos2d-x 事件机制相关的源码, 根据Cocos2d-x的工程目录,我们可以找到所有关于事件的源码都存在放在下图所示的目录中. 从这个event_dispatcher目录中的 ...
- 简单总结焦点事件、Event事件对象、冒泡事件
每学习一些新的东西,要学会复习,总结和记录. 今天来简单总结一下学到的几个事件:焦点事件.Event事件对象.冒泡事件 其实这几个事件应该往深的说是挺难的,但今天主要是以一个小菜的角度去尝试理解一些基 ...
- 谈谈事件对象-event
JavaScript 中的事件对象(event) 当我们每次触发一种事件(如点击事件),我们会在回调函数中传入事件对象event.今天就来来谈谈. 1.当我们想判断当前事件是我们想要的事件类型时,可以 ...
随机推荐
- Kubernetes DNS的配置
Kubernetes集群机制通过DNS进行服务名和ip的映射,如果没有配置dns,你可以通过下面命令查询到集群ip kubectl get svc --namespace=kube-system 得到 ...
- C++11的初始化列表
初始化是一个非常重要的语言特性,最常见的就是对对象进行初始化.在传统 C++ 中,不同的对象有着不同的初始化方法,例如普通数组.POD (plain old data,没有构造.析构和虚函数的类或 ...
- table表头固定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- Hadoop+Spark+Hbase部署整合篇
之前的几篇博客中记录的Hadoop.Spark和Hbase部署过程虽然看起来是没多大问题,但是之后在上面跑任务的时候出现了各种各样的配置问题.庆幸有将问题记录下来,可以整理出这篇部署整合篇. 确保集群 ...
- Python 转义html中以"&#"开头的字符
from HTMLParser import HTMLParser print HTMLParser().unescape('中国')
- Python测试Kafka集群(pykafka)
生产者代码: # -* coding:utf8 *- from pykafka import KafkaClient host = 'IP:9092, IP:9092, IP:9092' client ...
- [转] Google 开源 iOS 应用测试工具:EarlGrey
Google 开源 iOS 应用测试工具:EarlGrey oschina 发布于: 2016年02月18日 (3评) 分享到: 收藏 +53 3月19日,深圳源创会火热报名中,go>&g ...
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-人机界面HMI自锁按钮和自复位按钮如何理解(Toggle variable Tap variable)
我分别创建两个按钮,自锁和自复位,绑定到主程序的两个布尔值上去 自锁按钮是指点击一下为TRUE,再点击一下为FALSE,自复位按钮是指按下的时候为TRUE,松开的时候为FALSE(也可以勾选Tap ...
- HTML5中音频视频标签使用
HTML5中音频视频标签使用的最好方式 Html5中提供了<audio> <vedio>元素实现音频视频的引入播放 然而更好的方式
- 程序员的笔记工具——Markdown
安利一款轻量级的标记语言——Markdown 如上,Markdown作为一门语言,十分钟即可入门,熟练以后麻麻再也不用担心我在文章排版上浪费时间了!! 入门资源可参考如下回答(建议拣一条完整的看完上手 ...
