浏览器web端详解
一、背景介绍
浏览器是前端工程师或页面重构师工作中必不可少的,WEB页面运行在各种各样的浏览器当中,浏览器载入、渲染页面的速度直接影响着用户体验,特别是浏览器渲染页面的原理,页面渲染就是浏览器将HTML代码根据CSS定义的规则显示在浏览器窗口中的这个过程,理解了原理就更会容易理解前端优化的一些准则。
二、知识剖析
2.1 reflow(回流)
说到页面为什么会慢?那是因为浏览器要花时间、花精力去渲染,尤其是当它发现某个部分发生了点变化影响了布局,需要倒回去重新渲染, 该过程称为reflow(回流)。
reflow几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显 示与隐藏)等,都将引起浏览器的reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。通常我们都无法预估浏览器到底会reflow哪一部分的代码,它们都彼此相互影响着。
2.2 repaint(重绘)
如果只是改变某个元素的背景色、文 字颜色、边框颜色等等不影响它周围或内部布局的属性,将只会引起浏览器repaint(重绘)。repaint的速度明显快于reflow(在IE下需要换一下说法,reflow要比repaint更缓慢)。
下面是一个打开Wikipedia时的Layout/reflow的视频(注:HTML在初始化的时候也会做一次reflow,叫intial reflow),你可以感受一下:视频
三、常见问题
浏览器如何渲染页面?
四、解决方案
4.1浏览器工作大流程
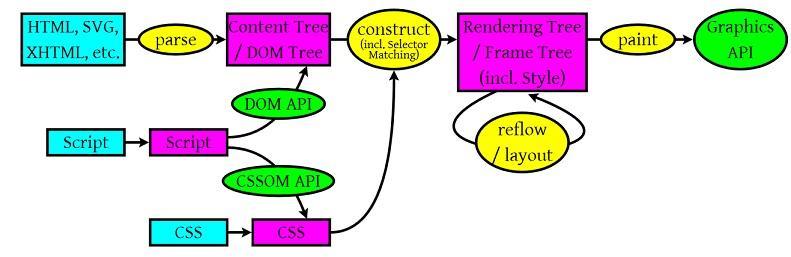
先看图

1)浏览器会解析三个东西:
一个是HTML/SVG/XHTML,事实上,Webkit有三个C++的类对应这三类文档。解析这三种文件会产生一个DOM Tree。
CSS,解析CSS会产生CSS规则树。
Javascript,脚本,主要是通过DOM API(Application Programming Interface)和CSSOM(CSS对象模型) API来操作DOM Tree和CSS Rule Tree.
2)解析完成后,浏览器引擎会通过DOM Tree和CSS Rule Tree来构造Rendering Tree。注意:
Rendering Tree渲染树并不等同于DOM树,因为一些像Header或display:none的东西就没必要放在渲染树中了。CSS的Rule Tree主要是为了完成匹配并把CSS Rule附加上Rendering Tree上的每个Element。也就是DOM结点。也就是所谓的Frame。然后,计算每个Frame(也就是每个Element)的位置,这又叫layout和reflow过程。
3)最后通过调用操作系统Native GUI的API绘制。
4.2 DOM解析

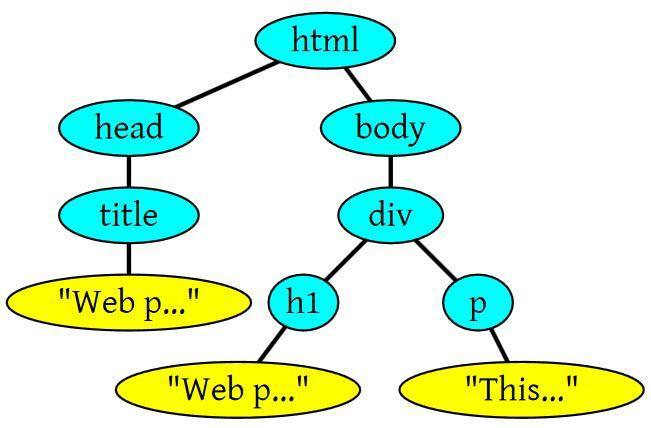
上面这段HTML会解析成这样:

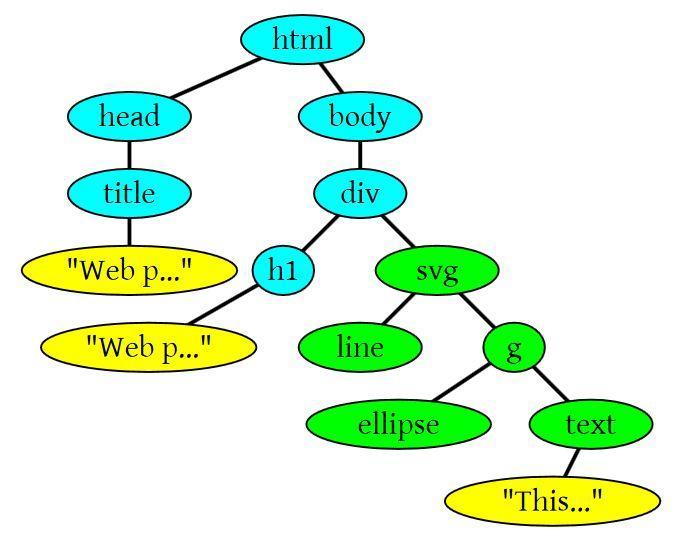
下面是另一个有SVG标签的情况:

4.3 CSS解析
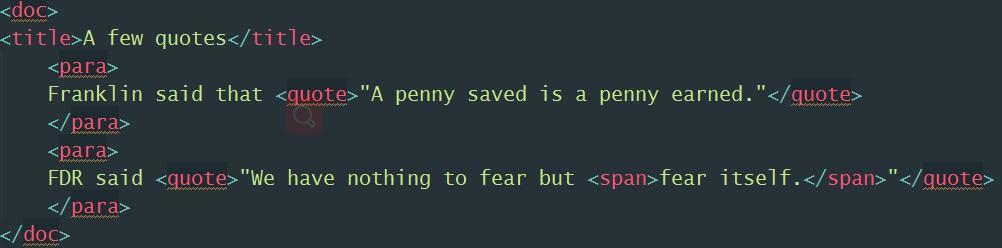
CSS的解析大概是下面这个样子(下面主要说的是Firefox的玩法),假设我们有下面的HTML文档:

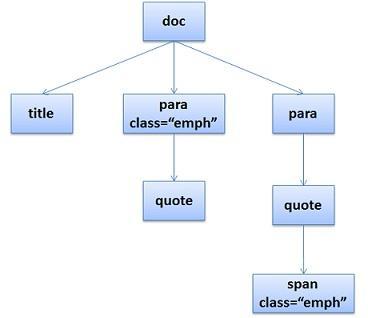
于是DOM Tree是这个样子
然后我们的CSS文档是这样的:
/* rule 1 */ doc { display: block; text-indent: 1em; }
/* rule 2 */ title { display: block; font-size: 3em; }
/* rule 3 */ para { display: block; }
/* rule 4 */ [class="emph"] { font-style: italic; }
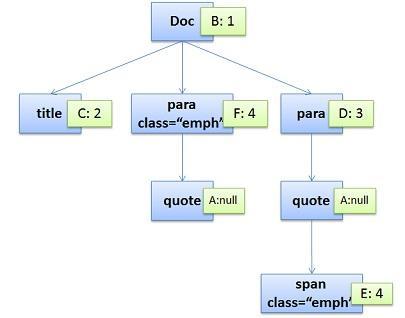
于是我们的CSS Rule Tree会是这个样子:

注意:CSS匹配HTML元素是一个相当复杂和有性能问题的事情。所以,你就会在N多地方看到很多人都告诉你,DOM树要小,CSS尽量用id和class,千万不要过渡层叠下去,……
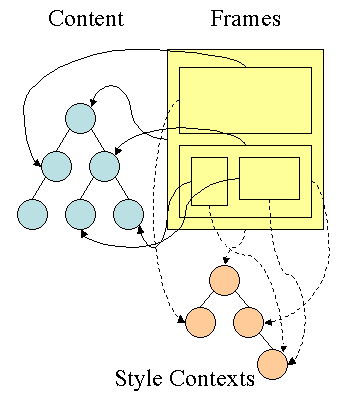
通过这两个树,我们可以得到一个叫Style Context Tree,也就是下面这样(把CSS Rule结点Attach到DOM Tree上):

所以,Firefox基本上来说是通过CSS解析 生成CSS Rule Tree,然后,通过比对DOM生成Style Context Tree,然后Firefox通过把Style Context Tree和其Render Tree(Frame Tree)关联上,就完成了。注意:Render Tree会把一些不可见的结点去除掉。而Firefox中所谓的Frame就是一个DOM结点,不要被其名字所迷惑了。

4.4渲染
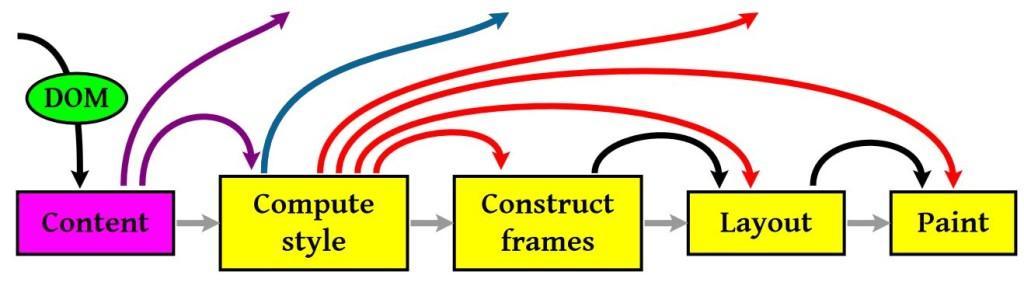
渲染的流程基本上如下(黄色的四个步骤):
1)计算CSS样式;2)构建Render Tree;3)Layout –定位坐标和大小,是否换行,各种position, overflow, z-index属性……;4)正式开画;

注意:上图流程中有很多连接线,这表示了Javascript动态修改了DOM属性或是CSS属会导致重新Layout,有些改变不会,就是那些指到天上的箭头,比如,修改后的CSS rule没有被匹配到,等。
5.编码实战
详见视频
六、扩展思考
1.影响页面渲染速度主要因素有哪些?
reflow(回流)和repaint(重绘)
2.哪些情况下会导致reflow发生?
改变窗囗大小;改变文字大小;添加/删除样式表;内容的改变,如用户在输入框中敲字;激活伪类,如:hover (IE里是一个兄弟结点的伪类被激活);操作class属性;脚本操作DOM;计算offsetWidth和offsetHeight;设置style属性。
3.如何避免reflow(回流)?
reflow是不可避免的,只能将reflow对性能的影响减到最小。
1.尽可能限制reflow的影响范围。需要改变元素的样式,不要通过父级元素影响子元素。最好直接加在子元素上。
2.通过设置style属性改变结点样式的话,每设置一次都会导致一次reflow。所以最好通过设置class的方式。
3.减少不必要的DOM层级(DOM depth)。改变DOM树中的一级会导致所有层级的改变,上至根部,下至被改变节点的子节点。这导致大量时间耗费在执行reflow上面。
4.避免不必要的复杂的CSS选择器,尤其是后代选择器(descendant selectors),因为为了匹配选择器将耗费更多的CPU。
七、参考文献
参考一:浏览器的渲染原理简介
八、更多讨论
1.提高浏览器性能的方法还有哪些?
2.浏览器的主要功能有哪些?
3.哪款浏览器的综合性能最优?
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,学习的路上不再迷茫。
浏览器web端详解的更多相关文章
- http客户端请求及服务端详解
http客户端请求及服务端详解 引言 HTTP 是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和 扩展. ...
- 支付宝支付-APP支付服务端详解
支付宝APP支付服务端详解 前面接了微信支付,相比微信支付,支付宝APP支付提供了支付分装类,下面将实现支付宝APP支付.订单查询.支付结果异步通知.APP支付申请参数说明,以及服务端返回APP端发起 ...
- atitit.浏览器web gui操作类库 和 操作chrome浏览器的类库使用总结
atitit.浏览器web gui操作类库 和 操作chrome浏览器的类库使用总结 1. 常见标准 1 1.1. 录制重放 1 1.2. 一个窗体一个proxy cookie 1 1.3. exec ...
- 浏览器WEB Browser 常识
浏览器WEB Browser 浏览器发展史 浏览器诞生与发展 浏览器的诞生 早期浏览器 Netscape Internet Explorer 与浏览器战争 chrome的崛起 时代之泪 IE浏览器终成 ...
- 《手把手教你》系列基础篇(九十六)-java+ selenium自动化测试-框架之设计篇-跨浏览器(详解教程)
1.简介 从这一篇开始介绍和分享Java+Selenium+POM的简单自动化测试框架设计.第一个设计点,就是支持跨浏览器测试. 宏哥自己认为的支持跨浏览器测试就是:同一个测试用例,支持用不同浏览器去 ...
- 对于一个网站,如何禁止直接从浏览器Web browser中访问js文件
比如有一个网站,https://testsystem.infotest.com 在这个网站的内容文件目录下面,有一个scripts文件夹,该文件夹中有一个js文件,比如lukeTest.js文件 这样 ...
- DOCTYPE与浏览器模式详解(标准模式&混杂模式)
关于渲染模式: 在多年以前(IE6诞生以前),各浏览器都处于各自比较封闭的发展中(基本没有兼容性可谈).随着WEB的发展,兼容性问题的解决越来 越显得迫切,随即,各浏览器厂商发布了按照标准模式(遵循各 ...
- IE WebDeveloper--IE浏览器web调试工具
目前市面上比较火爆的浏览器内核提供商,有微软的IE.mozilla的firefox.谷歌的chrome.苹果的safari.IE浏览器下的项目过去占比非常大,近年随着其他浏览器厂商发展势头迅猛,过去的 ...
- 浏览器 Web Storage - sessionStorage & localStorage
storage事件 当储存的数据发生变化时,会触发storage事件.我们可以指定这个事件的回调函数. window.addEventListener("storage",onSt ...
随机推荐
- ORB-SLAM (四)tracking跟踪解析
初始化完成后,对于相机获取当前图像mCurrentFrame,通过跟踪匹配上一帧mLastFrame特征点的方式,可以获取一个相机位姿的初始值:为了兼顾计算量和跟踪鲁棒性,处理了三种模型: 1. Tr ...
- 【面试题】2018年最全Java面试通关秘籍第五套!
[面试题]2018年最全Java面试通关秘籍第五套! 原创 2018-04-26 徐刘根 Java后端技术 第一套:<2018年最全Java面试通关秘籍第一套!> 第二套:<2018 ...
- 大数据de 2文章
点击可免费试用网易有数 文章来源:网易有数的搭积木原则阐述 ,经作者文雯授权发布 wo ceceshi 相关文章:[推荐] SpringBoot入门(五)--自定义配置
- nginx https ssl 配置
#设置https 访问server { listen ; server_name www.xxx.com; access_log xxx/xxx/xxx.log combined; index ind ...
- win10子系统Ubuntu18.04下安装图形界面
前提:windows 10 已经安装WSL(windows subsystem for linux),并能正确运行Bash. 要想使用Linux的图形用户界面通常有两种方法,一种是使用X-Window ...
- 每天一个Linux命令(14):dpkg命令
dpkg命令是Debian Linux系统用来安装.创建和管理软件包的实用工具. 语法: dpkg (选项) (参数) 选项: -i:安装软件包: -r:删除软件包: -P:删除软件包的同时删除其配置 ...
- Gradle下载依赖jar包位置修改
gradle会下载相关需要依赖的jar包,默认的本地存放地址是:C:/Users/(用户名)/.gradle/caches/modules-2/files-2.1,很多人和我一样不愿意放在C盘,所以需 ...
- python接口测试(一)——http请求及token获取
使用python对当前的接口进行简单的测试 1.接口测试是针对软件对外提供服务得接口得输入输出进行得测试,验证接口功能与接口描述文档得一致性 返回结果可以为字符串,json,xml等 2.接口的请求方 ...
- Browser-Solidity的本地安装及使用介绍
Browser-Solidity的本地安装及使用介绍 正所谓工欲善其事必先利其器,巧妇也难为无米之炊,所以在学习智能合约之前,必须要先把工具准备好.Browser-Solidity 是 Ethereu ...
- android仿QQ的SlideMenu
这其实很简单就可以实现,只需要自定义一个View继承自HorizontalScrollView 1,新建一个项目,再新建一个MySlideMenu继承HorizontalScrollView publ ...
