从零开始的全栈工程师——JS面向对象(复习)
作用域
栈内存:js执行的环境
堆内存:存放代码块的空间 存放方式 键值对形式存放 字符串的形式存放
js在执行之前 浏览器会给他一个全局作用域叫window 每个作用域下都分为两个模块 一个是内存模块一个是执行模块
内存模块会给所有的变量一个内存地址 变量的声明在js中靠关键字 var 和 function
1.什么时候会有作用域的形成:
①浏览器天生有一个全局叫window
②函数执行的时候会形成一个私有的
js在执行之前 浏览器会给他一个全局作用域 叫window 在window下分两个模块 一个是内存 一个是执行
内存会找到所有的关键字 var 和 function 对变量进行提前声明 这个功能叫变量提升 给每个变量分配一个内存地址
在执行模块遇到变量首先会在自己的作用域下通过内存地址去查找这个变量是否存在 如果有 就直接操作 没有
就向他的上一级作用域的内存模块查找 有就操作 没有就继续向上查找 直到widnow 这种查找机制叫作用域链
2.变量名冲突:
console.log(a) // f a
var a = 1;
console.log(a) // 1
function a () {alert(2)}
console.log(a) // 1
var a = 3;
console.log(a) //3
function a () {alert(4)}
console.log(a) //3
a() // a is not function
赋值运算
赋值运算 就是把后面的数据赋值给等号前面的变量 后面的数据分两种情况
①基本数据类型:number string Boolean null undefined 直接将数据赋值给前面的变量
②引用数据类型:array object function 将内存地址赋值给前面的变量
object 和 json二者的区别
①长得一样 都是以键值对形式书写
②object的键可以不加引号 但是 json必须加
③object是前端的数据类型 json是数据库存放的数据格式
如果跟后台交互的时候键不加引号会报一堆错 书写格式不对
obj = {name:"张三"}<--前端的数据类型 json = {"name":"张三"}<--你跟后台交互用他
object对象
1.对象的定义方式
①字面量定义 var obj = {name:"张三"}
②类的实例 var obj = new Object{} obj.name = "张三"
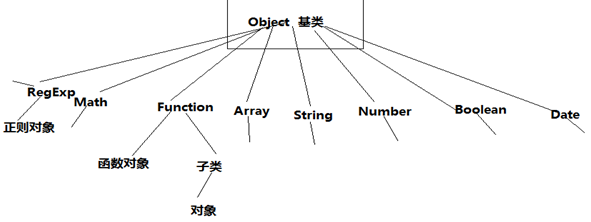
2.类 类的本质是function
①类的阶梯
3.类和实例的关系
①每个类 ( 函数 ) 都有prototype的属性 这个属性是一个对象 里面有一个constructor的属性 属性值就是这个类本身
②每个实例 ( 对象 ) 都有一个__proto__的属性 这个属性也是一个对象 他指向当前类的原型
③prototype 和 __proto__ 二者都叫原型 前者是存放属性的对象 后者是用来查找属性的 前者给开发者使用 后者浏览器会自动查找
从零开始的全栈工程师——JS面向对象(复习)的更多相关文章
- 从零开始的全栈工程师——JS面向对象(初篇)
面向对象编程 面向对象编程是用抽象方式创建基于现实世界模型的一种编程模式.它使用先前建立的范例,包括模块化,多态和封装几种技术.今天,许多流行的编程语言(如Java,JavaScript,C#,C+ ...
- 从零开始的全栈工程师——JS面向对象( 六大继承 )
一.对象克隆 var obj = { name:'li', age:23 } var obj2 = obj; // 这不是对象克隆 只是把obj的内存地址给obj2 1.for in克隆(浅拷贝) ...
- 从零开始的全栈工程师——JS面向对象( 原型 this 继承)
一.生成对象的方式 ①单例模式(字面量定义)var obj = {} ②类的实例 var obj = new Object( ) ③工厂模式 ④构造函数:扮演三种角色 普通函数 普通对象 类 工厂模式 ...
- 从零开始的全栈工程师——js篇2.12(面向对象)
面向对象 Js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差. 所以作者就收到java和c的影响,往面向对象靠齐.Js天生有一个Object ...
- 从零开始的全栈工程师——js篇2.20(事件对象 冒泡与捕获)
一.复习 面向对象 1)单例模式 2)工厂模式 3)构造函数 ①类js天生自带的类 基类object function array number math boolean date regexp st ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——js篇(闭包)
闭包是js中的一大特色,也是一大难点.简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量. 闭包的三大特点为: 1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会 ...
- 从零开始的全栈工程师——js篇(js的异步)
js中的异步 Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任 ...
随机推荐
- pg_basebackup命令解析
pg_basebackup命令首先解析输入的参数,再调用BaseBackup()函数进行备份处理. 在BaseBackup()函数内部,会首先传送WAL日志(如果指定了-x选项的话).随后依次遍历所有 ...
- Tarjan 点双+割点+DFS【洛谷P3225】 [HNOI2012]矿场搭建
P3225 [HNOI2012]矿场搭建 题目描述 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤 ...
- 堆排序 思想 JAVA实现
已知数组 79.52.48.51.49.34.21.3.26.23 ,请采用堆排序使数组有序. “什么是堆” 堆是一颗完全二叉树,N层完全二叉树是一颗,除N-1层外其节点数都达到最大,且第N层子节点全 ...
- 关于hive Metadata 使用 MsSQL
下面的页面里说明, http://docs.hortonworks.com/HDPDocuments/HDP2/HDP-2.0.6.0-Win/bk_installing_hdp_for_window ...
- 搭建Jenkins--(用于个人学习持续集成)
###1.安装java 完成后输入java -version,出现版本信息 输入 javac, 会出现 说明,JDK 和 JRE 安装正确 ###2.安装tomcat 1.下载Tomcat wind ...
- [USACO10MAR]伟大的奶牛聚集 BZOJ 1827 树形dp+dfs
题目描述 Bessie is planning the annual Great Cow Gathering for cows all across the country and, of cours ...
- CentOS 中 redis 安装
第一步:下载redis安装包 wget http://download.redis.io/releases/redis-4.0.6.tar.gz [root@hadoop110 桌面]# wget h ...
- fiddler抓安卓
1.tools connections 左 allow remote computersconnect 选中 2.配置模拟器 wifi 长按 修改网络 ip电脑ip 端口8888 ps:修改完不要 ...
- 服务端 安装配置 svn
检查是否安装svn svn --version 看看,既能确定是否安装,又能确定版本多少 安装 svn yum -y install subversion 创建仓库存放目录 mkdir -p /opt ...
- C# 字符串操作,可空类型,文档注释,嵌套类型
字符串 字符串是Unicode字符串数组,且是不可变的 这种操作不会影响到原来的字符串,它会新添加一个副本. 有关Split的操作 using System; using System.Collect ...
