CSS设计指南之伪类
伪类这个叫法源自它们与类相似,但实际上并没有类会附加到标记中的标签上。伪类分两种。
- UI伪类会在HTML元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用CSS样式。
- 结构化伪类会在标记中存在某种结构上的关系时(比如某个元素是一组元素中的第一个或最后一个),为相应元素应用CSS样式。
一.UI伪类
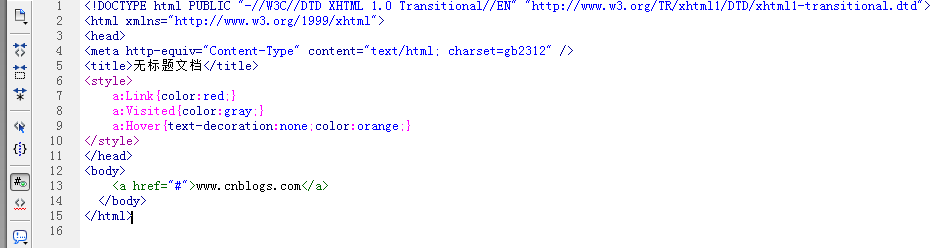
1.链接伪类
- Link:此时,链接就在那儿等着用户点击。
- Visited:用户此前点击过这个链接。
- Hover:鼠标指针正悬停在链接上。
- Active:链接正在被点击(鼠标在元素上按下,还没有释放)

建议按照“LoVe?HA!”的顺序去声明链接伪类,否则浏览器可能不会显示预期的效果。
注意有些伪类可以用于任何元素,而不仅仅是a元素,比如下面这条规则能让段落背景在鼠标悬停时变成灰色。
p:hover{background-color:gray;}
2. :focus伪类
当某个元素声明了focus伪类,那么当其得到焦点时,就会应用相应的CSS规则。

3. :target伪类
如果用户点击一个指向页面中其他元素的链接,则那个元素就是目标(target),可以用:target伪类选中它。
二.结构化伪类
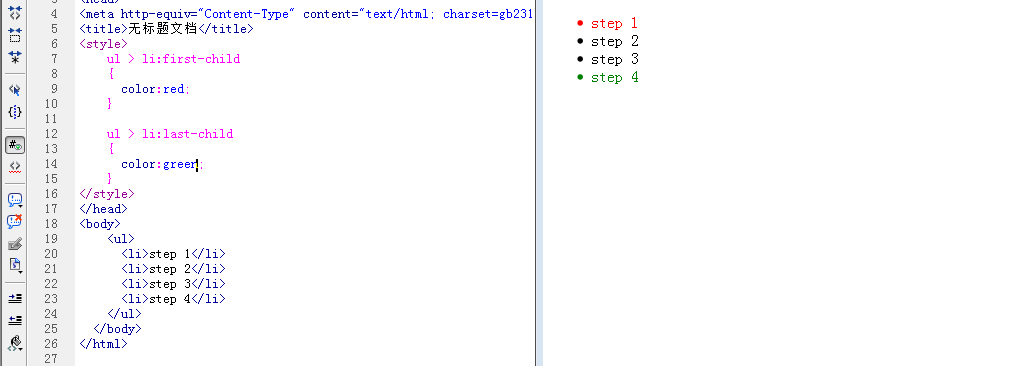
1. :first-child 和 :last-child
:first-child代表一组同胞元素中的第一个元素,而:last-child则代表同胞元素中的最后一个元素。

2. :nth-child(n)
n代表一个数值,比如li:nth-child(3)

3.odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
用法:nth-child(odd)、nth-child(even)

当然还有类似:使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。具体请参见CSS帮助文档。
以上是我所了解的伪类的相关知识。
CSS设计指南之伪类的更多相关文章
- 《CSS 设计指南》学习笔记 一
本篇文章是对这几天看完 Charles Wyke-Smit 的 <CSS 设计指南> 后的一些学习笔记与心得,笔者好像是大一的时候开始接触网页设计,由于并不是计算机专业的,所以所有都是自己 ...
- CSS 设计指南(第3版) 初读笔记
第1章 HTML标记与文档结构 关于<title>标签:搜索引擎会给<title>标签中的文字内容赋予很高的权重.而且这些文字也会作为网页标题出现在搜索结果列表中. 无论你想了 ...
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- CSS设计指南之浮动与清除
原文:CSS设计指南之浮动与清除 浮动意思就是把元素从常规文档流中拿出来,浮动元素脱离了常规文档流之后,原来紧跟在其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐. 一.浮动 CSS设计 ...
- CSS设计指南之定位
原文:CSS设计指南之定位 CSS布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位.position属性有4个值:static.relative.ab ...
- 学习css常用基本层级伪类属性选择器
常见的css选择器包含:常用选择器.基本选择器.层级选择器.伪类选择器.属性选择器,其中常用选择器分为:1.html选择符*{}//给页面上所有的标签设置模式:2.类选择符.hcls{}//给clas ...
- Html学习之十(CSS选择器的使用--伪类选择器)
伪类选择器 一.基于a标签. 1.:hover 选择鼠标滑过的超链接元素 2.:active 选择鼠标单击中的超链接元素 3.:link 选择未被访问的超链接元素 4.:visited 选择已经被访问 ...
- CSS选择符、伪类、层叠
主题,架子(时间架子,空间架子,三角架),素材. CSS 三种方式 行内样式 嵌入样式 链接样式 上下文选择符 祖父 孙 p em {color:red;} 父 子 p > em {color: ...
- css 04-CSS选择器:伪类
04-CSS选择器:伪类 #伪类(伪类选择器) 伪类:同一个标签,根据其不同的种状态,有不同的样式.这就叫做"伪类".伪类用冒号来表示. 比如div是属于box类,这一点很明确,就 ...
随机推荐
- #leetcode刷题之路4-寻找两个有序数组的中位数
给定两个大小为 m 和 n 的有序数组 nums1 和 nums2.请你找出这两个有序数组的中位数,并且要求算法的时间复杂度为 O(log(m + n)).你可以假设 nums1 和 nums2 不会 ...
- OCCI开发环境搭建(Ubuntu)
OCCI开放包(下载与服务器版本相同的开发包, 这用的是12.1.0.2): instantclient-basic-linux.x64-12.1.0.2.0.zip instantclient-sd ...
- 【ospf-基础配置】
ospf开放最短路径优先基本配置{ ospf cost :配置ospf接口的优先级 ospf dr-priority :配置路径花费值 ospf router_id:创建ospf的进程号 area a ...
- php-5.6.26源代码 - include_once、require_once、include、require、eval 的opcode处理器
# ZEND_INCLUDE_OR_EVAL_SPEC_CONST_HANDLER 实现在文件 php-\Zend\zend_vm_execute.h static int ZEND_FASTCALL ...
- ctf题目writeup(2)
2019.1.29 题目地址: https://www.ichunqiu.com/battalion 1. 点开链接: include "flag.php";$a = @$_REQ ...
- UVA11988 Broken Keyboard (a.k.a. Beiju Text)【数组模拟链表】
参考:https://blog.csdn.net/lianai911/article/details/41831645 #include <iostream> #include <c ...
- Android stadio bug
好生气啊,android stadio 有bug.自己的代码,一直没有生效,原来是stadio 的问题.只是因为我打开了增强模式,后来,buildToolVersion 改了之后,android st ...
- java冒泡算法
public static void maopao() { int temp; int[] values = {2, 34, 0, 245}; for (int i = 0; i < value ...
- awk用法介绍
Awk 程序的结构如下: awk 'BEGIN{ print "start" } pattern { commands } END{ print "end" } ...
- 深入浅出 Webpack
深入浅出 Webpack 评价 Webpack 凭借强大的功能与良好的使用体验,已经成为目前最流行,社区最活跃的打包工具,是现代 Web 开发必须掌握的技能之一.作者结合自身的实战经验,介绍了 Web ...
